Extra and missing space around Revolution Slider
Hi,
I have created a slider in Revolution Slider and the spacing is perfect on desktop. The header (which I created in header builder) is spaced correctly above the slider and the page content fits snuggly against the bottom of the slider.
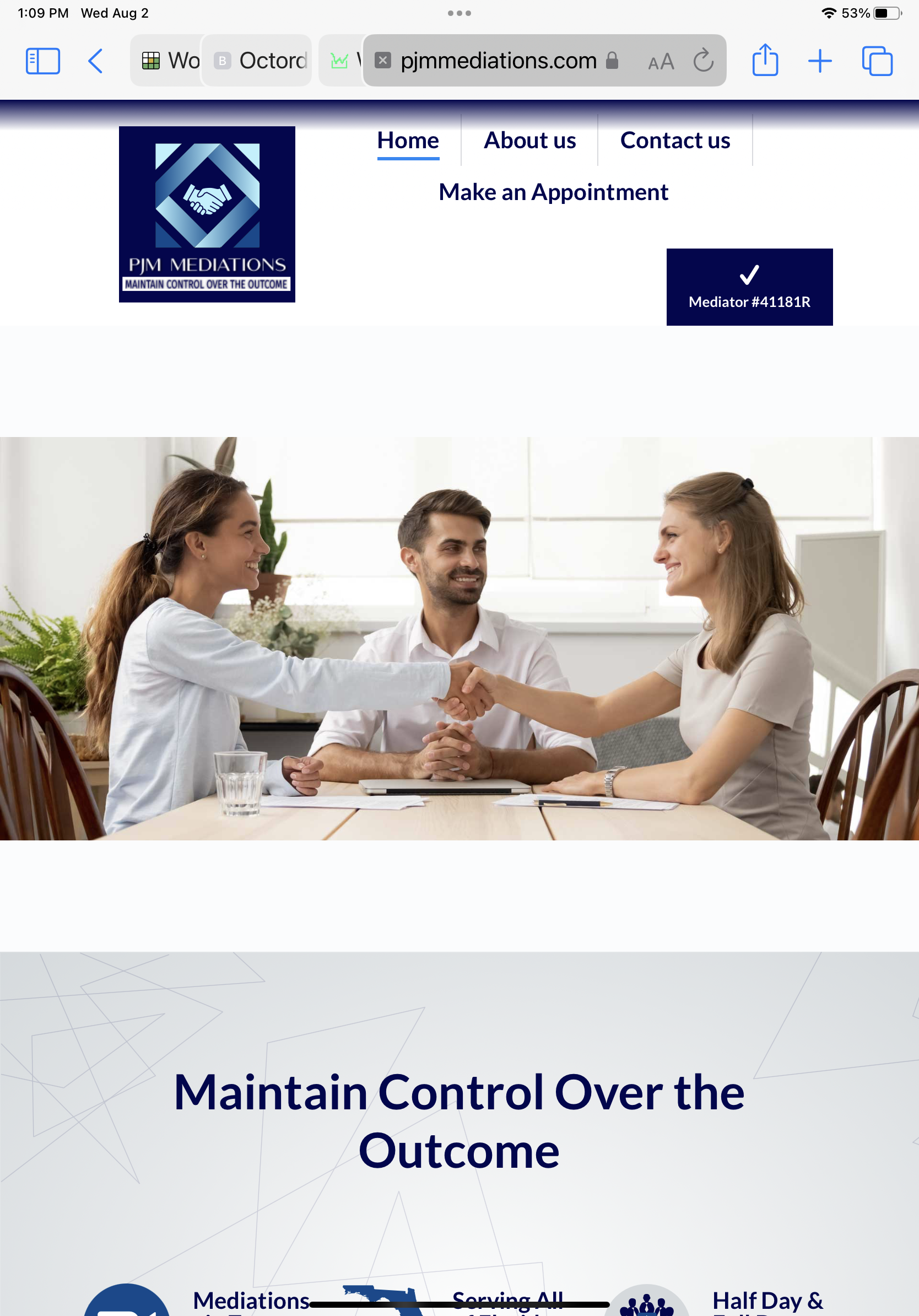
However, on mobile, the logo and the hamburger menu are overlayed on the slider and there is a bunch of space at the bottom before the content starts.
On my tablet, the slider is too far below the header and there is space between the slider and the page content. I have messed with the various options in Revolution slider and if I get it fixed on mobile, then the other devices are messed up. I have even copied the exact settings from a similar site that is working correctly.
I've spent SO much time trying to fix this issue and I just can't. Can you point me in the right direction to get the spacing issues fixed on the various devices. I'm sure it's probably just a setting somewhere that I have missed.
I've included screen shots of the problem. My site is https://www.pjmmediations.com


Comments
Hi,
Try adding a shape element in Slider Revolution, and setting up a background image to it, and with responsive options, you can hide it on a desktop or any other resolution to adjust the view. You can create two or three of these elements to adjust the view for every resolution.
See the following link:
https://www.sliderrevolution.com/faq/customize-elements-visibility-in-slider-revolution/#hide-layers-for-specific-device-sizes
Best regards
Thanks so much. I will give this a shot. I've never had an issue with Slider Revolution not handling the spacing around the slides incorrectly before this.
Hi,
I just wanted to update you on the issue. It turns out that all I needed to do was to make sure that the background image was set to Cover. That took care of all the extra space above and below the slider. The only problem that remains is that on Mobile, my logo and hamburger menu are displayed on top of the slider which makes it hard for them to be seen (especially the hamburger menu). I used the header builder to create the header, so I may just have a setting wrong somewhere. Do you have any ideas on that?
If you use Header Builder, open the header template options, and for the mobile header set the Body offset to Yes.
Best regards