How can I put a "Back on top" button in a custom footer?
Hello support,
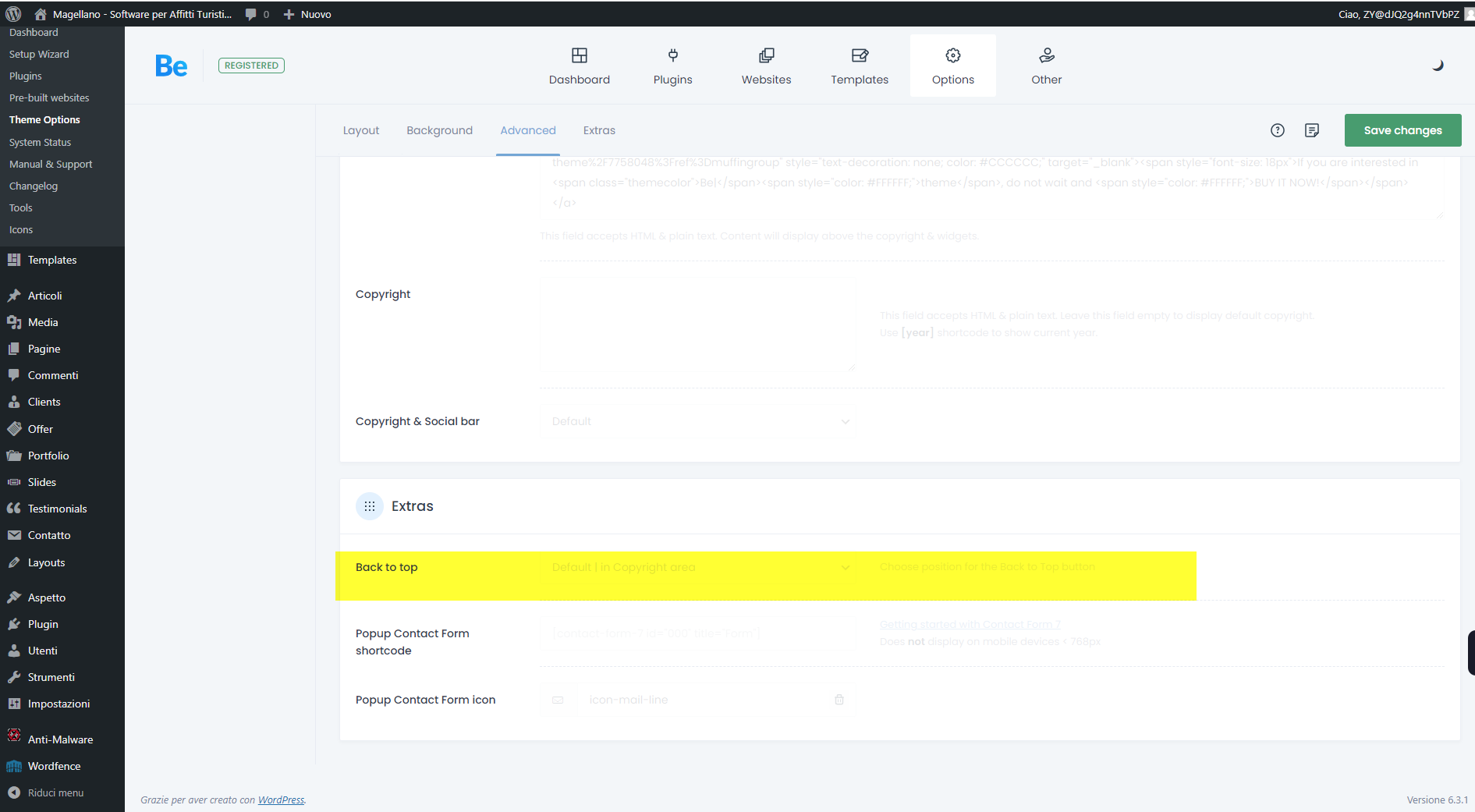
I have made a custom footer for my website Property Managers – Magellano – Software per Affitti Turistici (medialabproject2.com) but due to the fact that I generated a custom footer, I do not have or find the option to insert a "back on top" button in the page.
The "back on top" option is blocked because it says the Footer Builder is active (and I understand it) buti in the Footer Builder I cannot find any option or element I can use in order to make a "back on top" button

Comments
How do I upvote this?! I have the same question.
Hi guys,
you can easily use Icon Box in footer with #Wrapper link to the top. It's that simple.
Thank you! Would you mind sharing the CSS to make it fixed, positioned further right and down (maybe 60px from right and bottom edges), and to appear shortly after scroll or after scrolling a certain % of the page?
This requires JS, can't be done with just custom css.
For anyone else looking for it, the custom CSS for the positioning is:
#back-top {position: fixed; bottom: 10px; right: 100px;}
#back-top .icon-up-open {background-color: #000000; border-radius: 50%; padding: 3%;}
Give your button id = back-top
In order to make it appear after scrolling a certain % of the page, that requires JS:
window.addEventListener("load", function () {window.addEventListener("scroll", function () {let topButton = document.querySelector("#back-top");let scrollTop = window.scrollY;let docHeight = document.documentElement.scrollHeight;let winHeight = window.innerHeight;let scrollPercent = (scrollTop / (docHeight - winHeight)) * 100;if (scrollPercent > 20) {topButton.style.display = "block";} else {topButton.style.display = "none";}});function scrollToTop() {window.scrollTo({ top: 0, behavior: "smooth" });}})