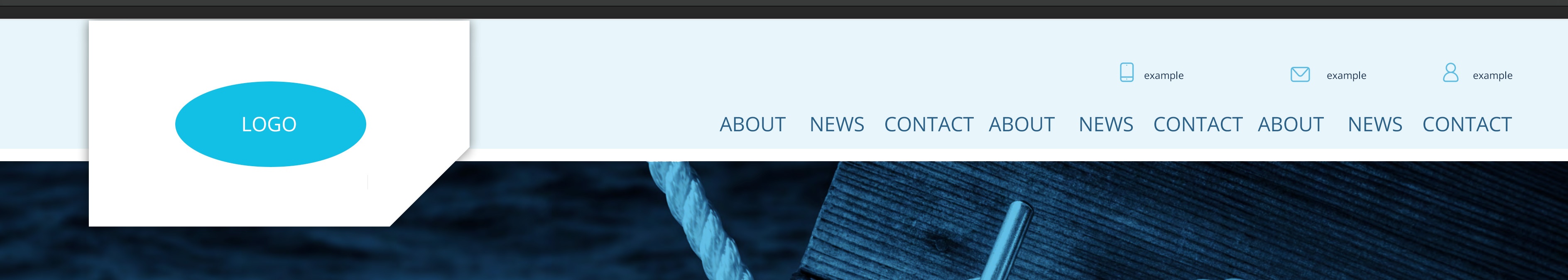
header example for Header Builder 2
Can I implement something like this with Header Builder 2? I have already tried something and know the options well. But there are some challenges here:
1. logo beyond the header area (former/theme options - without Header Builder): overflow logo
2. additional wrap area underneath - I can only map additional sections underneath in the Header Builder. That would not be a problem, but how can I use the logo over all sections? Any ideas? Example see attachment

Comments
Hi,
yes, you can easily achieve such logo. I will explain below in details, what you basically have to do.
a) Set custom height for logo.
b) Set negative bottom margin for that logo.
c) Increase z-index for the section in which the logo is.