how to Change the font in translated blog page
Hi
My website is: https://veh.yly.mybluehost.me/ (I have Arabic translated version also)
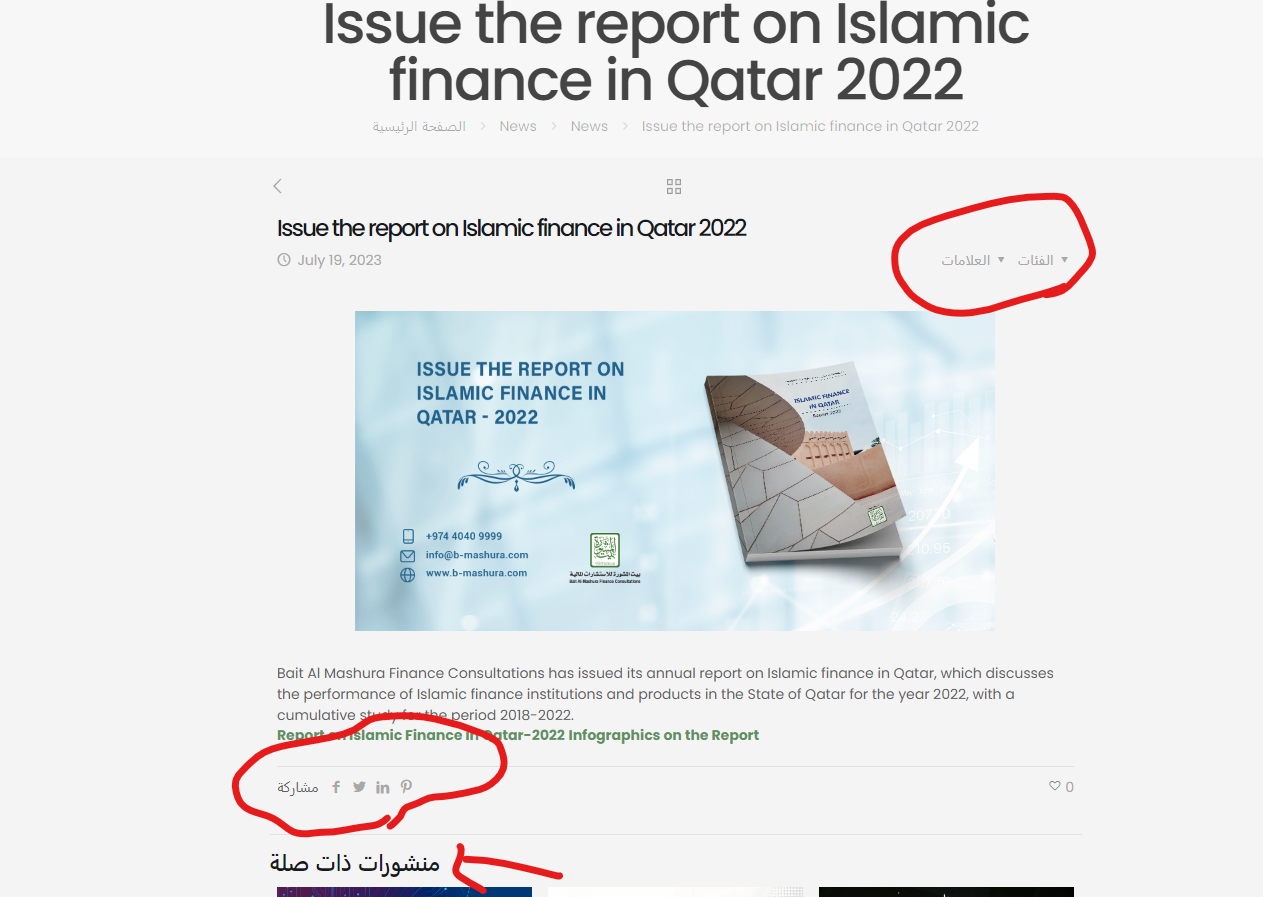
1- For English i choose the font : Poppins, for Arabic i choose Tajawal, but i can not change the font of blog page in Arabic version. kindly fix the Tajawal font in the Arabic blog page. and guild me how to customize Arabic version font setting example (Size, spacing...)
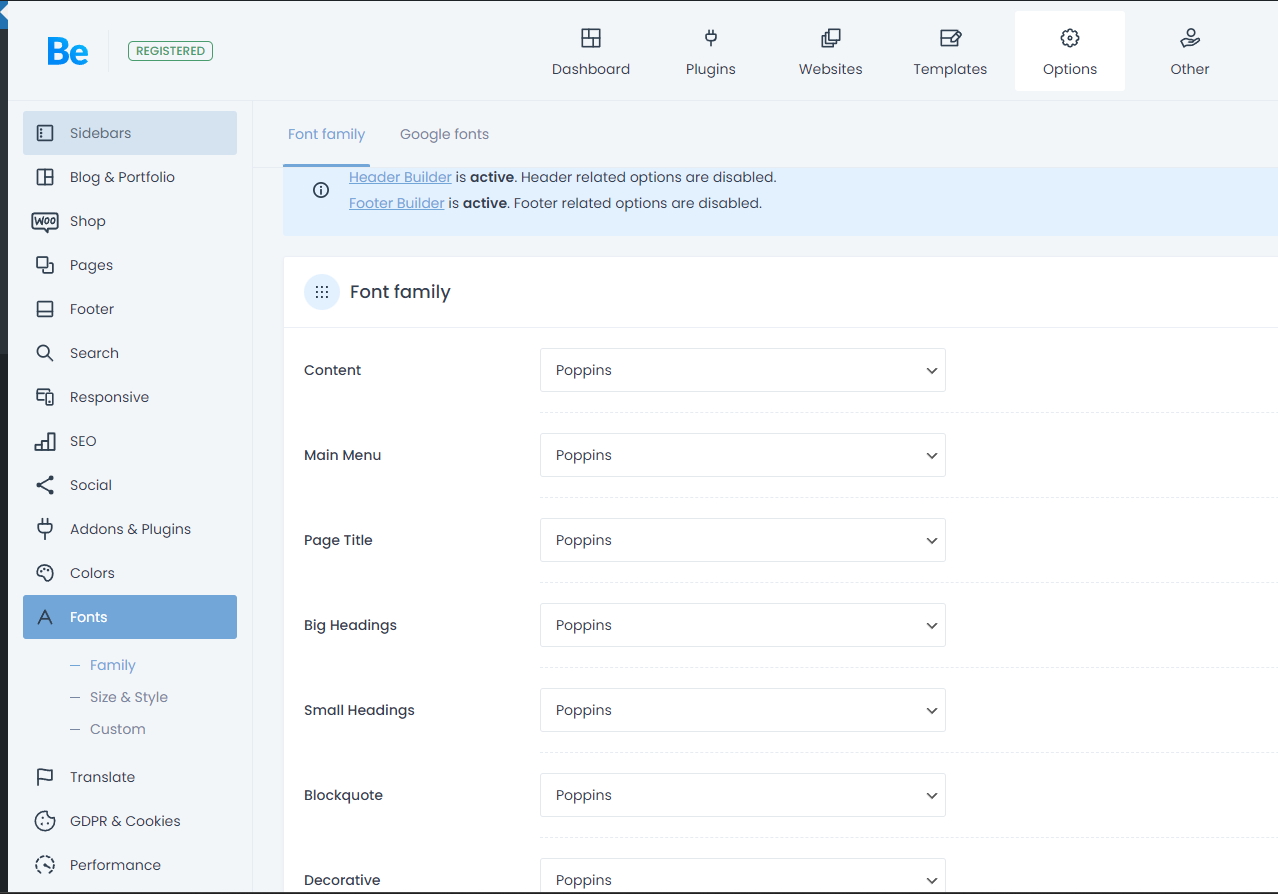
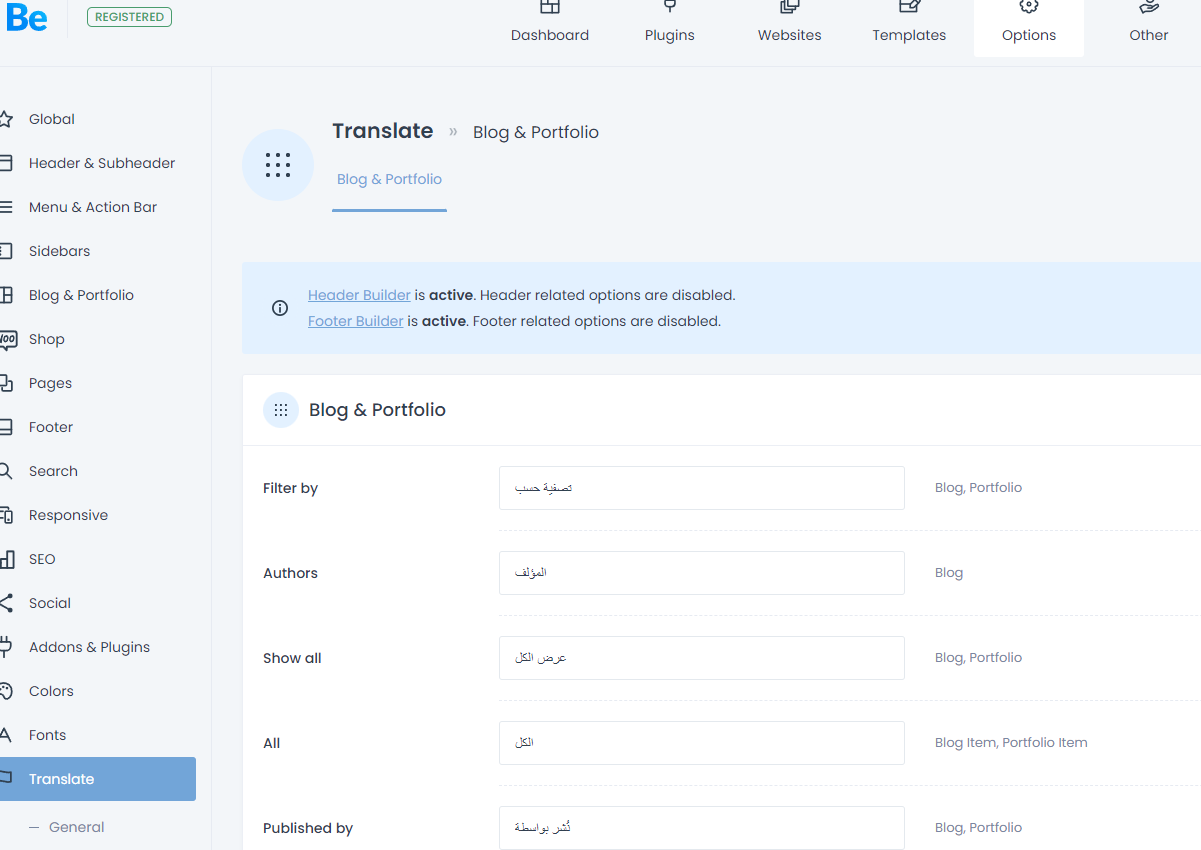
2- I have translated as below in the betheme setting but English version also changed after this. kindly do the needful. and guide me to do this.
Hope you will reply us ASAP.
Thanks






Comments
Hello,
1) I can see that you have Poppins font for the Arabic version.
Fonts families can be changed with WPML string translation.
If you want to have different font sizes, you need to write a custom CSS code. Do you need help with that?
2) This can also be changed with WPML string translation.
Best regards
PS. When you create a new topic, you do not have to send private message with access to your website. When I will need it, I will ask you for it ?
yes pls guide me to custom CSS code to font size
Try this:
.rtl #Subheader .title{ font-size: 75px; line-height: 95px; } .rtl #Content .the_content_wrapper p{ font-size: 18px; line-height: 30px; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards