Flex divs and equal height on the icon boxes
Hello,
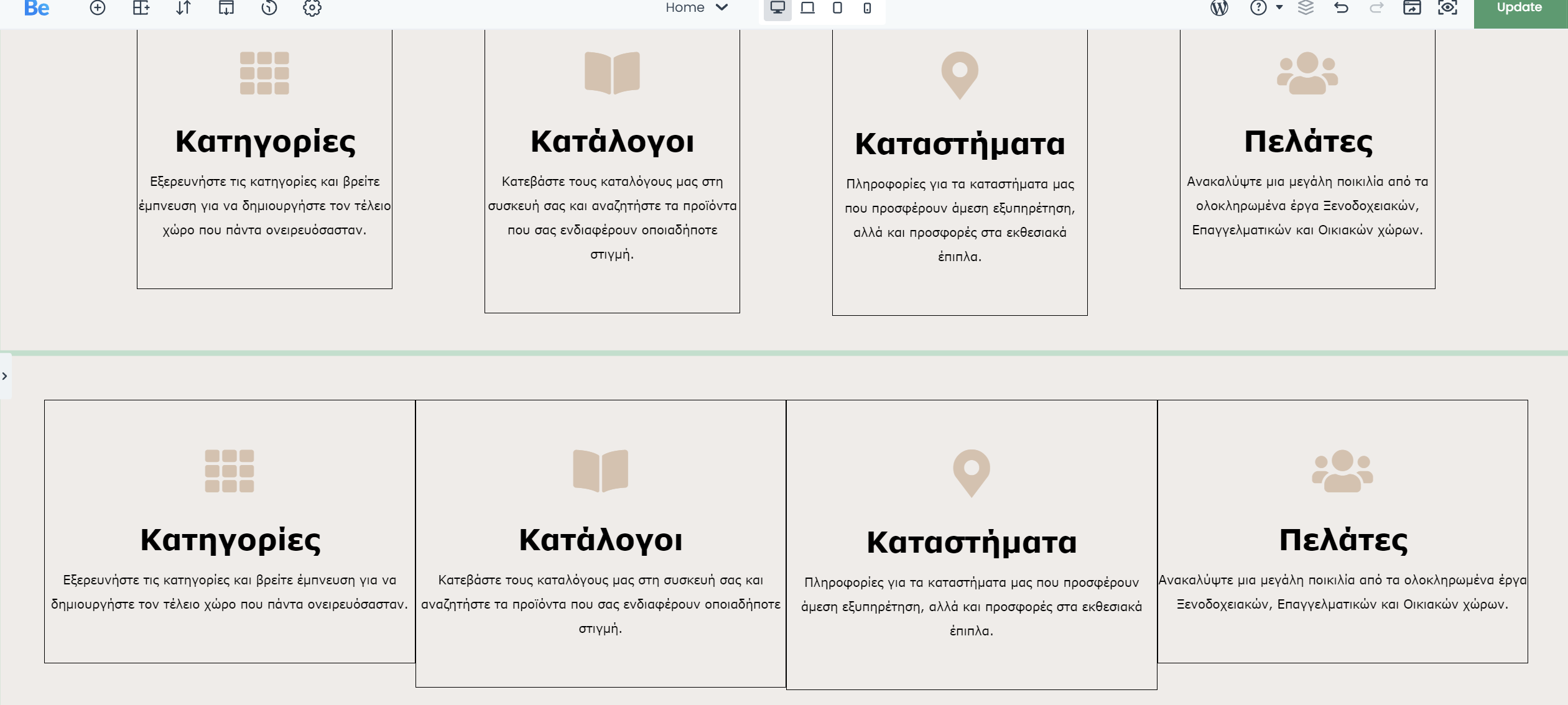
How is that possible for the icon boxes to be align all together on the same height regarding if some of them has a little bit longer description ?
I have tried many things but i did not find the way to do that. Tried in separated wraps or all together on the same wrap with stretch align nothing works. Please guide me on that.
Kind regards,
Andreas.

Comments
Hi,
There is no option to stretch icon boxes.
Instead you can set stretch option in the section settings:
The icon boxes are in separate wraps with a border assigned to them:
Best regards