iframe implementation does not save de page modifications
Dear BeTheme support,
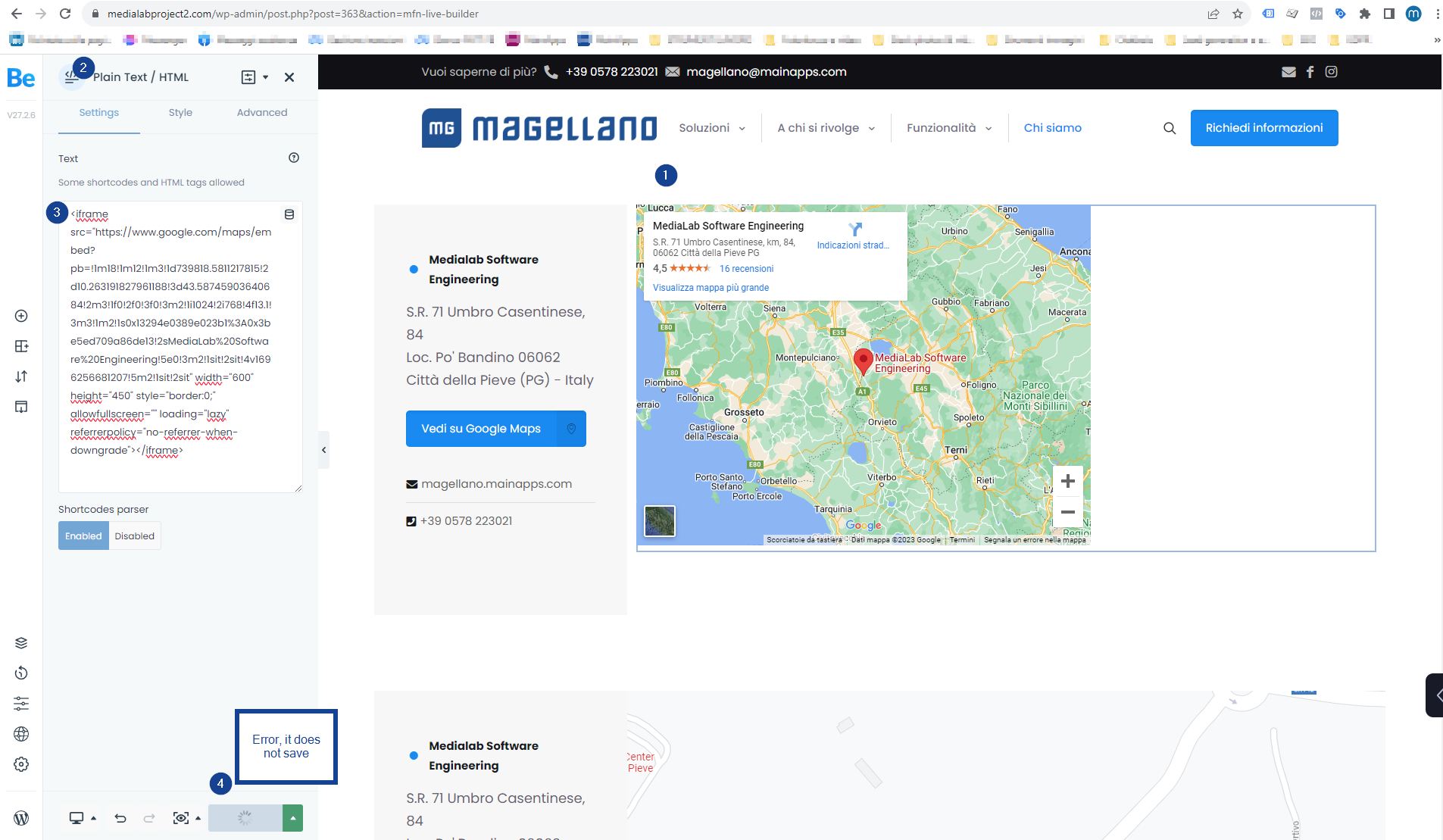
I'm trying to implement an iframe in a page of my website, but after pasting the iframe code in the "Plain text / Html" element, when I try to save the page, in goes in to a loop and the page cannot be saved.
I give you the example in the page Chi siamo – Magellano – Software per Affitti Turistici (medialabproject2.com) where in the right box I want to implement the Google Maps Iframe as I generate it via Google Maps.
Here is the iframe code:
<iframe
width="600" height="450" style="border:0;"
allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade"></iframe>
And in the screenshot you will find the error it gives me by infinitely trying to save the page, but it doesn't save at the end:
Thank you in advance for your help
Alessandro

Comments
Hi,
Do you use Wordfence by chance?
If yes, please see the following article:
https://support.muffingroup.com/faq/bebuilder-hangs-on-saving-wordfence-waf/
I checked this iframe on my environment, and it works correctly.
Best regards
Hello,
Thank you so much, in fact I have Wordfence plugin installed and by putting it in "Learing mode" for the time I needed to save the iFrame in the page, it worked seemlesly.
After inserting the iFrame in the page and saving, I was able to re-enable the Wordfence Firewall and the iFrame still works correctly.
Thank you for the help!