General burger menu instead of "normal" navigation
Hi,
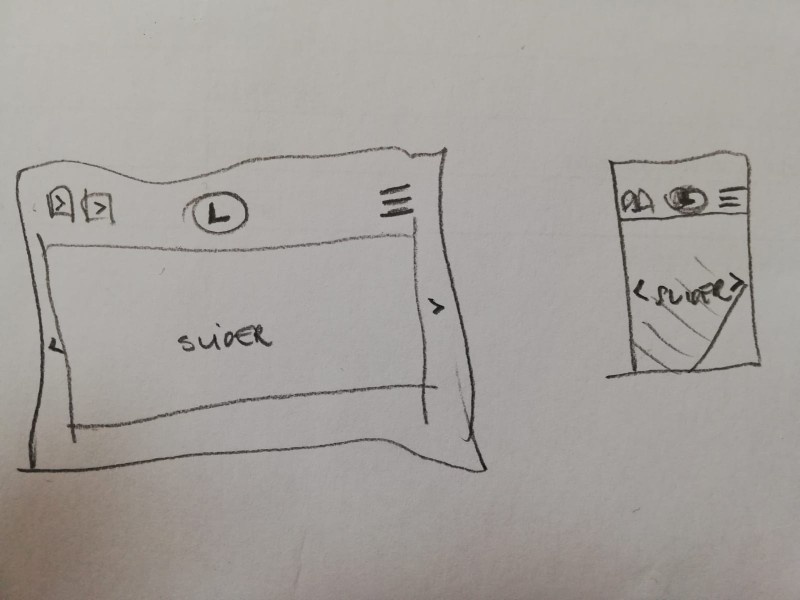
For the top navigation, I need to have 2 icons on the left hand side, a central logo, and just a burger menu on the right side.
When clicking on the menu burger, there should be an overlay appearing with the menu.
For both desktop and mobile.
Is there any prebuilt website, that would come with this layout out of the box?
Best regards and thx!
Markus

Comments
Hi,
Recently we released an update with Sidebar Menu Builder, and for example, this demo uses it:
https://themes.muffingroup.com/be/ski3/
The menu does not cover the full screen on the desktop, but it can be easily adjusted to do that.
See the following video tutorial:
https://support.muffingroup.com/video-tutorials/sidebar-menu-vertical-header-builder/
Best regards
I already use that demo now, unfortunately the menu burger does not work.
Would you pls. take a short look at https://www.andreasfrischmann.com/startseite-work-in-progress/
Thx for your feedback
Regarding my previous comment: I found out, that pointer-events are set to "none", but I don´t know, where that comes from resp. where I can change that ...
Configuring the pointer settings like this didn´t make the trick by the way:
header{
pointer-events:initial!important;
}
I imported the demo from scratch.
I reset the BeTheme options.
No improvement.
The link you have sent does not work. Are you sure that it is correct?
Also, please open the header template, remove the hamburger menu element, add it again, assign a sidebar menu to it, and check if the problem persists.
Best regards
https://www.andreasfrischmann.com/startseite-work-in-progress/ is working again now
I removed the hamburger menu element and added a new one, still doesn´t work.
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you are sending is complete and correct.
Thanks
Your child theme causes it.
When I disabled it, the sidebar menu works correctly.
Best regards
I see, you´re right.
I downloaded this child theme from https://childthemewp.com/betheme/
There is a \wp-content\themes\betheme-child\js\scripts.js with the following content:
jQuery(document).ready(function($)
{
});
When I delete the js folder, it works.
But what I do now is downloading BeTheme All files & documentation package once more and the the child theme from there.
Thank you for the perfect support!
I have never seen this website. You can find an official child theme on ThemeForest. See the following link:
https://support.muffingroup.com/documentation/installation-updates/#child-theme
Best regards