Adaptation of Template - Button Color
Hi,
I have looked for almost an hour now on how to modify the color of a button.
It should be straightforward from the theme options but it is not, either I cannot see it.
I have been able to add CSS to change the button colors but not when it is on hover because my css is overwritten by the template css (that includes an !important).
Could you please indicate to me, where in the template exactly (theme options or else) is this button hover setup?
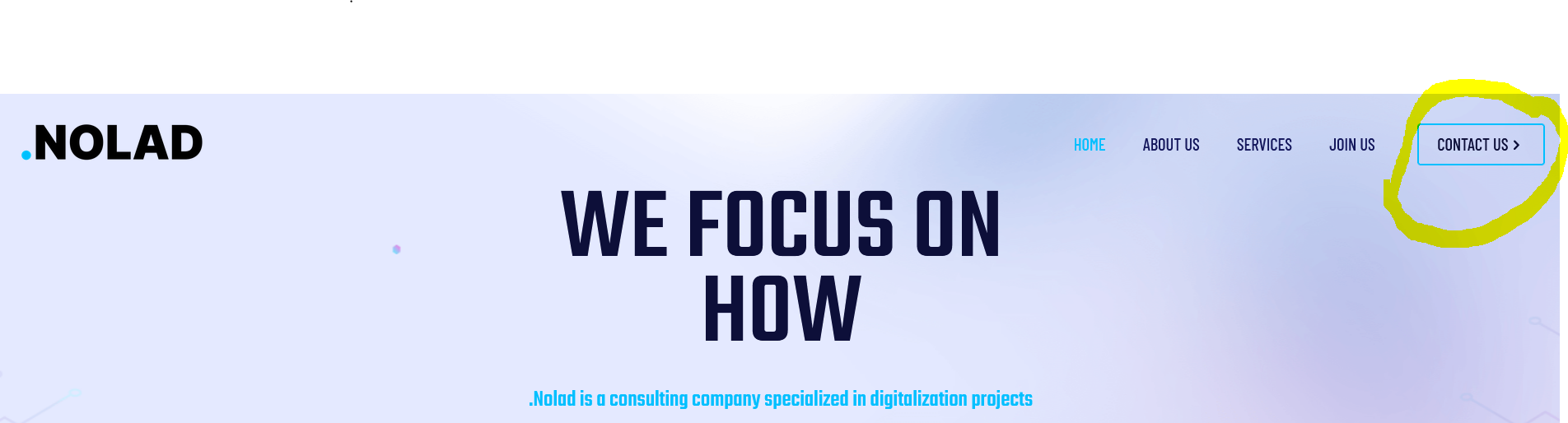
Please refer to the screenshot to see what button I am talking about (it is grey on hover. I want to put a custom color).
Kind Regards,
Michael

Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Link: www.nolad.be
Go to Betheme -> Theme options -> Global -> Buttons, and adjust the Action button view.
To have the highest control over appearance, enable Custom style.
Best regards
Got it. Thanks!