Product image behind wrap/element
Hi there,
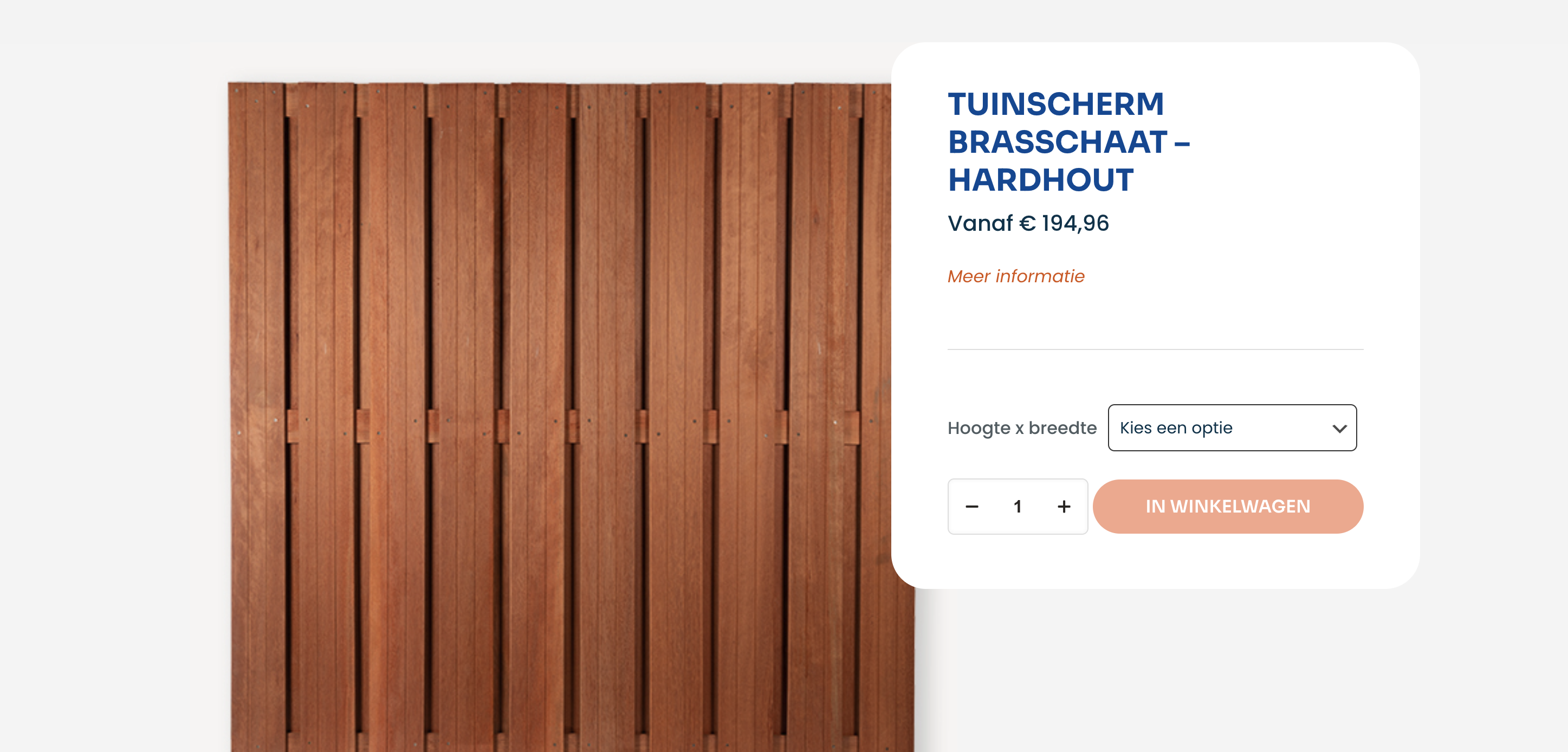
For some products, the product image is displayed behind the wrap. The size of the image is the same as all the other pictures (570x570). Is it possible to fix this?
My site: https://sh5.colo.mindbench.nl/~houtvlnieu/tuinscherm-brasschaat-hardhout/

Comments
Hi,
Can you disable under maintenance for a while, please?
Thanks
Ofcourse, i've disabled the maintenance.
The wrap that contains the product image has some margin assigned to it. When I turned it off in the browser developer tools, the display changed and seems to be correct.
Please edit your product template, and remove these margins.
Best regards
Allright, I will try to remove the margins. Thank you for the answer.
Hi there,
After i removed the margins, the image disapears when you hover over it. is it possible to fix this?
Try the following CSS code:
.product-gallery-zoom .woocommerce-product-gallery__image[style]:hover a img { opacity: 1!important; }Please put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
Hi there,
Thank you for the css. Unfortunately it doesn't fully work. The positive thing is that the image no longer disappears when you hover over it, but is it also possible to create the little zoom effect when you hover over the image?
Site: https://sh5.colo.mindbench.nl/~houtvlnieu/
Your images are to small for the zoom effect.
If you upload images with higher resolution, they will have the zoom effect.
Best regards
Hi there,
Thanks for the answer. I wil look into it.