Post Templates not showing in picker
Hi,
I've learned to use page templates for pages. It's nice. A simple way to insert prebuilt sections to populate during editing.
However, I made a Post Template, and that doesn't show up in any picker for inserting when I make a post.
I CAN choose the template I made from the WORDPRESS editor on the post here:
Or here (below) but I cannot see or edit any of that content once in BeBuilder on the post
What am I missing>
Thanks



Comments
Hi,
Post templates work like product templates.
When you create it, all posts will share the same layout and differ with the post content.
See the following pre-built website as an example:
https://themes.muffingroup.com/be/charity4/liam-patel-story/
Thanks
Hi,
So if I understand correctly, I can ONLY use these elements for the template if I want the content for them to change.
This is like a template used when populating from a database. And then somehow, without a database, I make post content that drops into these placeholders... It's not very clear where this database is. I mean, I understand obviously WP uses databases, but there has never been a way to manually insert data into them that I know of. Do we use some plugin maybe...?
What am I supposed to see in that sample? I am missing it.
Also, for some future information, maybe just helpful. In that product video, at the 2:20 mark, it says "Every time you save a template, the conditions window will show up." But I was told only a few days ago when trying to understand working with a sidebar template that this conditions window would not show, after I spent like an hour trying to find information on what I did to break that.
Maybe I will explain that with screenshots for a better understanding.
This is a post template. Everything here is shared among all posts except dynamic data like featured images or page content.
Post Content element, as the element name says, display the content of the post.
As you can see, the layout is the same, but the Post title, Post Content, and Featured image differ.
I hope I explained that better, and now you know how it works.
Best regards
I see, Thank you. Having access to the back end of that example you sent, as shown in your screenshots, would have made all the difference in understanding. Not having that made it hard to understand.
So all the FIELDS that would show outside the BeBuilder, in the regular editor, can populate into the template into those official placeholders, but any other content will just be duplicated. I'm very curious what happens to content that I add to the post that does not fit into the template pieces... I may have to test that to understand.
So then I have one remaining question. Is a template that is assigned to a post always referenced on page load, or is the template only referenced on the page create?
Example: If I make a template and use all the official fields, PLUS I add some other content, like - let's say' a Blockquote element. And I write and publish 5 posts using that template.
Then I go and edit the template and write brand new Blockquote content into that template and save it.
The next time the original 5 posts load, assuming cache is reset, I assume they will have the NEW Blockquote content, correct?
If this is correct, then I understand fully.
Thanks!
Yes, that is right what you say.
If you edit the Blockquote in the template, then it will be updated for all existing posts and new ones you will create. Templates are globals, and their content is shared among all posts you assign with conditions (as you can assign templates to particular categories or tags).
Best regards
Hi Team,
Ok - on this topic I have a little more fog come up.
Using my example above, I made a template and I ONLY used the official blog-post fields in my template.
Let's say ALL of my posts are VIDEO embedded from Vimeo or Youtube posts... And I want the video thumbnail to show up like the featured image... But there is no officlal blog-type element for video. There IS a field for video URL in the generic editor, but maybe we can skip that for now.
What happens though, is that when I create a new post using that template, there is nothing in the content section to use to make it look nice. Just a big blank content section. No betheme elements, no any elements, nothing...
If I want all my posts (of a certain category) to use this format, maybe my terminology is wrong and I am thinking TEMPLATE when I actually mean something else in BeTheme world?
How would I accomplish making a "template" for all my video posts that looks like above and then all I need to do is create new using some template or whatever and change the content?
Thank you
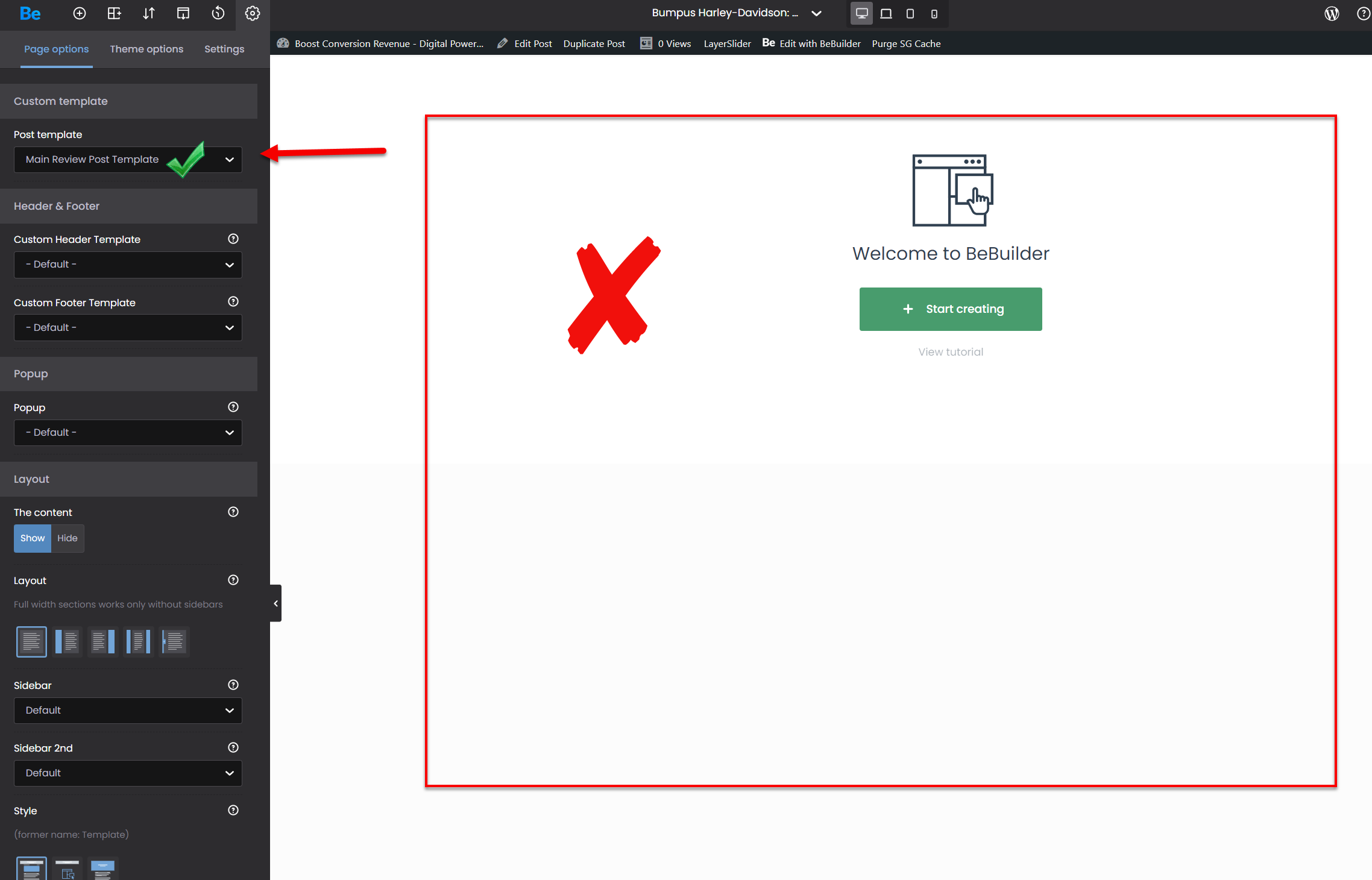
1) What you showed on your screenshot is a WP editor. If you want to use it, you must choose the Default option instead of BeBuilder in the Post Content element in Single Post Template.
If you want to use BeBuilder, click on the button below, which I have pointed out with a green arrow.
2) Currently, there is no option to display featured video in the template. As a workaround, you would have to put this video as an element in the post content.
Best regards
Thank you for the information.
What I'm saying is this. Let me try to describe what I am looking for.
I want to create something. Maybe its a template, maybe its some other entity that I don't know. We can call it a "layout" for this chat.
This 'layout' would have placeholders in it that are Betheme elements.
THEN, when I want to publish a new post using this 'layout' I can choose it somehow, and just populate the elements with the new information... Basic template type behavior.
It sounds to me like "Template" is not what I need to use to do this, since I cannot change the betheme elements content IN THE POST CONTENT section at all. The red box my arrow points to is the CONTENT section of, yes, the standard editor. But the standard editor is where we would go to populate the values for a TEMPLATE when creating a post from it.
It seems to me that this problem isn't solved yet. That we are left to just make a post and save it like a "template" but its just a post. And then when we want to make the next 50 posts that use that layout, we just have to duplicate that post and then us bebuilder to change the content in the betheme elements for our new post.
Basically The "Content" section of a "Post Template" cannot have any betheme elements in it. This is what it seems. I know I can build every post manually. But that is not the point of using a "template". It seems like we're just not there yet. :)
Thanks
To create a template for a Single Post, you should do it in Templates > Blog > Single Post, exactly as you have done. Remember to use the Post content element; otherwise, the content of the post will not appear. When saving it, you can choose Display Conditions and assign it to all posts or specific categories. To create the post content, you need to go to Posts and create or edit a post in BeBuilder. You will only see the content of the post you are creating, not the template.
Right. I understand. So there is really no way to create a “template” or rather a reusable layout for the post “content”.
That’s what I’ve been looking for, and what I need.
Thanks.