Mobile Header issues
I'm reaching out because the header I created for the home page and then adjusted for the mobile is not populating on mobile devices even though it previews correctly. I thought I did everything correctly from your video tutorials but maybe I missed something.
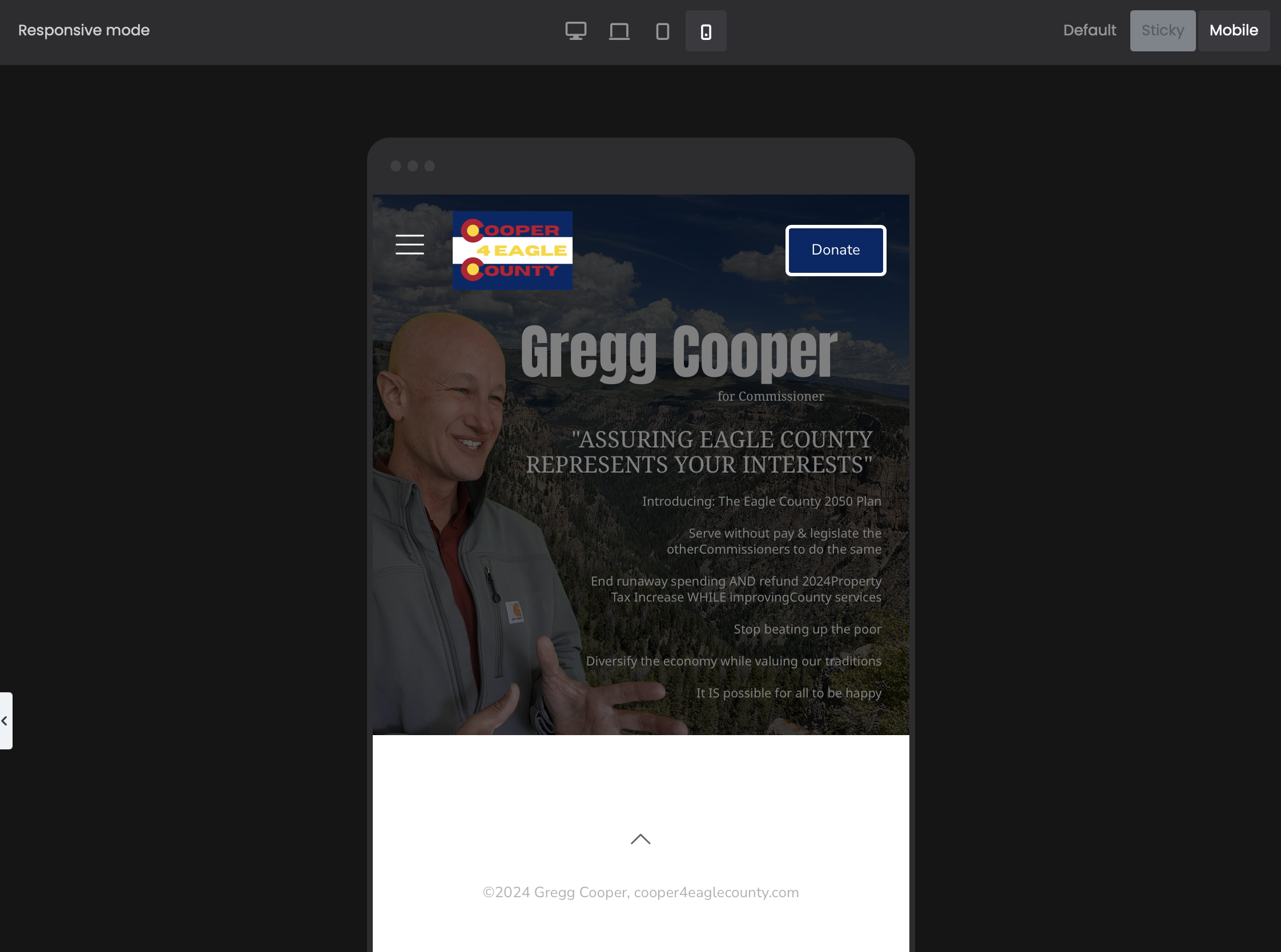
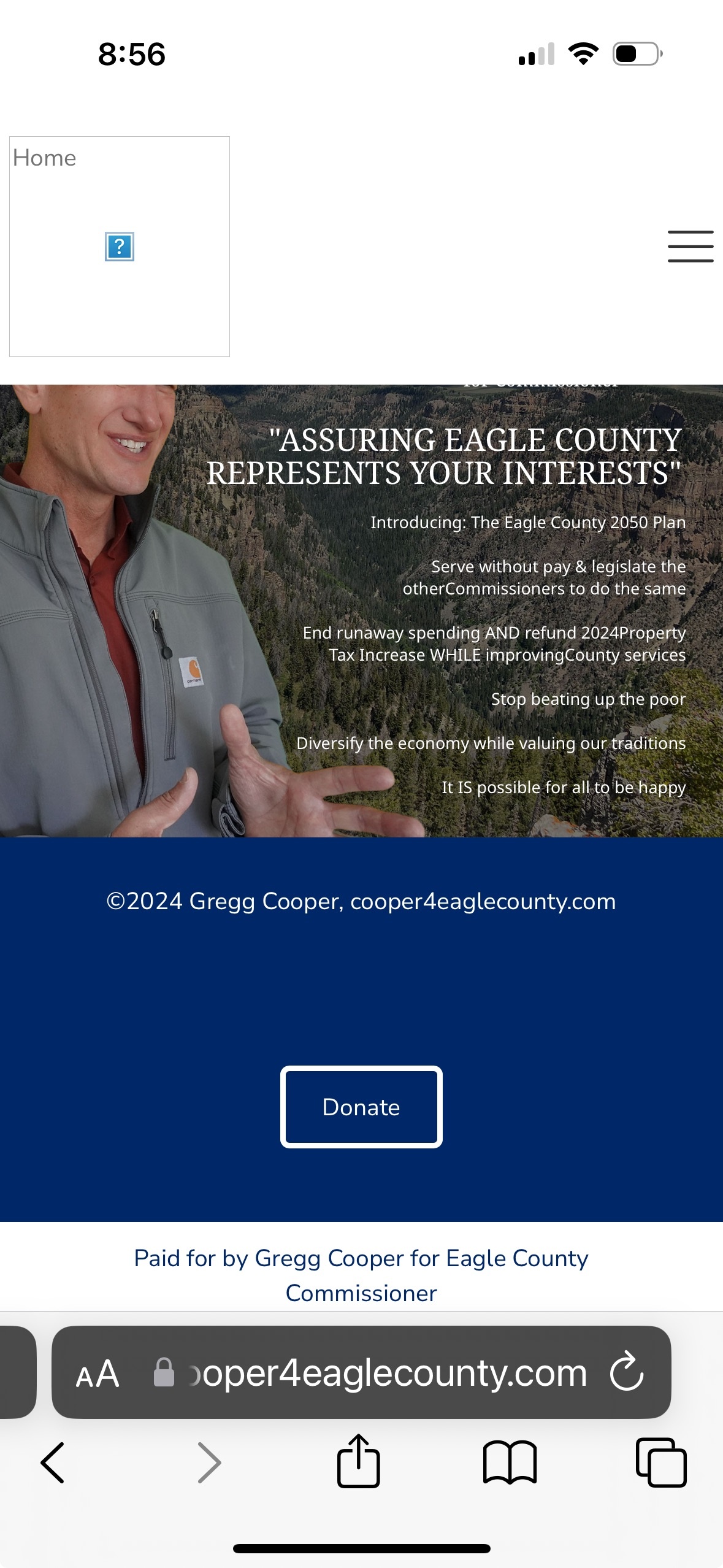
I've attached two screenshots so you can better understand what I need help with.


Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
cooper4eaglecounty.com
Thanks
I checked your website with iPhone 12 and Chrome, and it displays like this to me:
Are there any extra steps to reproduce this?
Did you try clearing your cache on mobile?
Best regards
I have an iPhone 14 and have cleared the website data from safari. I've also attached a screenshot of the message I get when I open for the first time. I've also tried both the private mode and non-private mode. In chrome the header isn't correct either?
Thanks for your help with this
Did you try to use this option?
As you can see in my screenshot, the header seems to look correct on my phone with Chrome. On safari it displays correctly too:
Best regards
I did "reduce protections" and still the same.
This is weird to me.
I need to figure this out and not sure where to start. Everything is so inconsistent. I've also attached images of the way it is supposed to look. Is there something on the backend I'm missing? All my previews look the way they are supposed to.
Mike
Please see the following article:
https://support.muffingroup.com/faq/troubleshoot-guide/
Especially the point about the cache.
Best regards
Thanks for that article. Flushing the cache worked.
Thanks
Happy I could help.
If you have any other questions or problems, feel free to ask.
Best regards