Elements/Blocks not appearing on mobile
Hello, I'm having issues with some sections not appearing on the mobile version of my website.
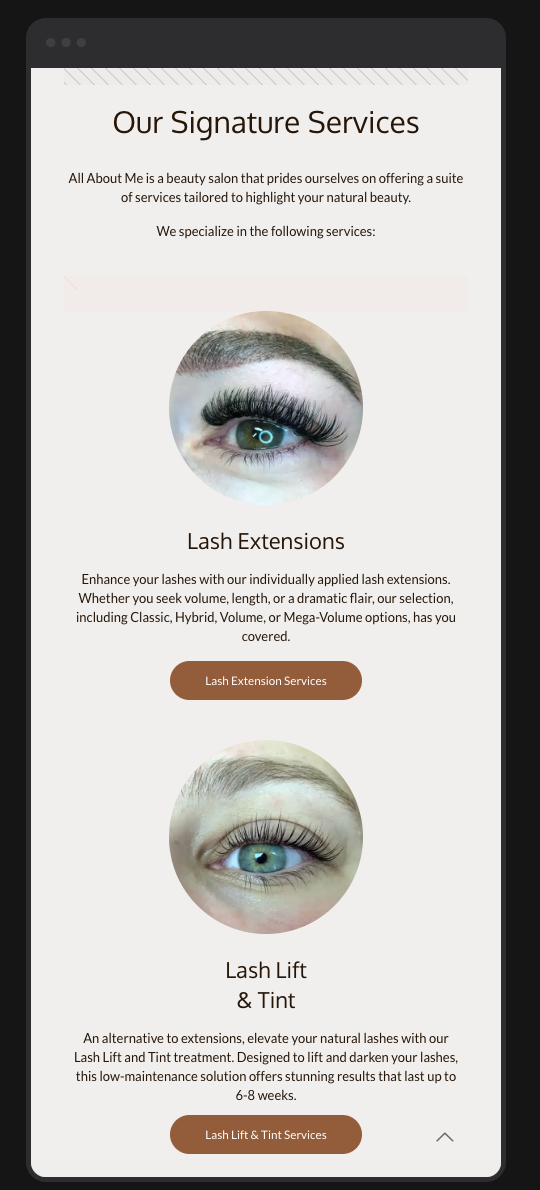
The example can be seen on the homepage for https://allaboutmellc.com/; there are several blocks and section that fail to render/appear when on a mobile responsive screen type.
I'm suspicious this issue is being caused by the entrance animation effects that are applied to these elements. It appears, most of the elements without animation effects are appearing on the mobile screen type without issues, whereas the elements with an entrance animation are failing to appear all together.
Attached below is the difference i'm seeing in my live inpsected site vs how it should be appearing in BeBuilder.
The headings/sections that are failing to appear start at "Our Signature Services" and renders a giant blank space until "What To Expect At Our Beauty Salon", essentially failing to render 4 H2 Headings and their elements/sections (which all have entrance animations applied). These sections all appear without any issues on all other screen types besides mobile.
I would prefer to keep the entrance animation on, specfically for desktop, but any reason why this is causing issues with these elements on mobile screen types?
Thanks!


Comments
Hi,
I tried to enter your website but I received this page:
I did not perform any actions except entering the URL you have sent.
Can you correct that, please? If it matters I am connecting from Poland.
Best regards
Hello,
I removed the Country restriction I had enabled in Cloudflare. You should be able to access the website now, thanks.
Please turn off all of the plugins, refresh your cache, and check if the problem persists.
Moreover, if you use a child theme, switch to parent and recheck it.
If this will not help, please send us the WordPress dashboard and FTP access privately through the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
Log-in credentials have been sent with a link to this forum discussion. I have also noticed the same problem on my sub-domain https://shop.allaboutmellc.com which is using a different website template but is also built using BeTheme and experiencing the same issue.
When I logged in to your WP Dashboard, I noticed that you have Cloudflare active.
For a test, please temporarily disable it for your domain, and see if the problem persists.
Thanks
Cloudflare should now be paused on both my domain and sub-domain. Cleared Cache and tested again with the same problem persisting. I'll leave cloudlflare paused for further troubleshooting. Let me know what other steps to take and thanks for your help.
It is most likely not the root cause, but I tried to update Betheme on your website and noticed that your license key is registered on another domain.
You can check it here:
https://api.muffingroup.com/licenses/
Also, if this domain does not exist anymore, you can deregister a license from it with this tool.
When you do that, re-register the license on the current domain and update the theme to the newest version so we can check that with the most current files.
Thanks
Thanks for the info. I deregistered BeTheme from my temporary devolopment domain and have now re-registered it to the correct domain allaboutmellc.com. I updated to the newest version and BeTheme is up to date at Version: 27.3.9.
Tested again and the same problem persist.
Do you enable any optimizing tools on your server?
I can see that some files are minified, but none of your plugins are responsible for that.
This optimizing tool might be the root cause, and to ensure that it would be best if you contact your server administrator.
Best regards
Hey Phil,
I do not enable any optmizing tools on my server or plugins. Thats strange you see some files minified. I believe I found the culprit and the animation elements are appearing on mobile now!
I believe it was the 'Content overflow' setting within BeTheme > Theme Options > Responsive > Layout > Content overvflow. I switched this setting from Enable on mobile to - Disable - and these elements now appear as on mobile responsive screen types too. See image attached:
Thanks for your help troubleshooting, appreciate your guidance.
Thanks for the details. Happy to see you have resolved it!