table schedule creation
Hi,
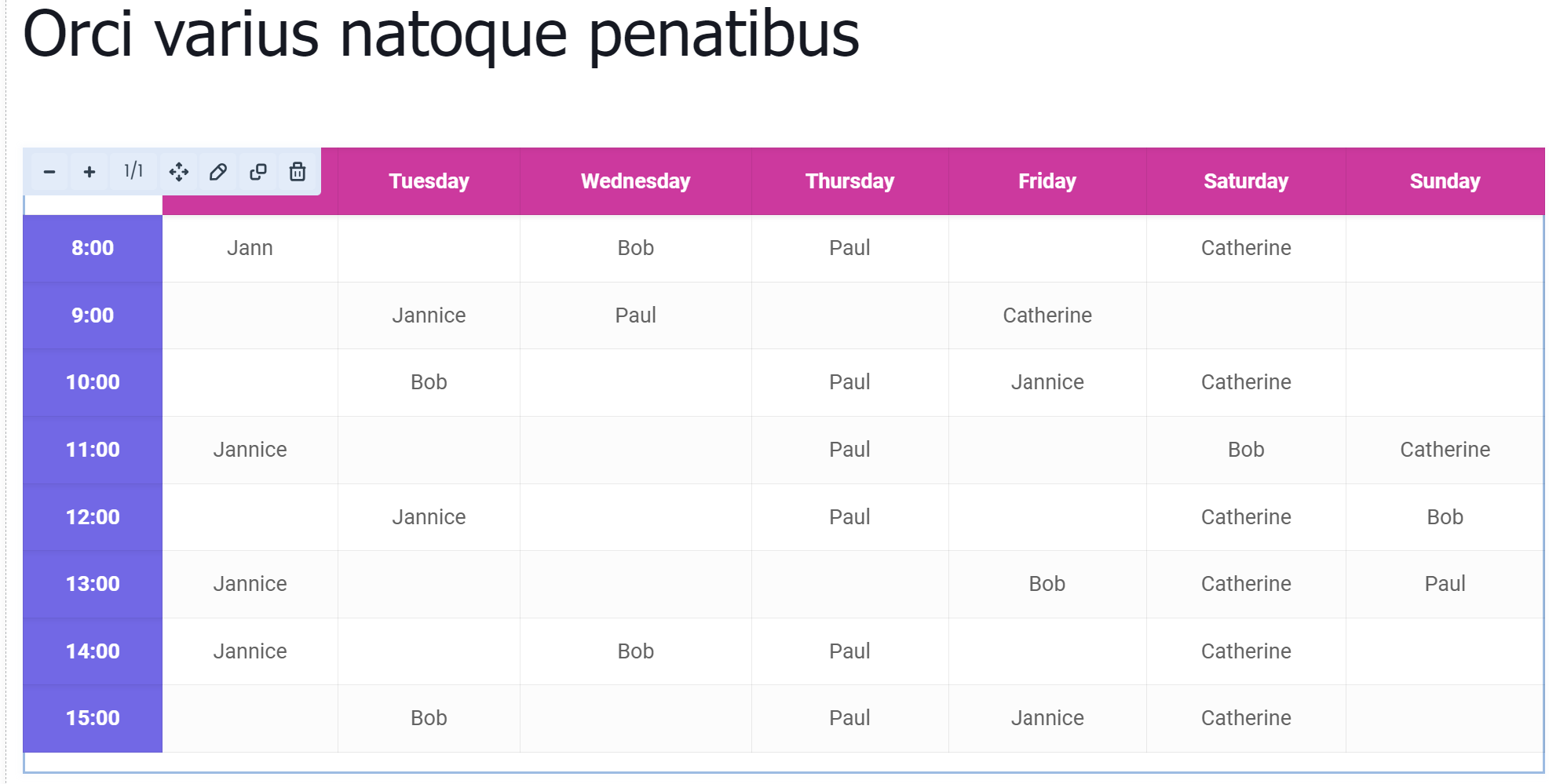
I want to create a schedule table like https://balletacademy.gr/?page_id=14
I have found some instuctions like https://muffingroup.com/betheme/elements/table/
I have 4 questions
- short codes are not so easy as other bebuilder tools? is any other option?
- How can i change the colors of headers and columns
- This table looks good for me. To add it to my page i just copy and paste these short codes in a column element?
- in case i have this table in the home page as well as in a seperate page, is it possible changes i do in the home page to be appeard to the other page?
Thanks

Comments
Hello,
1) If you have a Column Text editor set to Code in the builder settings, you can use the built-in feature to create tables.
2) You can change that with custom CSS code.
3) You can use browser developer tools, right-click on the table, and copy and paste the whole content from there.
4) You can use the global section/wraps feature. See the following video tutorial:
https://support.muffingroup.com/video-tutorials/global-sections-wraps/
Best regards