Header issue when using sticky header
I have an issue across desktop and ipad screens.
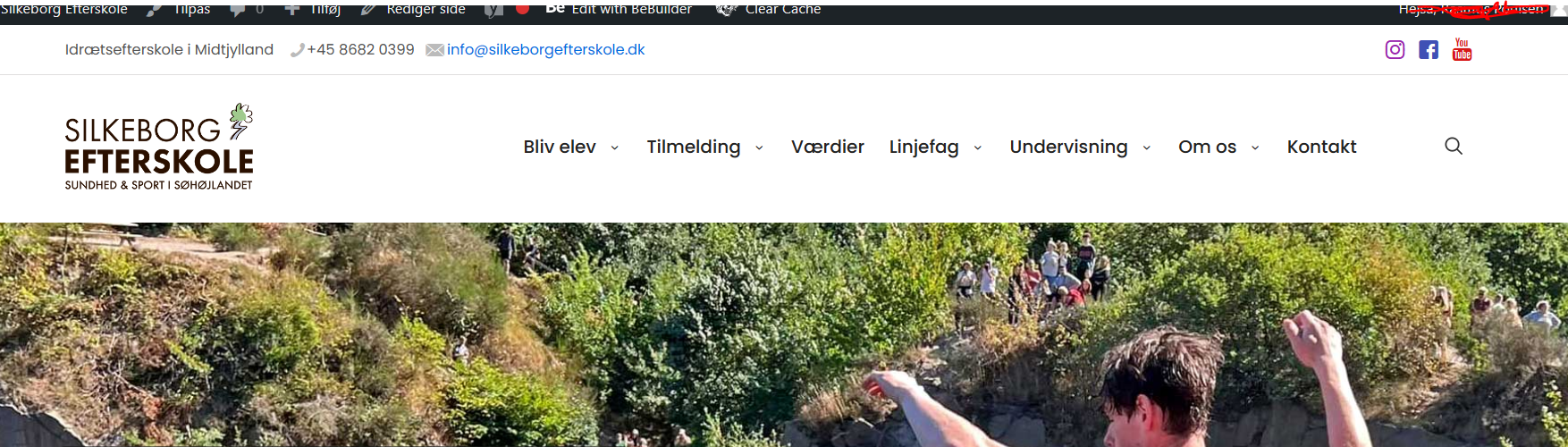
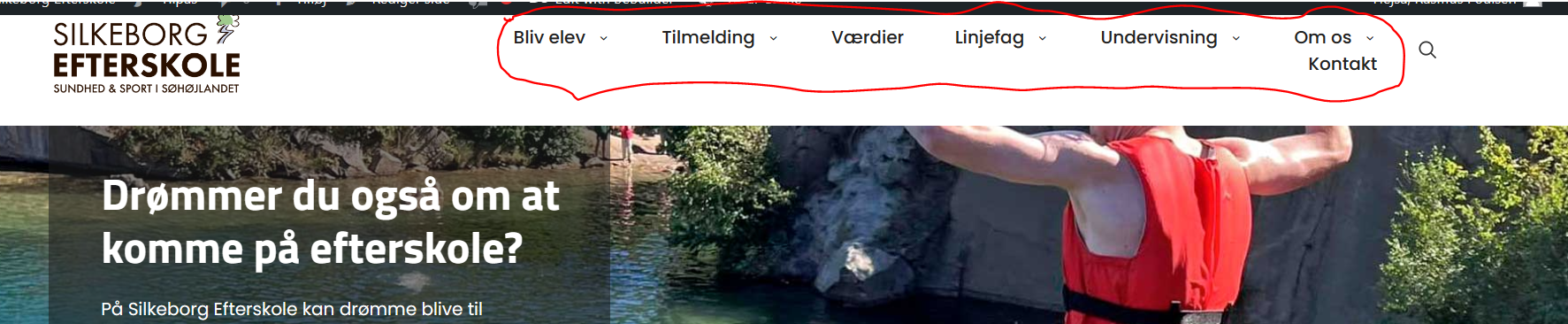
When my page loads, the header looks perfect, but when scrolling down the page, the sticky header is reformated and the navigation is messed up. It looks like the Gap between the menu items i larger on scroll.
How and where do I change that?
https://silkeborgefterskole.dk
Regards


Comments
Hi,
you built 2 different headers, one for regular and one for sticky. For regular, you didn't set any side padding for menu items while for sticky, you set. That's why in sticky menu breaks into 2 lines.