Testimonial Arrows Not Visible on Mobile
Hi,
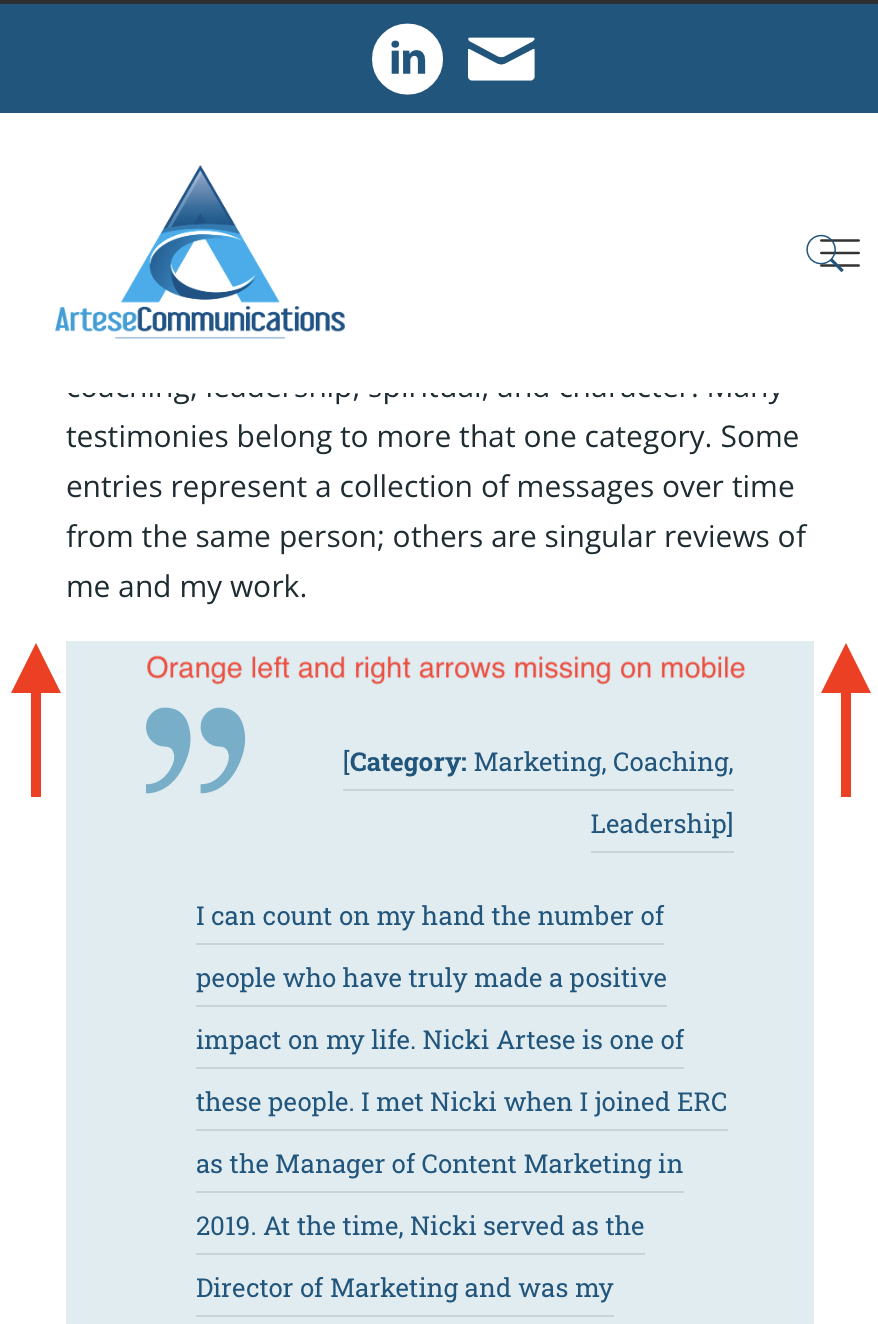
On this page https://f6a.128.myftpupload.com/reviews-3/, I'm having an issue where the orange left and right arrows to advance or go back to an individual testimonial are missing on mobile. They are visible in desktop, laptop, and tablet views. Please see attached screenshots.
For Testimonial arrows, there is no Advanced setting for Responsive Visibility where I can either hide or show the arrows on mobile, so they're just falling off the page. I'd prefer to have some type of arrow in case mobile users don't know to swipe left or right. Is this possible?
Please advise, and thanks!


Comments
Hi,
arrows are being removed from mobile because there is not enough space to display them. If you don't care about that and want them to overlay testimonials, you can use the following custom css but please note there is no other way to display them on such small devices.
@media only screen and (max-width: 479px) { .testimonials_slider a.slider_prev { display: block !important; } .testimonials_slider a.slider_next { display: block !important; } }