Hover Color same height
Hello,
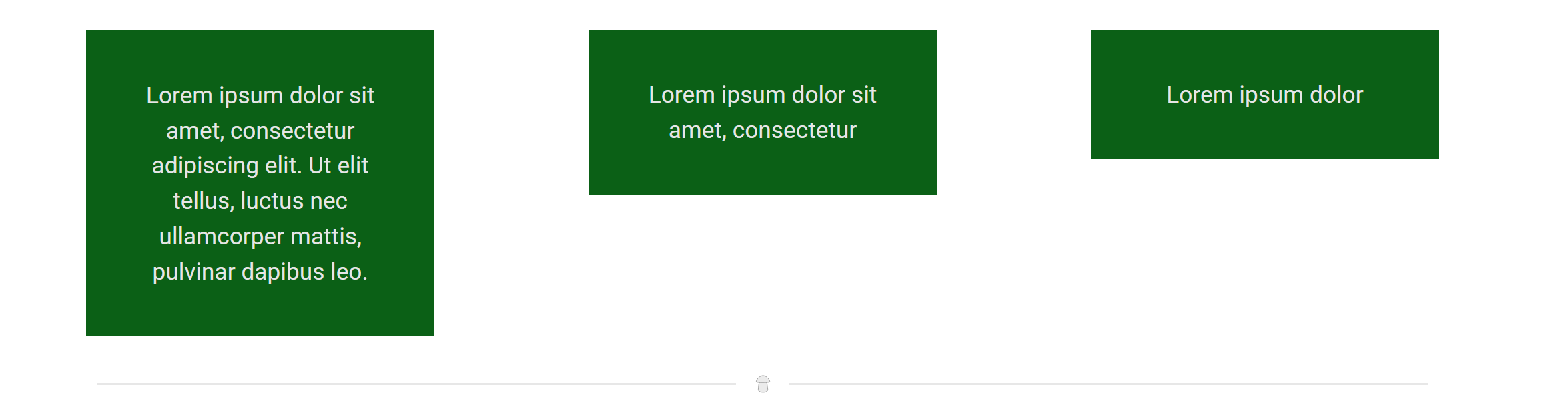
I use 3 Hover Color in one Wrap, each 1/4 width.
In Positioning of the wrap, I use vertical Position strech, space around.
Please see here:
My problem is, I would like to have all 3 green Boxes have the same height, text center in middle.
I tryed to create with buttons, but here I have the same problem, each button has a different height.
Do you have any ideas how I can geht the same height for each box? I need an hover effekt.
Kind Regards,
Steffen

Comments
Hi,
This would require writing a custom CSS code.
Do you need help with writing this?
Best regards
Hello,
yes, please help me with the custom CSS code.
Kid Regrads,
Steffen
Try this CSS code:
@media only screen and (min-width: 768px) { .mcb-section-ssfkiob8p .column { display: flex; height: 100%; } .mcb-section-ssfkiob8p .column .hover_color_wrapper { display: flex; height: 100%; align-items: center; } }Best regards
Hello,
thank you very much, CSS code works great, I will testing it.
Kind Regards,
Steffen
Hello,
please see my testsite again:
https://test.ews-schmidt.de/
Now I have the problem, the 3 Hover Color elemts have different width.
I insert in CSS code "width: 100%;", but ist not working.
How I get the same width for all 3 Hover Color?
Kind Regards,
Steffen
But width can be adjusted in BeBuilder.
Best regards
Hello,
there is a misunderstanding with the width, but thank you very much for helping.
I found a solution with a picture-element that's working fine for me.
Thread can be closed.
Kind Regards,
Steffen