Header builder - Font size changes when scrolling down
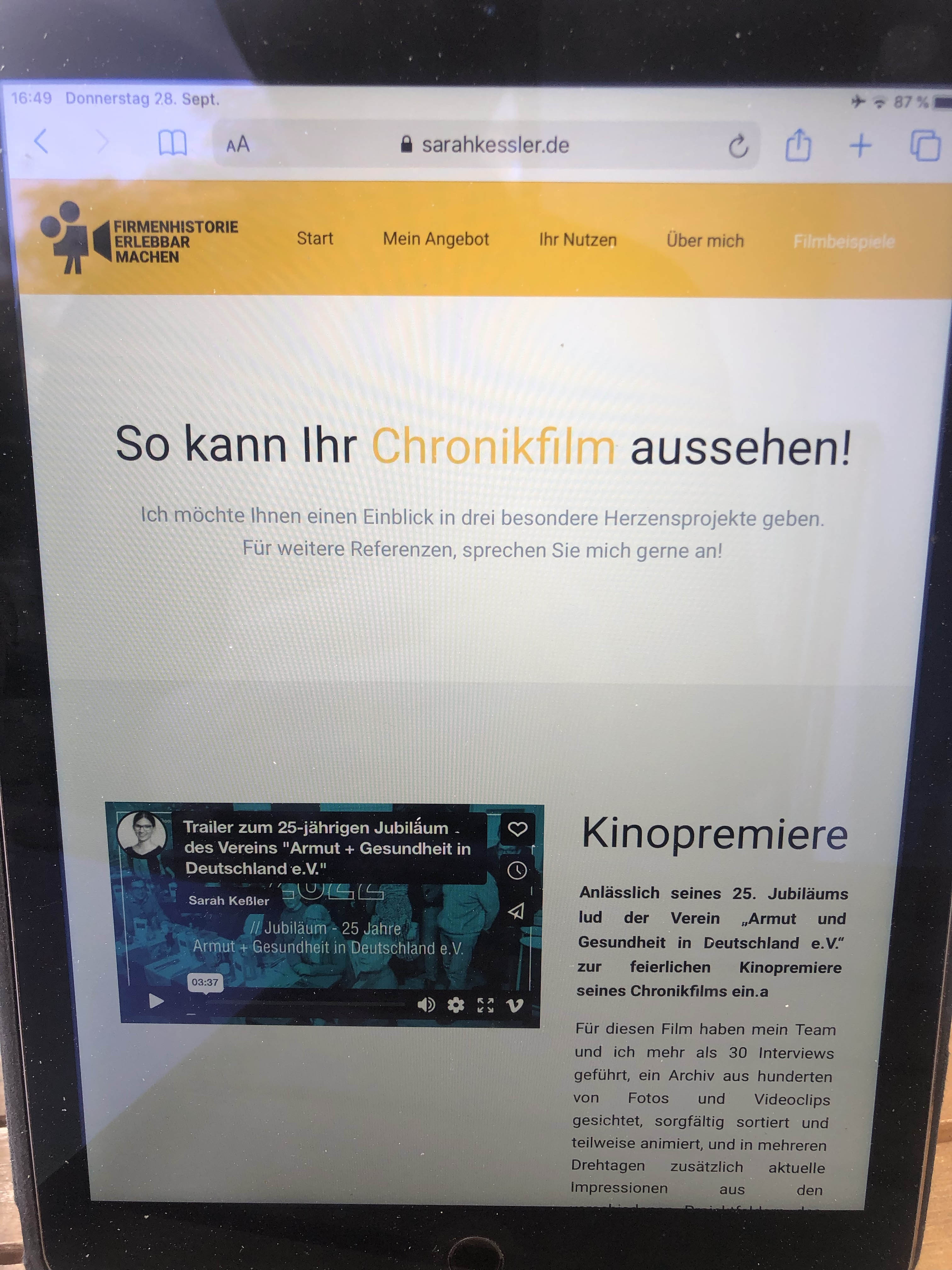
This is how the header looks in the tablet view when I open a page:
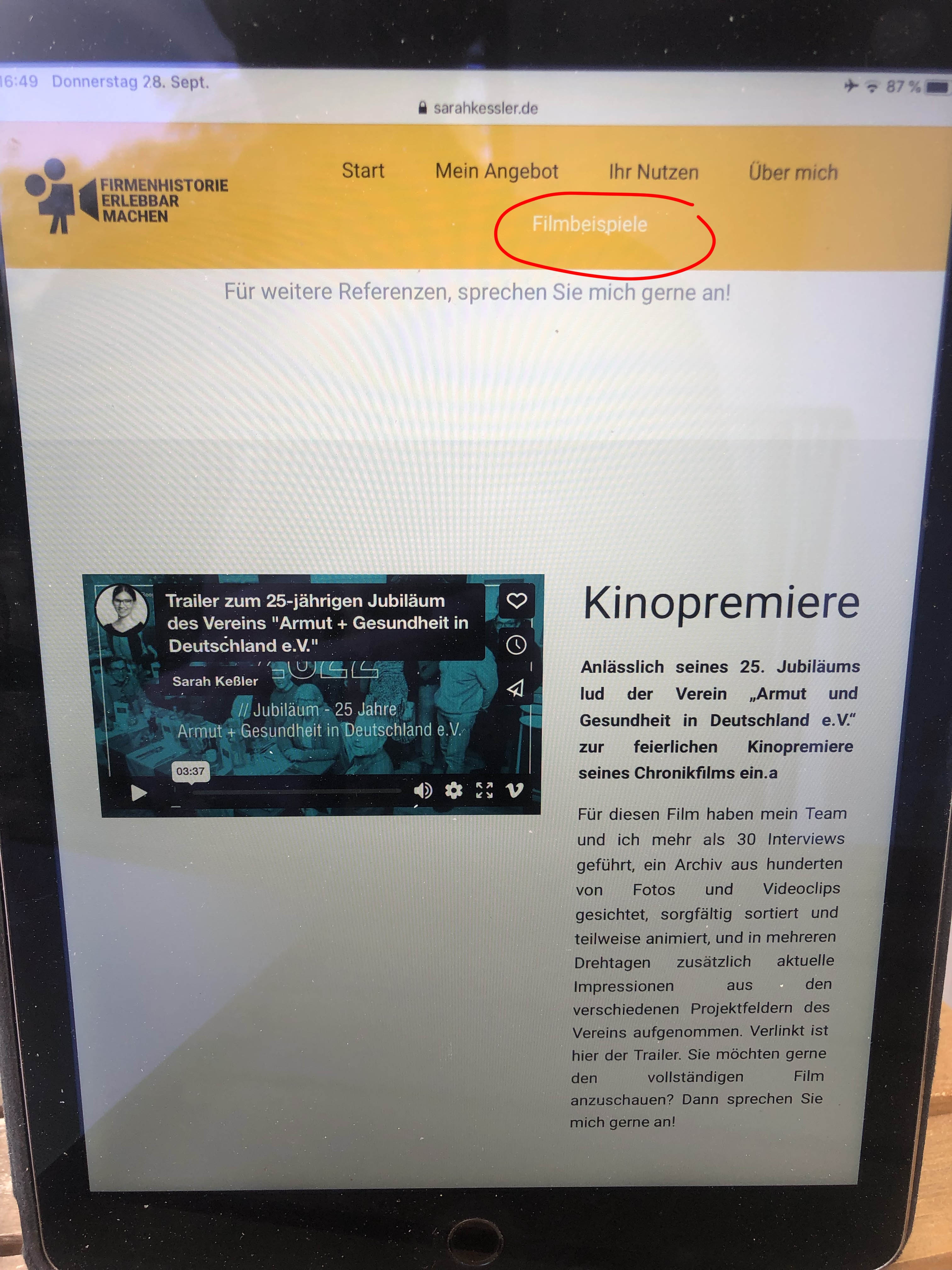
And this is how the header changes when I scroll down. The font size increases, so that the font is in two lines, but I want it to stay in one line (font size shall stay the same)
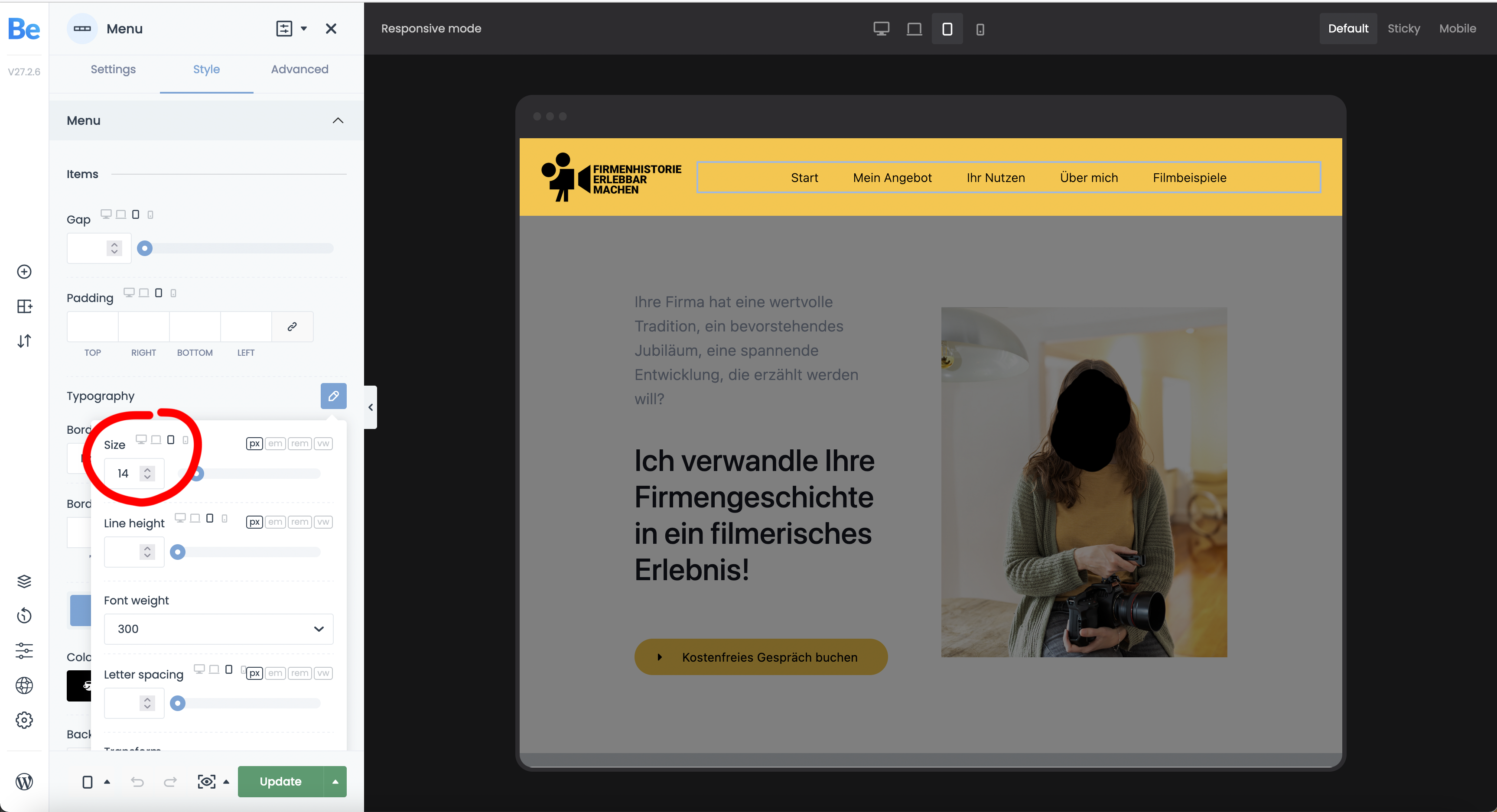
Here I had adjusted the font size, but seems like it only affects the header when I open a page and not anymore when I scroll down. Is there a way to adjust the font size also for the case that I scroll down and if so, where can I do that?



Comments
Hi,
Did you also make the adjustment in the sticky version of the header?
Best regards
That was the point, now everything is correct. I wasn't aware that I had to make the changes there too - but I should have thought so. :-D
Thanks! ?
The whole point of the sticky header is that when you want to have a different styling on scroll.
If you want to have the same header before and after scroll, disable the sticky option, and change the positioning to Fixed in the header options.
Best regards