CSS var() colours not working for theme options
Hello,
A recent theme update seems to have knocked off the ability to use CSS variables within the theme colour definitions.
For example, storing the value as below has always worked:
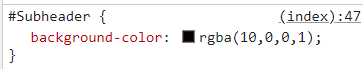
But now the colour output from style-colors.php is:
Could you please allow for var() usage in all colour fields?
Looking at the code, the issue arises when mfn_hex2rgba() from functions/theme-functions.php is called.
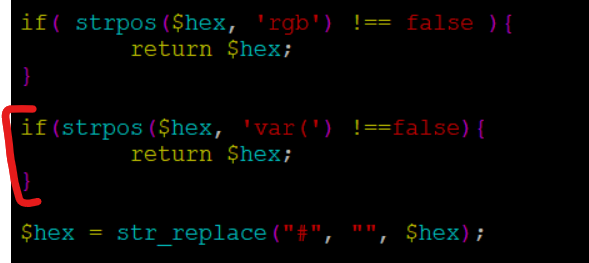
Adding the below check (in addition to your own for rgb) would be good - until such times as core support for colour variables are added to the theme?
Thanks



Comments
Hi,
we did not changed anything in this matter. Just checked this and it works seamless. We are able to save vars. This means that problem has to be somewhere on your side, maybe 3rd party plugins. We attach screenshots as proof.
Thanks.
The saving of the field is fine, it is the output of the style-colors.php that isn't working just now.
Also, the html background-colour attribute (style.php, line 13) is not passed through mfn_hex2rgba
Only colours that are passed through mfn_hex2rgba have the issue of not being able to use the var()
Ok, you're right. We just found where the problem is with RGBA and this will be fixed with next theme update.
Brilliant, thanks.