Sticky-Button for Sidebar
Hi there,
working on this site , I´ve build a sidebar-menu, that I want to open with a sticky button at the side of a single page.
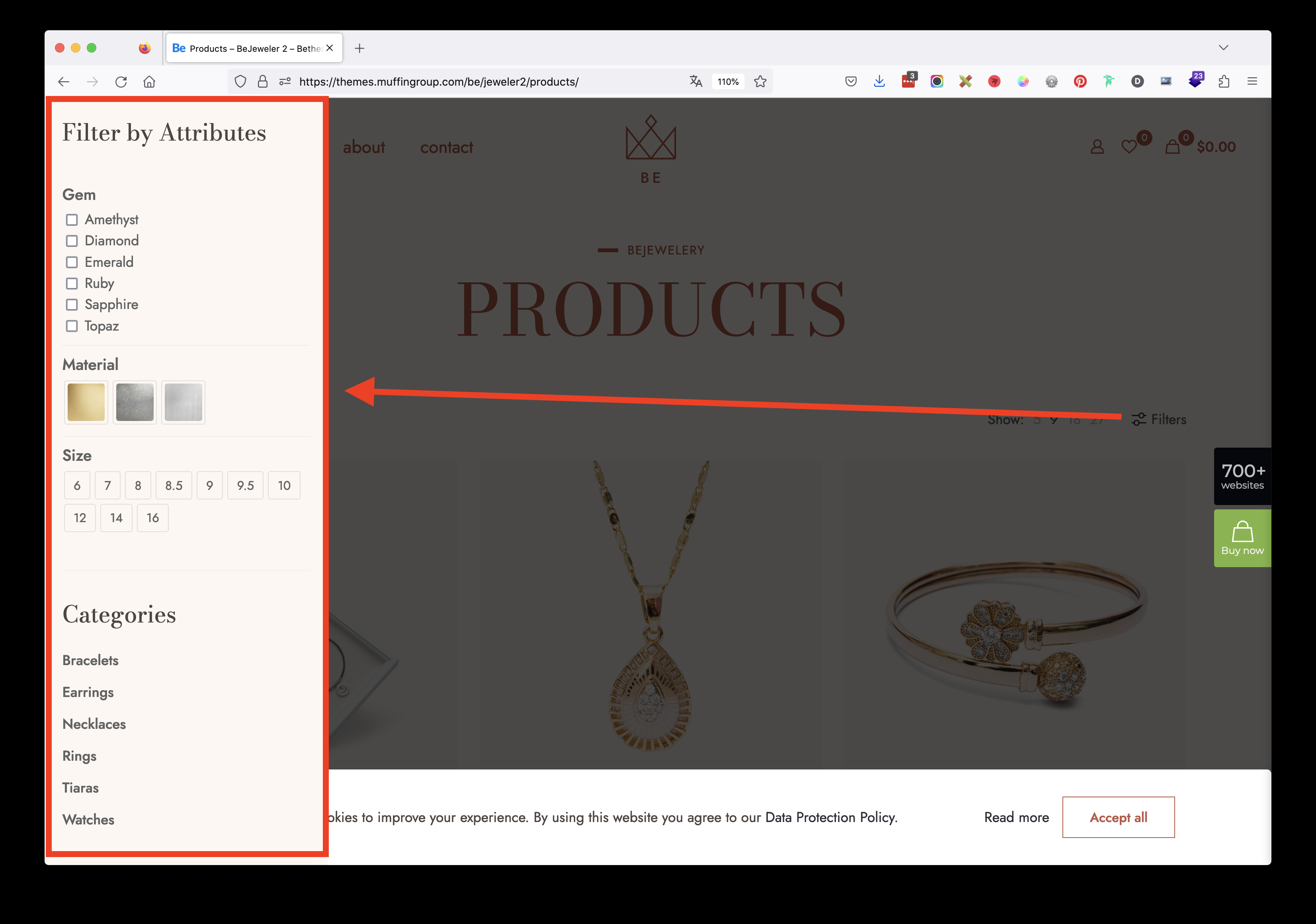
Simimlar to the one you use to promote the "650+ websites" on https://themes.muffingroup.com/be/jeweler2/products/
How can I build a sticky button on the right side of a specific page that opens one specific sidebar menu? Like you also use it here
Looking forward to hear from you!
Many thanks and
best regards,
Daniel





Comments
Hi,
for that, you can use Sidebar Menu Builder. But if you want to know how to set up off canvas sidebar for WooCommerce just like on example above, you can watch the following tutorial https://youtu.be/mVkQWBxMxiI
Hi Albert,
thanks for your quick response.
I got that "sidebar menü" working so far
and I made it to select it on the page
but I don´t know how to create / switch on a button that will open the sidebar menu – something like this one:
Could you please tell me how to set a trigger that opens the sidebar menu? The WooCommerce example doesn´t apply here, as this is not in the shop.
Many thanks again - Daniel
Hi Albert,
we are having a meeting with the client tonight – do you think, you could provide me with an answer to my last question today during the day?
Many thanks and
best regards,
Daniel
We don't have such element built-in into theme. I am afraid this requires custom coding. You can put that custom HTML code into TOP field under Theme Options -> Global -> Hooks section. What you basically have to do is write custom code with the element you need and set its position to ABSOLUTE.
Hi Albert,
thanks for your response – this is probably a missunderstanding: I don´t need an instruction on how to build a "sticky button" (that I can manage)... I need to know hot to "trigger" the "opening" of the sidebar menu – this is the part where I would need your help.
Basically the command that opens the sidebar menu, when clicked. Meaning "what is the command" that opens the menu like clicking on the "filter" button here:
https://forum.muffingroup.com/betheme/uploads/561/DIITMDY96LUA.png
Only not in a shop environment, but on a single page of the website.
In your tutorial you show how to do it with the "burger menu"... (see here: https://www.youtube.com/watch?v=fgpUj7qleqI&t=303s) I just need to know the command that the burger menu executes to transfer it to a "normal button or link" I can position sticky at the side of a single page.
Many thanks and
best regards,
Daniel
Sidebar menu can be triggered with BURGER MENU only. There is no other way to trigger sidebar menu using any other element but we will consider this in future updates.
But, I think that you can achieve something similar different way. You can trigger popup on click, for example button or link. For popup, you can set side position like https://muffingroup.com/betheme/popup-builder/ (go to "Place It Wherever You Need" section and click on Bottom Right option).
Hi Albert,
I´m working on the sidebar I wanted again and your solution with the popup is pretty cool and works in the frontend so far.
Well, at least in the front-end – I now have a pretty good popup, placed to the right, with a closing button and everything can be displayed as it is scrollable... see here:
I can scroll all the way down to the end of the popup:
but not on the backend - here I cannot scroll outside of the popup, so I cannot see what I´m working on
Is there a way to solve this?
Many thanks and best regards,
Daniel
Hey,
Please send us the WordPress dashboard and FTP access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
Hi Phil,
credentials are on the way... thanks!
Best regards,
Daniel
We have corrected that.
Now, you can scroll in the popup template.
Best regards
Hi Phil,
it´s still not working on my page – is there anything I need to do?
Thanks and
best regards,
Daniel
Please clear your browser cache and recheck that.
Thanks
That did the job – thanks again, Phil ??