Possibility of creating custom "Pre-Build Sections"
Hi there,
I think, i am currently a little lost within the different ways to create pre-build stuff and maybe I only need a little push into the right direction or a (video) tutorial about the topic.
What I think I want to accomplish is, to create custom "Pre-Build Sections".
- I have already designed a "ready to use" section with all elements I need
- I want use this section (maybe updated before with some placeholder images/texts) on other sites, like the pre-build sections
What I (maybe) dont want is:
- Create a global section from it. Because when I understand the concept correctly, all uses of the global section will change, if I change the global section
- Manually Copy&Paste the sections over different sites
I have seen that there are presets, but when I create one, I cannot find it again.
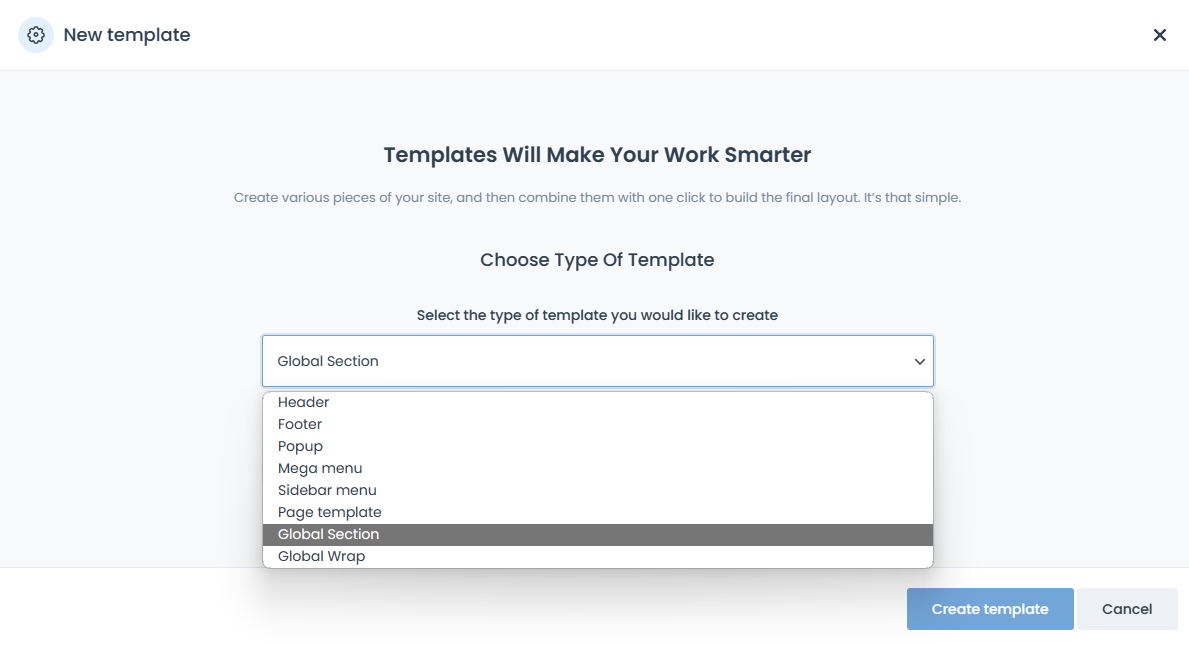
On the other hand I have seen the Templates (but there are no section templates, only global section templates? (as shown within following screenshot))
tl;dr;
- Is there any way, to create an own (custom) Pre-Build Section?
- What are the differences between Pre-Builds, Templates and Presets?
Thank you in advance
Meik

Comments
Hi,
1) You can use page templates and place them in only one section. Page templates are not global, so if you put them on a page or change something on a template, this change will not affect where it was used before.
https://support.muffingroup.com/how-to/how-to-use-templates/
To use your content on other websites, you can use Import/Export feature.
https://support.muffingroup.com/how-to/how-to-import-export-muffin-builder-content/
2) Pre-built sections are sections prepared by our team that you can quickly implement on your pages and put your own content there without worrying about adjusting the layout.
With templates, it is more complex because they all are responsible for different aspects as header, footer, shop pages, etc. Here you can find a couple of examples:
https://support.muffingroup.com/video-tutorials/sidebar-menu-vertical-header-builder/
https://support.muffingroup.com/video-tutorials/global-sections-wraps/
https://support.muffingroup.com/video-tutorials/footer-builder/
Presets are used for BeBuilder elements if you want to add styles to a couple of elements without changing them globally. It is well explained in the following video tutorial:
https://support.muffingroup.com/video-tutorials/improve-your-workflow-with-presets-in-bebuilder/
Best regards
Thank you for all the links and explanations. I think you pushed me into the right direction.
Special thanks for all the effort who goes into the video tutorials. They are really helpful!
Glad we can help.
If something is unclear, or you have additional questions, feel free to ask.
Best regards