Don't change Header size on scroll
Hello Support Team,
I hope this message finds you well. I'm writing to seek assistance regarding an issue I'm experiencing with the "Fixed" header style and sticky header functionality in my WordPress theme. I've noticed that when I scroll down on my website, the header height seems to shrink, and the menu entry also shifts slightly to the left. However, I would like to maintain a consistent header size and ensure that all elements remain centered vertically.
Here are the details of the issue:
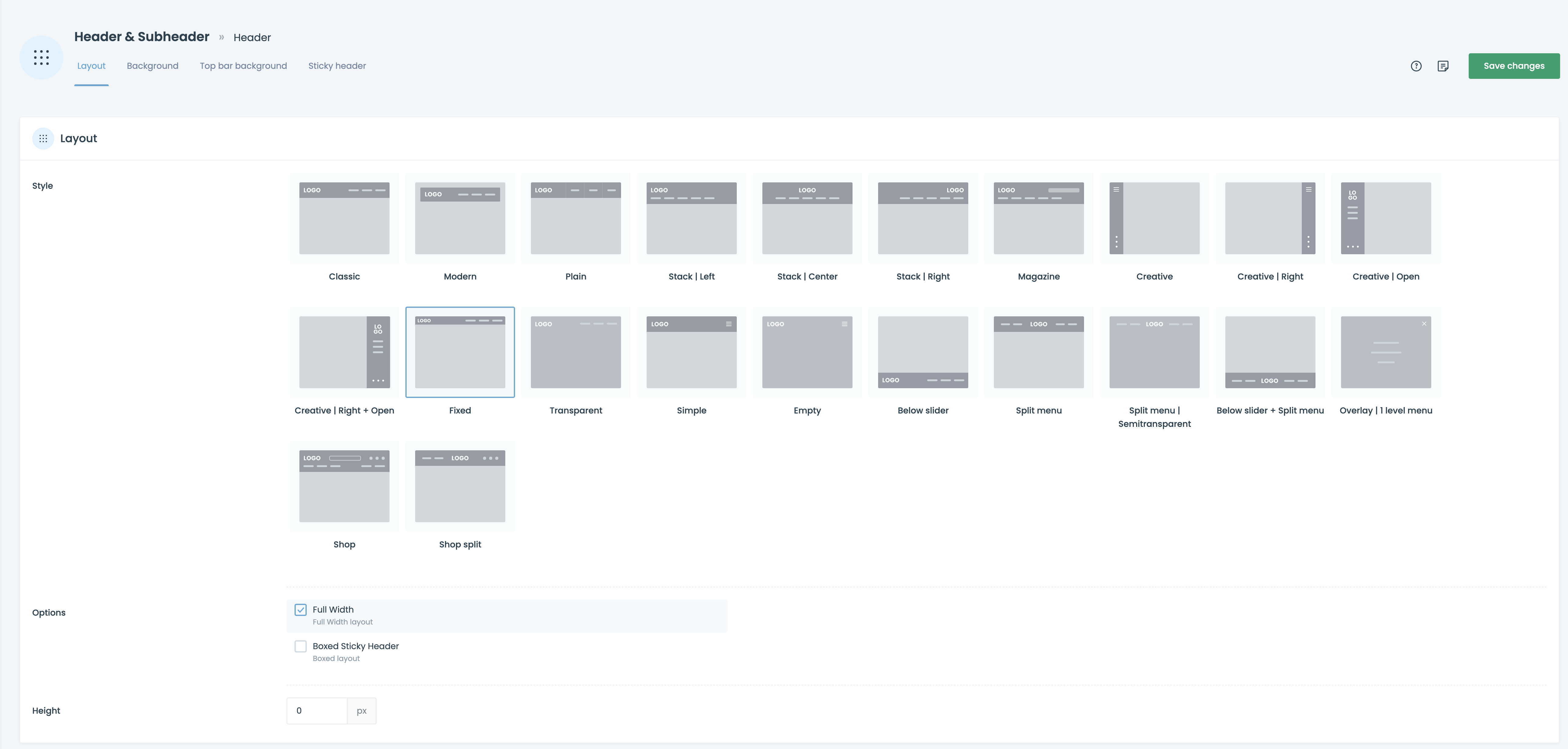
- Header Style: Fixed
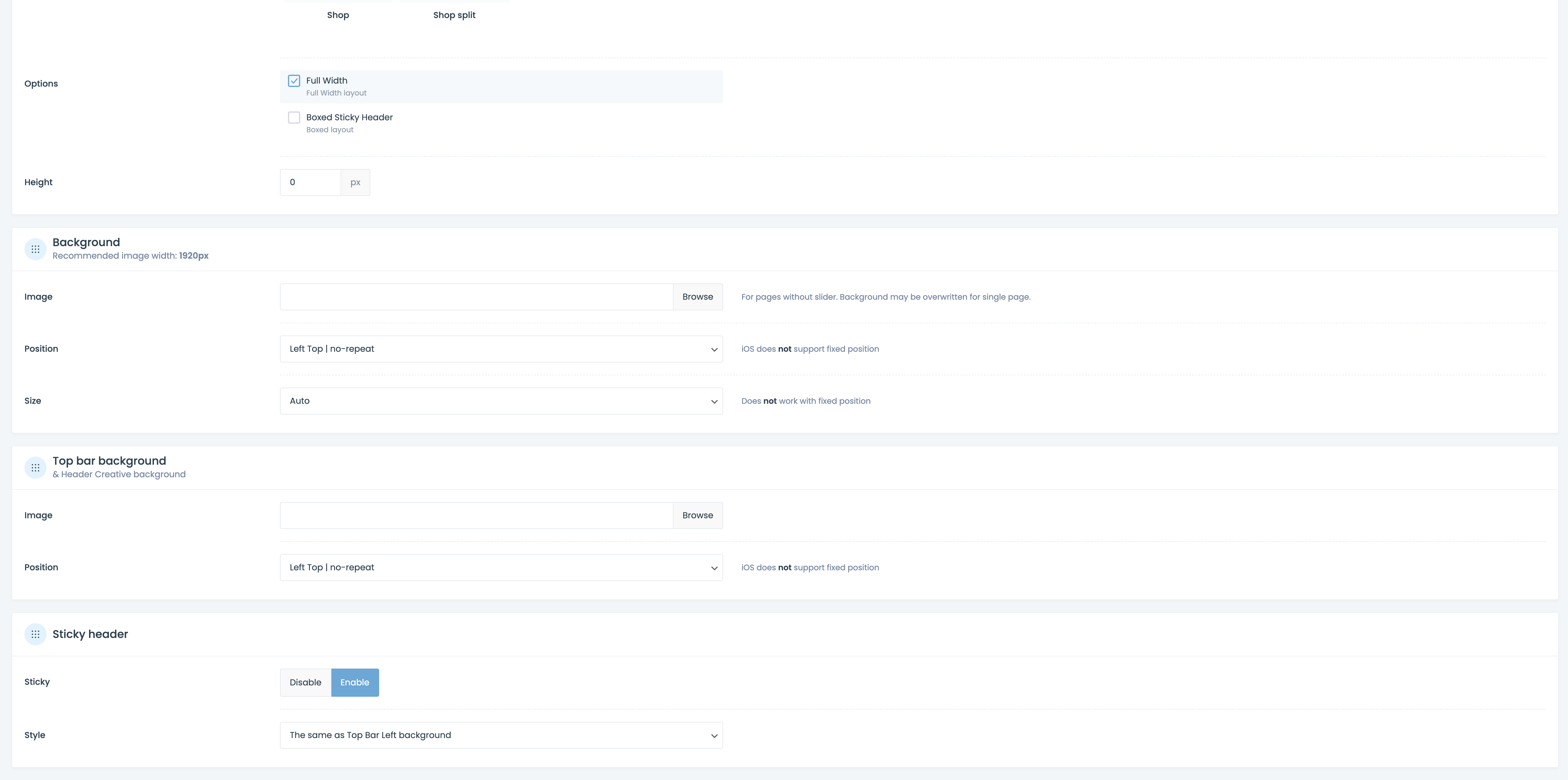
- Sticky Header Enabled: Yes
- Problem: When scrolling down, the header height becomes smaller and the menu entry shifts to the left, disrupting the visual aesthetics of the website.
Before Scrolling:
After Scrolling:
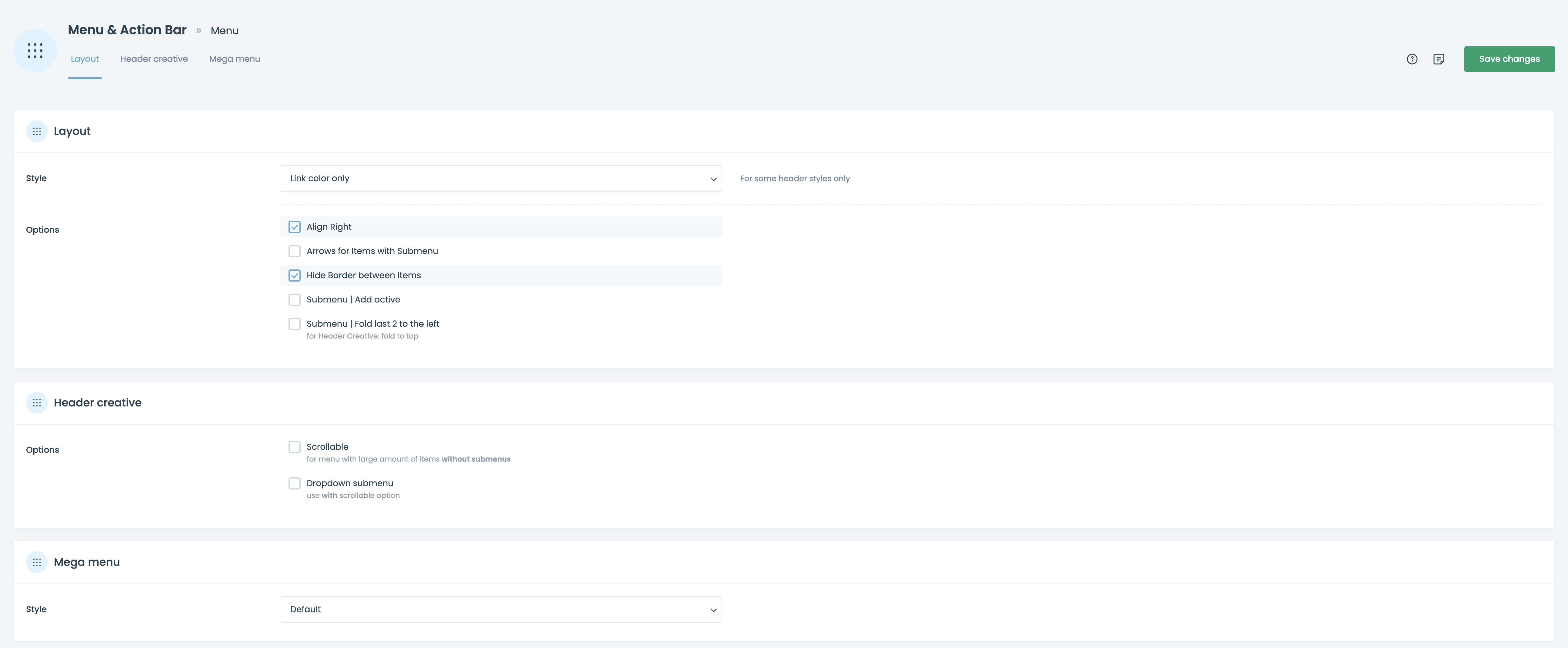
Theme Options:
Desired Outcome:
I would like the header to remain at a fixed size throughout the scrolling experience, with all elements, including the menu entry, centered vertically for a polished and consistent appearance.
Steps I've Taken:
- I have reviewed the theme documentation to see if there are any options related to fixing the header size and centering its content, but I couldn't find any relevant settings.
- I have checked for any conflicting custom CSS that might be affecting the header behavior, but I haven't identified any.
Could you please provide me with guidance on how to achieve the desired outcome? It's essential for my website's visual coherence and user experience. If there are any code adjustments or configuration settings that I need to implement, please provide me with clear instructions.
Website Details:
- WordPress Version: 6.3
- Theme: BeTheme 27.1.6.1
Thanks in advance!





Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Hey Phil,
thanks for your reply! Can I send you the link somewhere privately? Since it's a website for a client, which isn't final, yet, I can't post it here publicly.
Best regards
Jonathan
Please send us the WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks