Tag filter disappeared
Hi, I created a shortcode for a blog and entered the filter via filters="1".
Then on the page I inserted these lines of css:
li.categories {display: none;}
li.authors {display: none;}
i.icon-tag {display: none;}
#Filters .filters_buttons { background-image: none;}
to hide categories and authors from filters.
Initially everything worked, but then the filter bar disappeared.
The page is here https://mec-partners.it/genus/education/
I tried the short code in a column and in a tabs element
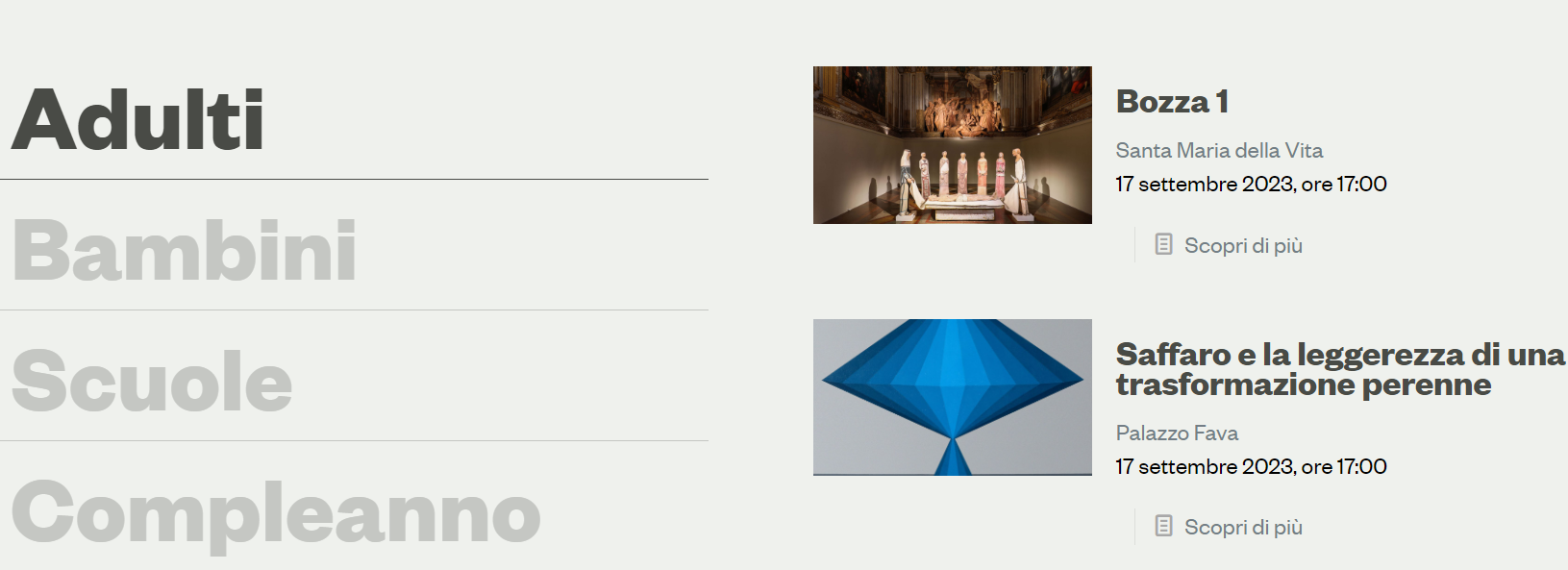
Here's a screenshot. Above the first element "Bozza 1" there should be the filters tab, but is disappeared.
Here's the shortcode I used:
[blog count="10" style="grid" columns="3" title-tag="h6" images="0" category="adulti" category_multi="" orderby="date" order="DESC" exclude_id="" filters="1" excerpt="1" more="1" pagination="" load_more="" greyscale="" margin="" events=""]
Can you help me fix it?
I also noticed that although in the shortcode I have indicated an h6 as the titletag, the element is still an h2.
EDIT: the problem is when I set a category for the bog, it makes the filters disappear. Also the filters are not showing in the tabs element shortcode even if I don't set the category.
Thank you
Marco

Comments
Hi,
1) Please send us the WordPress dashboard and FTP access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
2) I checked that, and indeed title tag property is not working properly. I have passed it to the dev team, and we will correct this.
Best regards
Ok, just sent you everything.
thanks
Marco
Filters work only with all categories selected.
If you choose a category, the Filters will not appear.
Best regards
Well, this is not ideal, I thinks there should be the possibility to show only one category and then filter posts by tag.
there's any way via css I can hide other categories?
Please let me know.
Thank you
Marco
Hi, here's something else very strange
when I put the same shortcode in different tabs the first looks ok, but the others are messed up. why this is happening?
Probably it is because tabs do not handle JS content, and blog element uses it.
Such a layout might not be possible to achieve with this element, and you should instead place there plain HTML.
Best regards