Issues with changing the size and color of h labels
Good morning.
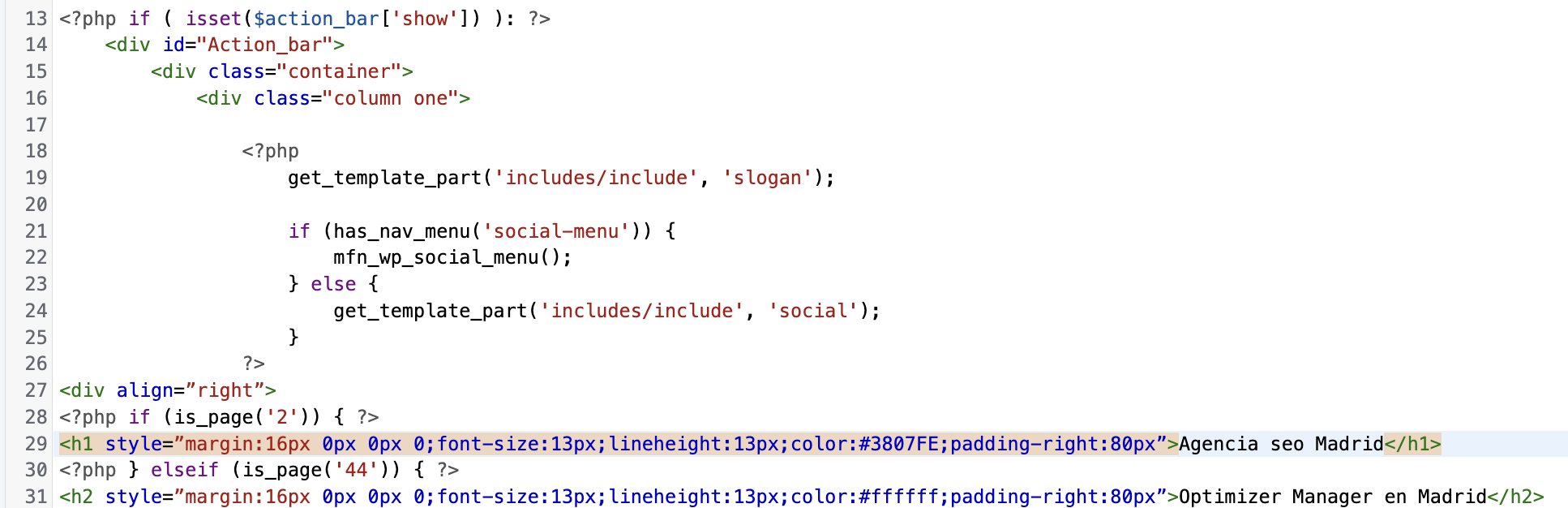
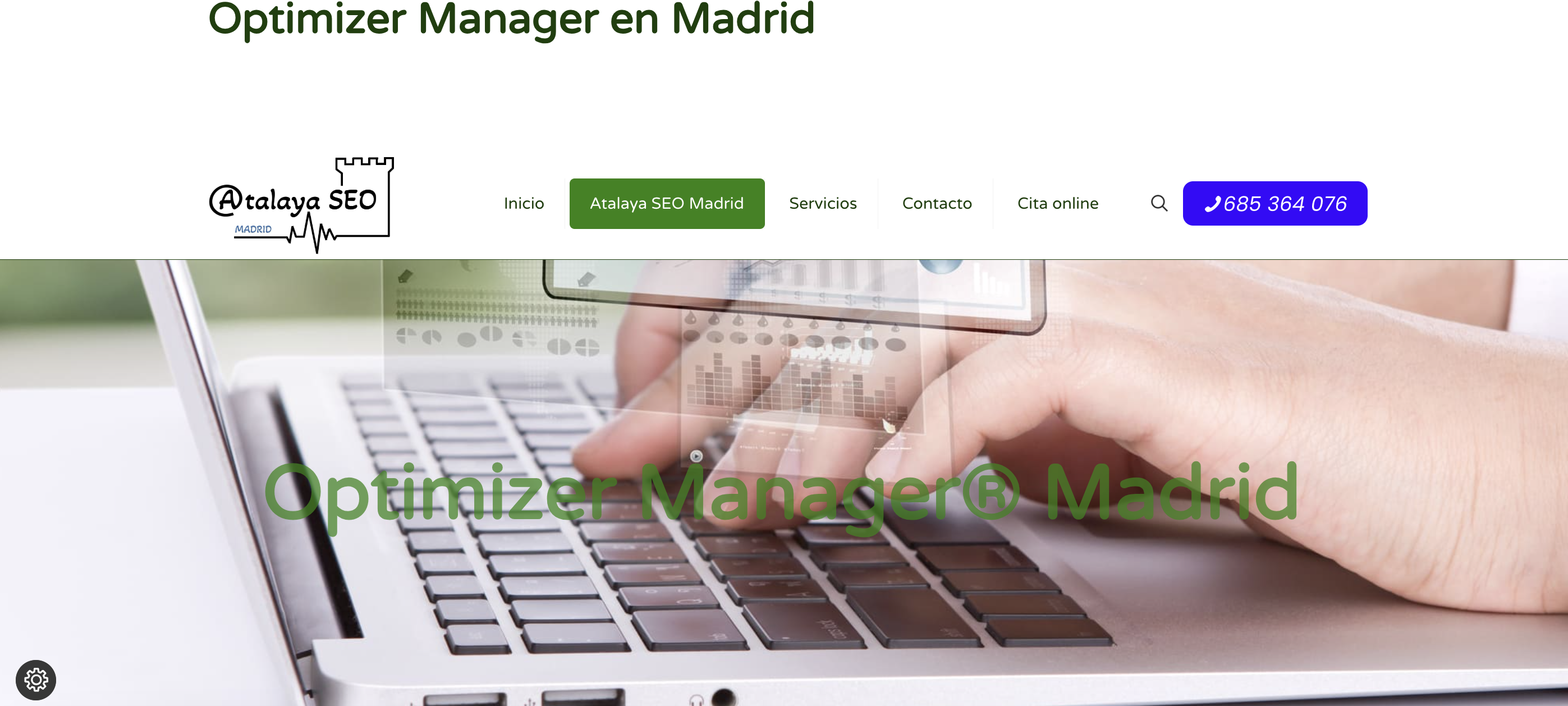
I am trying to insert a phrase in the "Action bar" of each of the pages of my website. The thing is that all of them come with an h1 or h2 tag, and I can't change the default color or size. I do it with CSS code, inserted in the file "includes -> Header-top-area", as shown in the image that I attach (I only attach the part of the code related to the first two pages of my website, but in the end, I close with </div>). The color is not so important to me, but I do need to change the size because it appears too big. Best regards.



Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
The text alignment I specify doesn't work either.
The link to my website is https://www.agenciaseomadridatalayaseo.com/
The same happens in the footer. Code attached.
You can use the Custom CSS section, which is available in the Page Options, and the following CSS code:
#Action_bar h1{ font-size: 30px; line-height: 1.1em; color: #052137; }Best regards
I suppose I'll have to do it like this on each of the pages, right? Isn't there another way to do it? Because that way it forces me to put it every time I create a new page, and I was planning to add a blog.
You can put this CSS in Betheme -> Theme options -> Custom CSS & JS -> CSS, and it will be applied on the whole website.
Best regards
I've already tried it, and that way changes the color of the font, but I can't manage to change its size.
Phenomenal! It's working now. Just a reminder, I had the same issue with the size in the footer. How should it be done?
This CSS should do the job:
#Footer h2{ font-size: 30px; line-height: 1.1em; color: #052137; }Best regards
Perfect! That's it! Thank you very much! I will take note for future occasions, should they arise. Greetings!