Several questions - start
Hello,
just started with Be Theme and Be Builder and have a few short questions. For my fist site, I installed the pre built site "Agency 5" and want to modify and make some changes.
Hope you can give me some support :-)
1. I want to replace the revo slider at the start page with a single image. Should be the same look & feel like the slider (same position, same size) but only with one single image. What do I have to change?
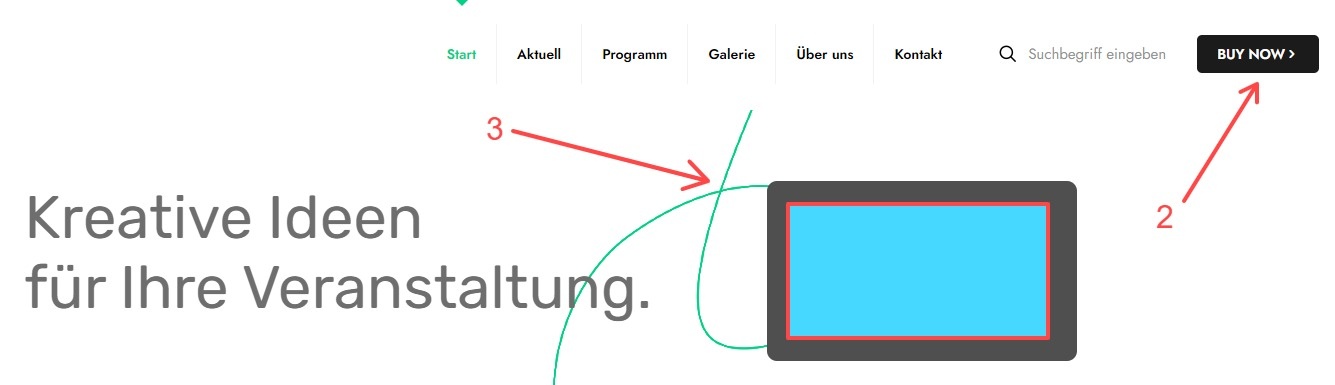
2. How can I remove the "Buy now" - Button from the menu bar? Please see no. 2 in the attached screenshot
3. How can I remove all green lines (background images? css?) over the whoöe site. The lines appear at different positions in the pages/site. Please see no. 3 in the attached screenshot. Can't find any settings how to remove. Don't want just delete olny all images from the media, I want to remove them by code
4. What is the best practise to use local hosted (google) fonts due to GDPR issues?
Thanks a lot for your support.
Martin

Comments
Hi,
1) Edit your page with BeBuilder, and in the Page Options, change the Slider Revolution to --Select--.
When you do that, you can uninstall the Slider Revolution and place this image in the BeBuilder.
2) What you are referring to is the action button. Please see the following article about it: https://support.muffingroup.com/faq/how-to-remove-buy-now-button/
3) They are placed as sections in the background. You will find it in the Deprecated options, as it is an older demo.
https://support.muffingroup.com/faq/what-deprecated-in-the-bebuilder-means/
4) You can use the Cache fonts local option from Betheme -> Theme options -> Performance, and the fonts will be downloaded to your server:
Or use the Custom Font feature:
https://support.muffingroup.com/how-to/how-to-add-custom-fonts/
Thanks