BG image won't span full width on product page
www.kgpfishing.com
I can't get a BG image or BG color to span full width. What's odd is that I've had no problem doing this on all the other pages on the site (I use full width BG images as headers). But when trying to do it on a product page, I can't get it to work... https://kgpfishing.com/product/douglas-lrs-s6103f-spinning-rod/
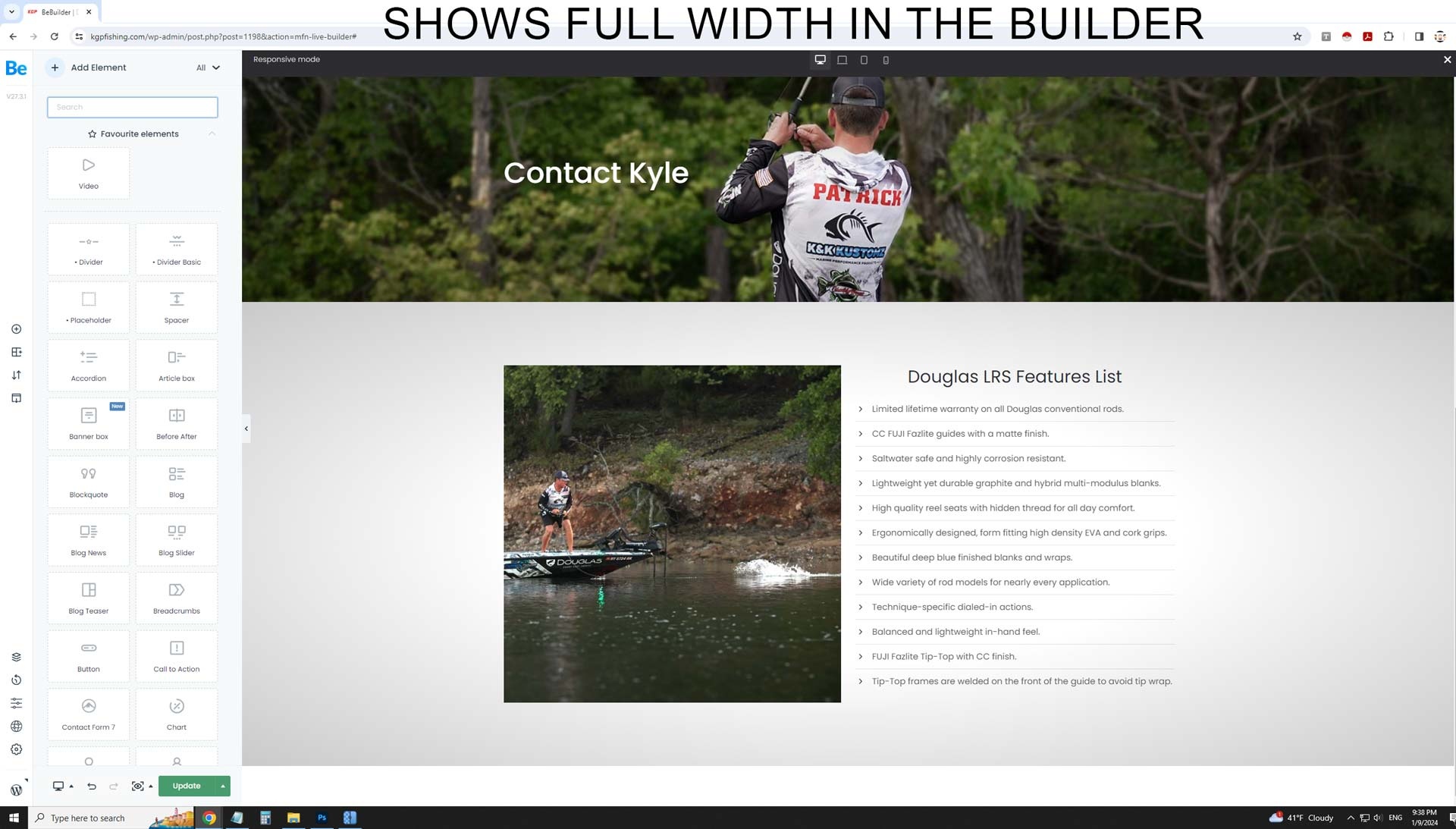
Even odder is that it shows full screen in the builder (see attached).
I've even tried to copy/paste a working full-background section into the product page and it still won't work.
I just can't figure out what I'm doing wrong. Any help would be great.
TIA.

Comments
Hi,
This is a product content. If, in the product template, you placed a Product Content element in the section that is not Full Width, then it will limited to the website width.
Edit your product template, and change the section with the product content to Full Width.
Best regards
I still can't figure out what I'm doing wrong. Please explain this to me like I'm a 5-year old.
If I go to my template and make it full width as shown in my image below, it leaves a border around my BG image.
If I remove the margin as shown below, it gives me the desired result, but it messes up everything inside my wrap. Please let me know what I'm doing wrong. Thanks.
Use the option from the first screenshot, and set the margins to zero for the Product Content element.
Then the display should be correct.
Best regards