Background image jumps
Hi Team,
on this page: http://website.bookman.de/news/ the header image with the apps always jumps from center to top when you reload the page. The position at the end on top is right, but the jumping of the image is a no go. This happens on all devices.
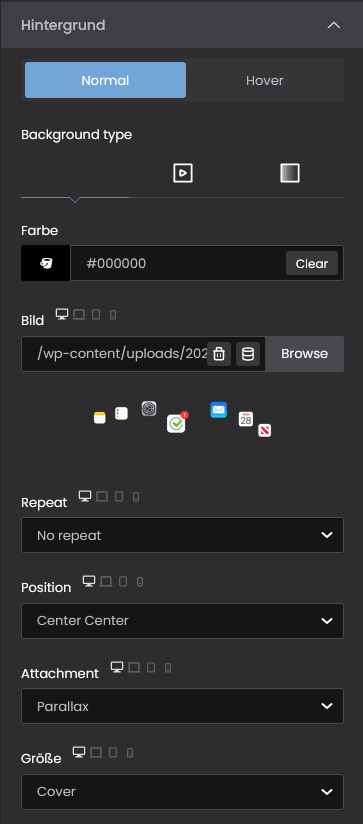
How can I get rid of it? The image settings are attached.

Comments
Hi,
Try the following CSS code:
#Top_bar:not(.is-sticky){ top: 61px!important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
Still the same :(
CSS Section looks like this:
Please send us the WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
Okay, I wrote you a message.
Thank you!
WP dashboard does not work, unfortunately.
However, I noticed that I misunderstood your question.
I did not notice that you were using the parallax for that. To prevent it from happening, you should add some top empty space directly to the background image.
Best regards
Yes, as I already mentioned in the message, we already launched the website. the link is now just www.bookman.de
Could you please have a look? login data from the message stays the same.
Thank you!
Did you see the second part of my previous message?
Did you try adding empty space to the image itself with some graphic editor?
Best regards
Yes and it's a PNG file with about 72 pixels from the top to the next icon.
You did not add empty space to the image.
I have edited it and uploaded it. Please check how it looks now.
If the empty space is too big, edit and adjust the image for your needs.
Best regards
Thank you for your reply. Unfortunately now the app icons are within the text.
In addition, the image still jumps, even with your graphic, if I change the position to "center top", for example. Shortly after the image is loaded, it jumps. Why is that?
Positioning does not affect the parallax background.
You must adjust the image proportions to fulfill your needs.
The "jump" is because parallax is based on the JS, so it has to load and calculate the image position. Before that, the image is loaded as a regular background image.
Best regards
So is it maybe because of the image filesize is too big and because of the longer loading time, I recognize the jump?
Sure, loading time has an effect on this, but not particularly the image, but the whole website.
Please check the following link. There you will find instructions about how to improve the loading time for your website.
https://support.muffingroup.com/how-to/how-to-speed-up-my-site/
Following the tips mentioned in this guide should make your website load faster.
Thanks