Left Padding on Custom Button With Icon on Right
Hello,
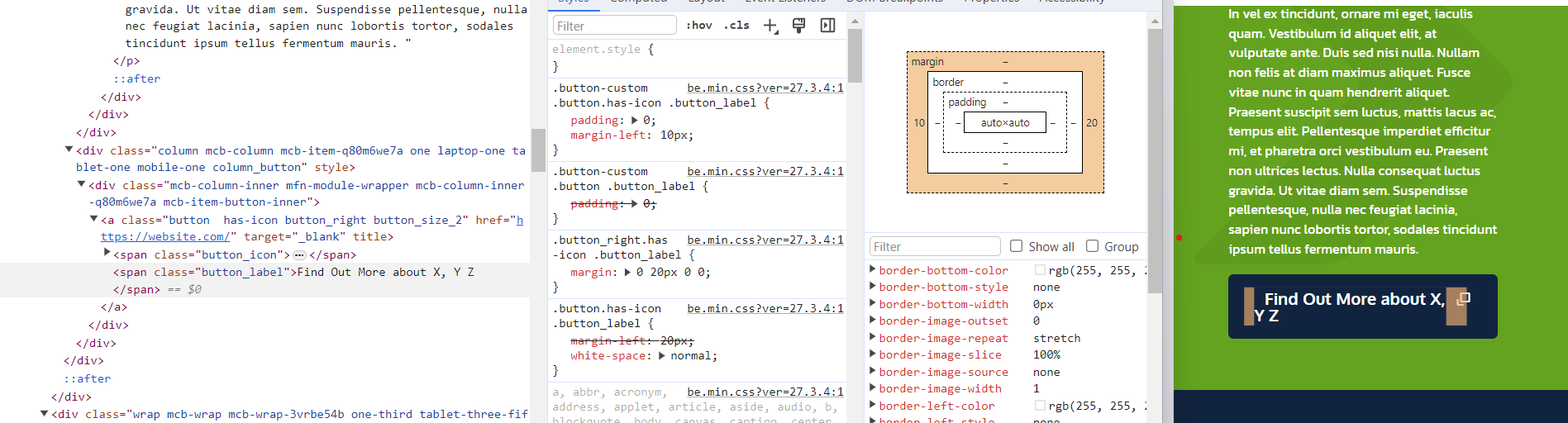
Within the main be.min.css CSS, a "margin-left: 10px" is added to .button-custom .button.has-icon .button_label
It doesn't look visually broken on desktop, but on mobile, you can see the issue when the text of the button wraps:
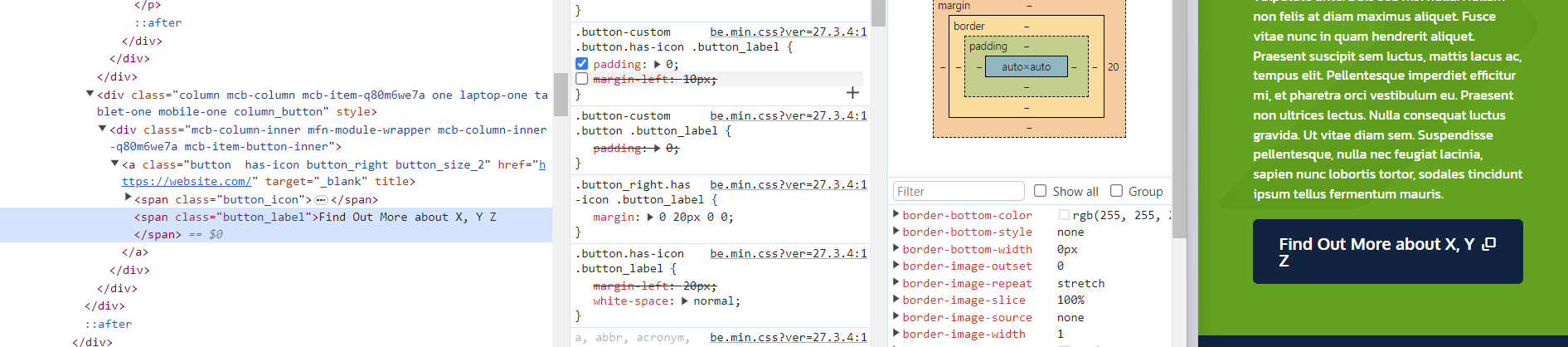
Disabling the margin-left in Chrome, you can see the issue resolved.
If looking at this more widely, a vertical align center of the icon would be good in cases like this where the icon wraps.


Comments
Hi,
Thanks for pointing that out and reporting.
I have passed it to the dev team, and we will correct it.
Best regards