Change color of "Shape divider" on sigle pages
Hi there,
for this website http://fca.isar3.de/ (password: FC-Herzschlag) I´ve built a custom footer in the templates. And I am using a "Shape divider" in white.
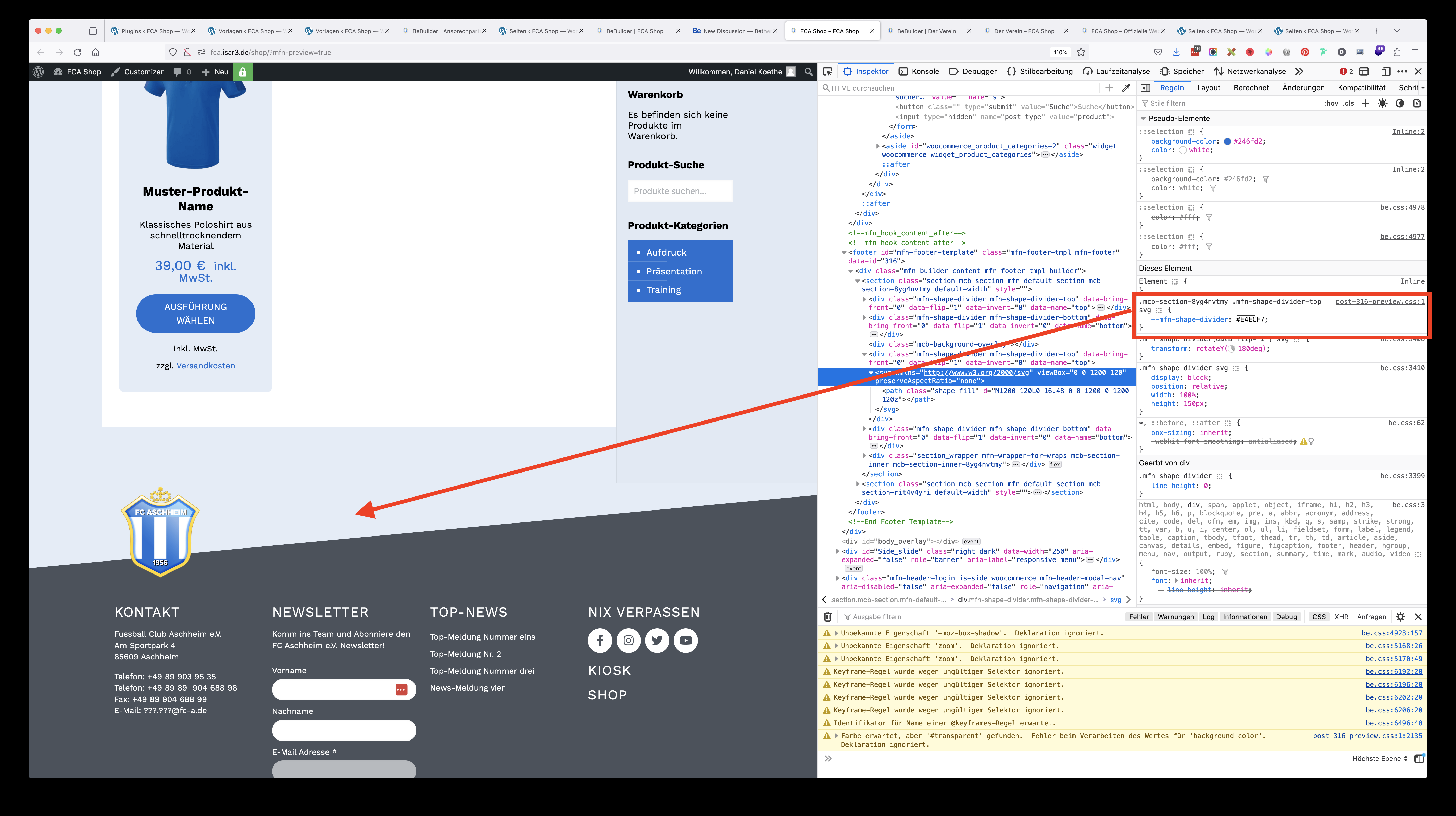
On some pages (like the http://fca.isar3.de/shop) it would be good to change the color to the background color of the page itself (#E4ECF7). How can I achieve this?
I´ve already tried setting color in the CSS of the page with this code:
.mcb-section-8yg4nvtmy .mfn-shape-divider-top svg {
--mfn-shape-divider: #E4ECF7;
}
But this didn´t work.
Also I´ve noticed (since the last update), that at for the sidebar and also the "Shape dividers" have very small lines sometimes... this seems to be a little bug - for example here http://fca.isar3.de/ansprechpartner/. Could you also help me eliminate this?
Many thanks and
best regards,
Daniel


Comments
Hi,
1) The CSS code that should work is the following one:
.woocommerce-shop .mfn-shape-divider svg path:not(.transparent){ fill: #E4ECF7!important; }2) I could not achieve that line on my device. It might be caused because of the screen resolution and/or browser. Can you check if the same thing happens when you switch to another browser, and change the window resolution?
Best regards