Custom CSS on Posts not loading in Header
Hello,
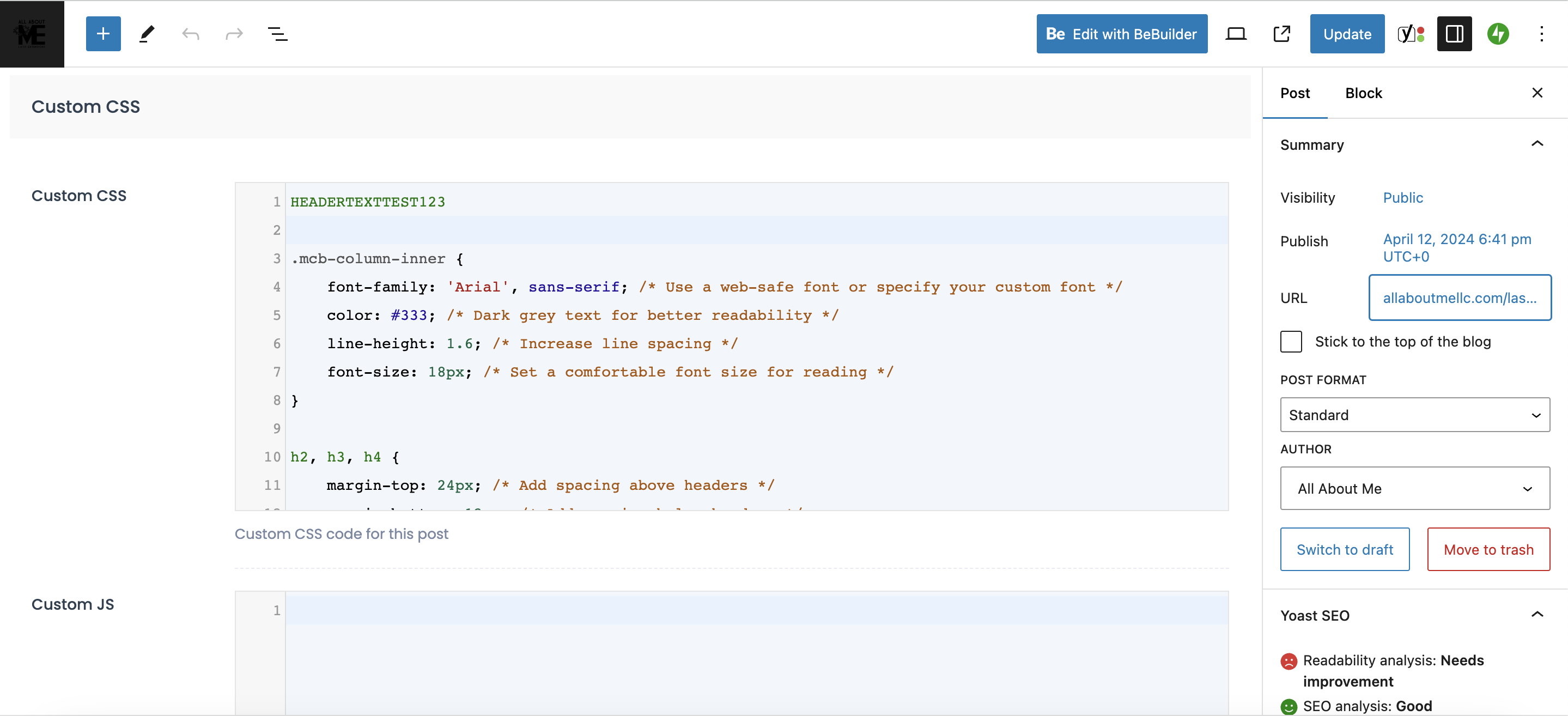
I recently created my first blog post and am looking to style it with the "Custom CSS" option, at the bottom of the 'Post' page in WordPress Editor. I noticed that whenever applying custom css in this area of WordPress, it fails to load in the <head> section of my webpage.
I did apply the css to the Custom CSS section of BeTheme and it does load in the <head> section. I know it is possible to add a more specific classes to these styling elements and then style them in the Global Section (BeTheme > Options > Custom CSS & JS), however I would prefer to style on each post indvidually, if possible.
Not sure why the Custom CSS does not work within WordPress editor itself?
Any idea how to apply Custom CSS to this individual posts?
My blog post is: https://allaboutmellc.com/lash-extensions-vs-mascara/
The Custom CSS Section at the bottom of the Post Page:
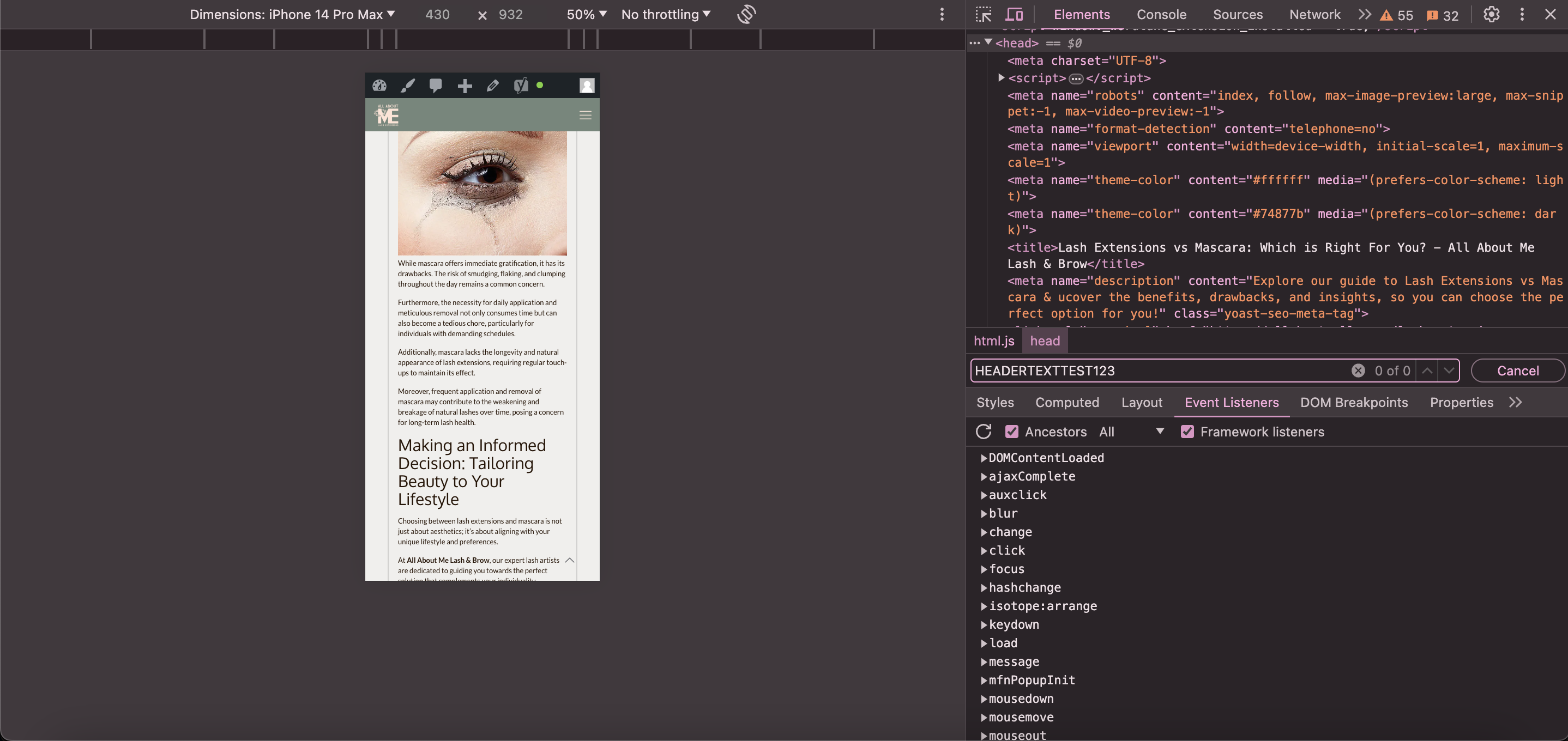
String of 'HEADERTEXTTEST123' not found in <head>:
As you can see, the Custom CSS is failing to load in the header of post, and isn't styling the <html> elements within the blog.
Thanks for any help


Comments
Hi,
your custom css doesn't work because you can't use such strings in css. It's not allowed.
Albert,
I am aware that you can not use custom css strings like the top line. That was simply just a line of text to see if it would load in the <style> areas of my <head> on the blog post. None of this CSS, even with the top string removed, is loading on the blog.
Im not sure if you're understanding my issue. When using the Custom CSS field in 'Posts' the CSS does NOT apply to the 'Posts' page. When using the Custom CSS field in BeTheme the CSS DOES get applied.
There appears to be an issue with any Custom CSS inserted into the WordPress editor vs BeTheme is not loading on my website.
I understand what you are talking about but i have checked it on our end and all works fine. In such case, please send us the WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, so we may have a closer look on it.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.