Problem with sticky option on different devices
Hello I use the following pre-built website as a basis:
https://themes.muffingroup.com/be/estate4/
My page can be accessed here
https://dasbootcamp.de/ (german site).
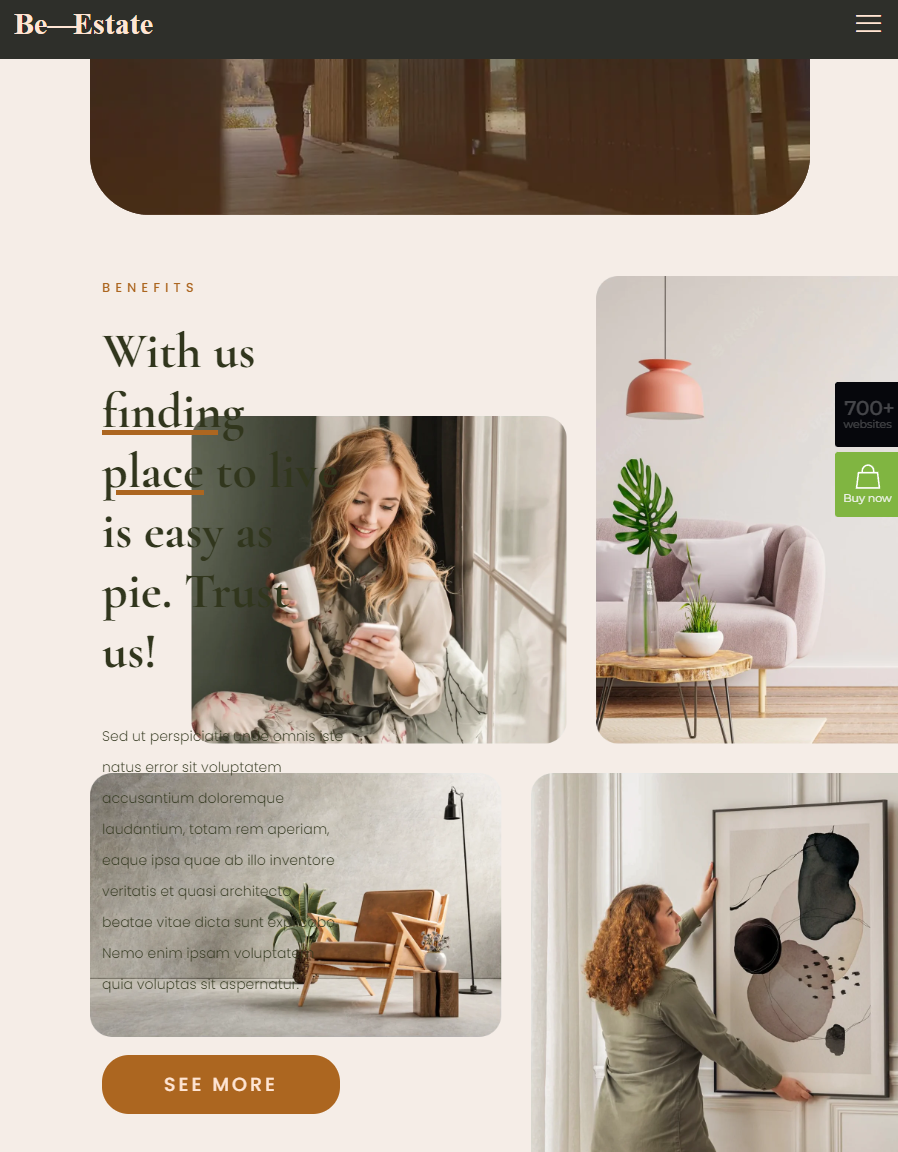
At certain resolutions, for example from the macbook air 2013, the font is broken (see pictures):
This happens even after a reload of the page.
Apparently this has to do with the "Sticky" setting in the bebuilder.
Is there a way to fix the bug?

Comments
Hi,
On the demo site, it happens only when scaling the browser width down, but the layout is correct after reloading.
On your website, there is too much content on the left wrap in comparison to the right one on some resolutions and sticky option breaks because of that. You should add some more elements to the right wrap or extend its height.
Best regards