Custom CSS on Buttons and Icons
Hi, I am trying to simply get the icon color to match the text color and I am having a hard time.
I have tried finding the classes that associate to it such as button_icon and even I tried using fa_chevron-right as the class to style, but neither of them do anything here
I am used to I guess, the on-page CSS, which works this way, but I haven't found the right docs or discussion that addresses this area.
What am I missing?
Thanks!


Comments
Hi,
Please see the following article:
https://support.muffingroup.com/how-to/how-to-add-custom-classes-and-css/
If something is unclear, or you will have difficulties with that, please let me know.
Best regards
Right. I did follow all these instructions. I thought I showed that all in my post by maybe I was unclear.
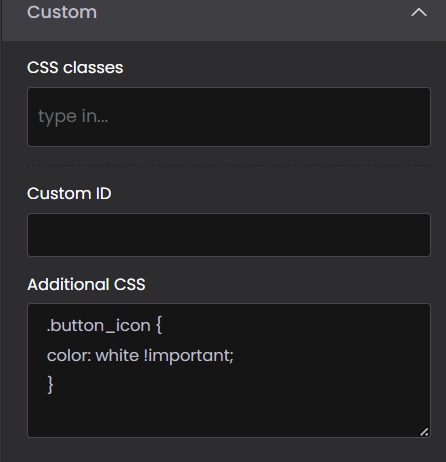
I do see that it seems that I added the whole css into the additional css box and maybe that is wrong, but I can't see how I would specify the "color" style, for example, to JUST the icon using this method. if I just use "color" it would seem it would change the text also. You'll see my test of that below had no result.
I don't need any new classes. I just want to modify the styles of that specific, already existing class, (.button_icon) and just for this single element.
I found a way to change the icon color GLOBALLY, but then the very next button it's invisible.
Also, I even tried it like this but it had no effect.
I found the style appended to the div here, but you can see it had no impact.
I see that adding the whole css syntax fails and why, but man nothing I am trying works.
And if I add it via inspector, I get what I want ONLY if I add it to the icon element directly.
I'm sure I'm still missing something in my head that will connect the dots...
Can you explain better why none of the things I tried worked?
MY SIMPLIFIED GOAL
I'd like to apply the color: red, for example, to this specific element's icon ONLY. Not globally, not on all pages, just this one.
What is the best way to do that?
Thank you!
You must use a custom class if you want it only with a single button. All buttons share the same construction, so only option to affect only one is to add a custom class to it.
See the following screenshots:
Best regards
That works great.
Now I understand to do it the original way.
Thank you for the help.
By the way, I was a little confused, but then I found the options.
They seem to now be in a new place than what was on your screenshot. They are on the side and bottom instead of the top.
Thanks!
I am glad I could help.
I have a different view because I have the Developer interface enabled in Builder settings.
Best regards
Oh that's good to know. Thank you.
I think I'll keep it this way while I learn, but keep it in mind for when ready to do more advanced things.
Thanks!