Adjusting Sidebar Width and Dropdown Alignment in SPA 6 Theme
I recently purchased the SPA 6 theme for my WordPress website and am encountering a couple of issues that I hope you can assist me with.
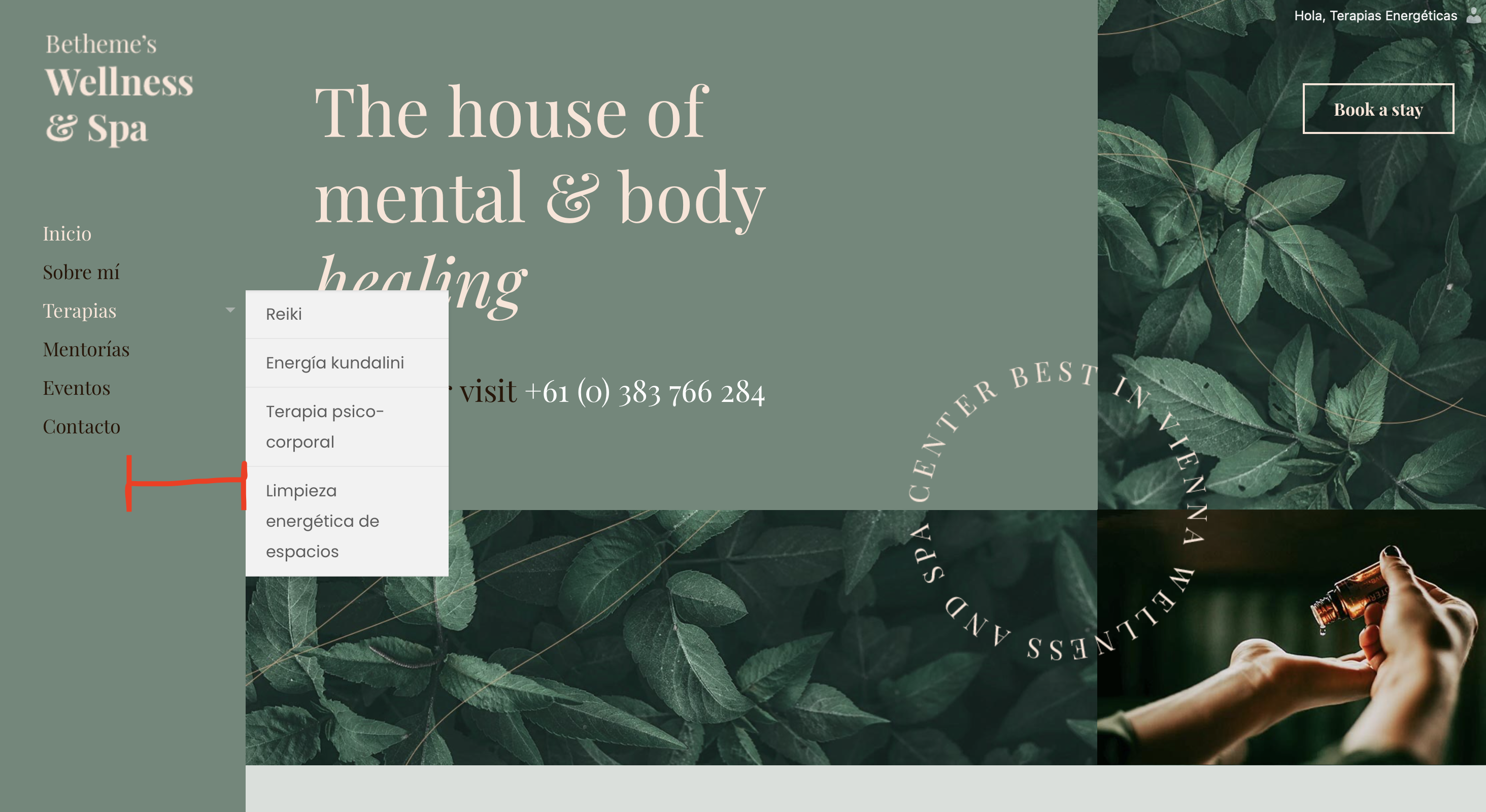
- The homepage features a vertical sidebar menu, which currently appears too wide for my liking. I've attempted to adjust its width through Betheme > Theme Options > Sidebar > Layout settings, but haven't noticed any changes. Could you please guide me on how to effectively make the sidebar narrower?
- The excessive width of the sidebar is causing the dropdown menu of one of the tabs to appear significantly offset from its intended position. This misalignment makes navigation less intuitive for users. Could you provide instructions on how to correct the position of the dropdown to make it align more closely with its parent tab?
I have attached a photo to this ticket to illustrate the issues described above.
I appreciate your assistance in resolving these issues to improve my site's layout.
Best regards,

Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Hello.
This is the link:
https://www.terapiasenergeticashumanenergyflow.com/
You can see the issue with the width of the vertical menu. I have looked in the menu settings and sidebar settings, but they don't seem to change anything.
How can I fix it? Due to that width, the submenu of the "therapies" tab is also very far away.
Thank you.
Try the following CSS code:
@media only screen and (min-width: 1240px) { #Header_creative{ width: 200px!important; } body{ padding-left: 200px!important; } }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards