submenu in sidebar menu will only open with submenu icon
Hello,
I use a sidebar menu. So far it's working well.
But the submeu will only open, when I click on the submenu icon, nit when I click on the text.
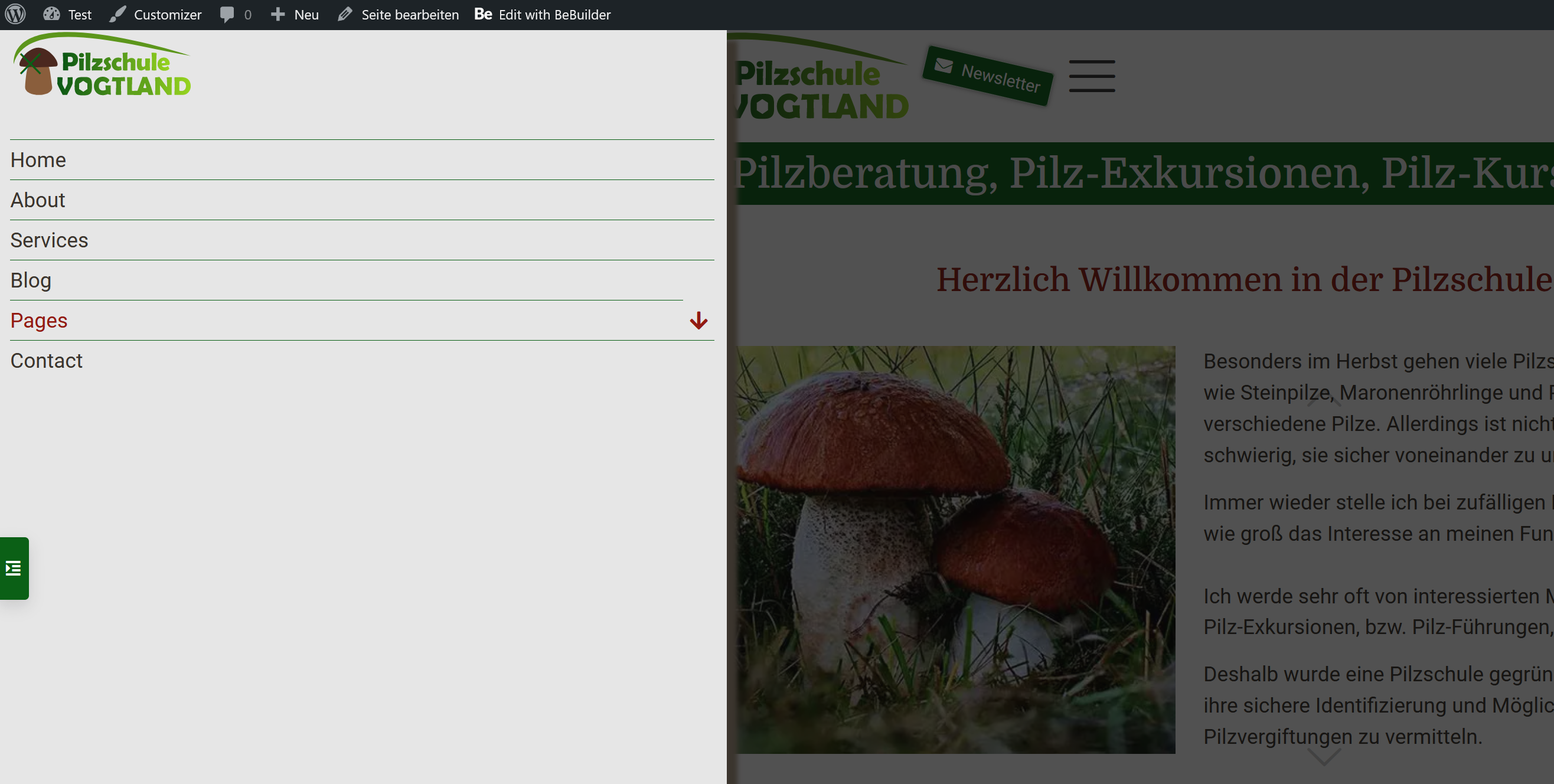
Please see picture:
The website:
Use the burger menu in header to open the sidebar menu.
Whe I click on "Pages", I see the hover color, but the submenu will not open. The submenu will open only, when I click on the richt red "arrow down icon" on the right side.
I will not feund a solution, that the submenu will also open by clicking on teh Text "Pages".
Please, do you have any ideas whre is the problem?
Kind Regards,
Steffen

Comments
Hi,
We have this feature on our to-do list.
For now, please use the following CSS code:
.outer-menu-sub{ position: absolute; width: 100%!important; height: 39px!important; justify-content: flex-end!important; padding-right: 15px; }Best regards
Hi,
thank you for information.
I hope this feature will come soon.
Meanwhile I use your CCS or dont use submenus.
Kind Regards,
Steffen