element Portfolio
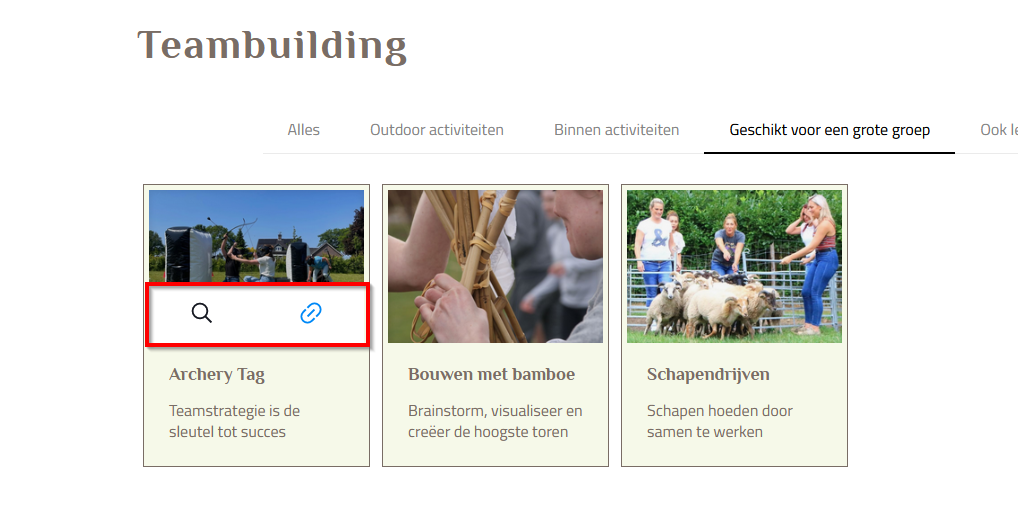
I'm working on some maps of so-called activities, but being able to filter on this in particular was a requirement. Now I have misused portfolio items for this in combination with portfolio categories. When I then use the Portfolio element, this filter is also visible above it. The photo and the portfolio title are a link that I redirect to a page. That works well. I only have some things that I want different, if necessary with css. Can you help?
This should turn off on a mouse over. There should be nothing to see, the photo should still be the hyperlink. Is that possible?
The container is now light green, but it should actually turn light green with a mouse over. Is that possible?
Furthermore, I want the complete container to be the hyperlink to the other page. Is that possible? Now only the photo and the title are.
Furthermore, I want to center the title and just align the portfolio summary to the left, as it is now.
It's a lot I'm asking, but hopefully you can help. It may also be a completely different way, which I am open to. But what is most important to me, the filter to show or not show things.

Comments
Hello,
1) To disable icons on image hover go to Behteme -> Theme options -> Global -> Image frame, and there you can set it up.
2) Please use the following CSS code:
.portfolio_wrapper .portfolio-item{ background-color: transparent!important; transition: .3s; } .portfolio_wrapper .portfolio-item:hover{ background-color: #f6f9e9!important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
Phil thank you very much. You're the best!
1) This code will do the job:
.portfolio_wrapper .portfolio-item .desc{ text-align: center; }2) Unfortunately, there is no setting or CSS to achieve that. You would have to modify theme files, but we do not provide help with such customization.
Best regards
I understand, clearly so. Anyway, thanks a lot for the other solutions. Kind regards.