Is it possible to change variation image squares to same size & shape as the colour circles?
Heya!
Couldn't find the answer to this with search, so just wanted to ask if there was a way to control the size and shape of the variation images?
We have quite a lot of colours for the variations in use for the website I'm developing, some of which are single colours and the round colour element is perfect for this - but due to having some multicolour/patterned designs we can't use the colour variation attribute / selector for every single product.
Would it be possible to unify these somehow?
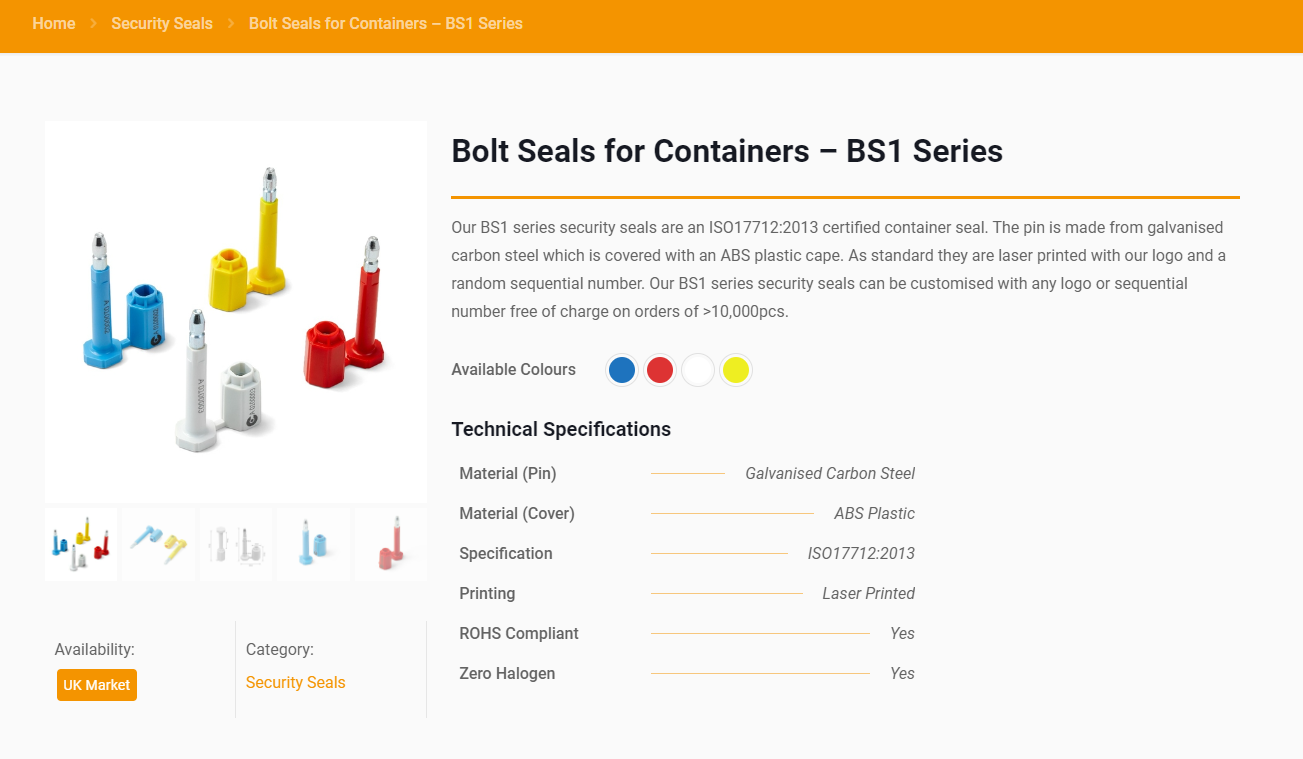
This is how the colour attributes look like on the single product page (which is great):
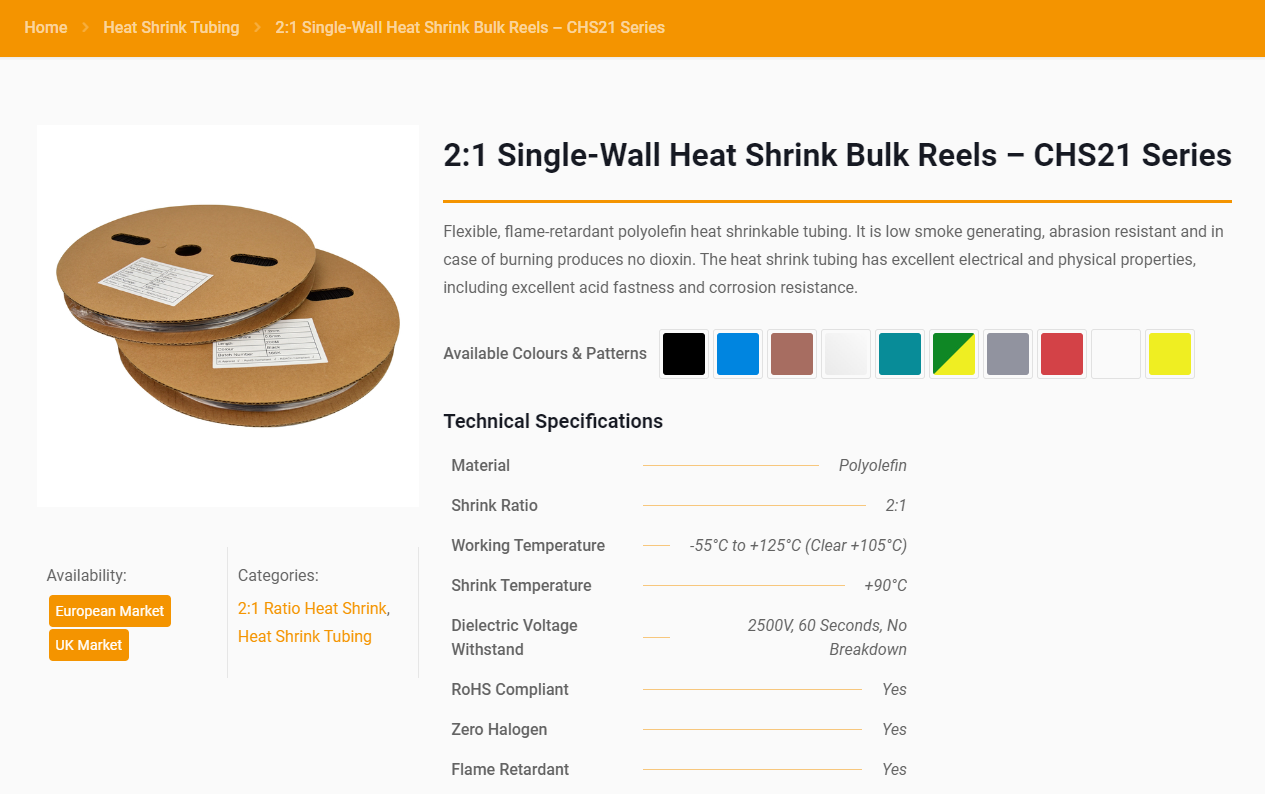
However, when using the image attribute for variations (due to multicolour / patterned designs), the selectors are square-shaped and very big and I'd like to change these to be the same size & shape as the selectors for the single colours (smaller round circles):
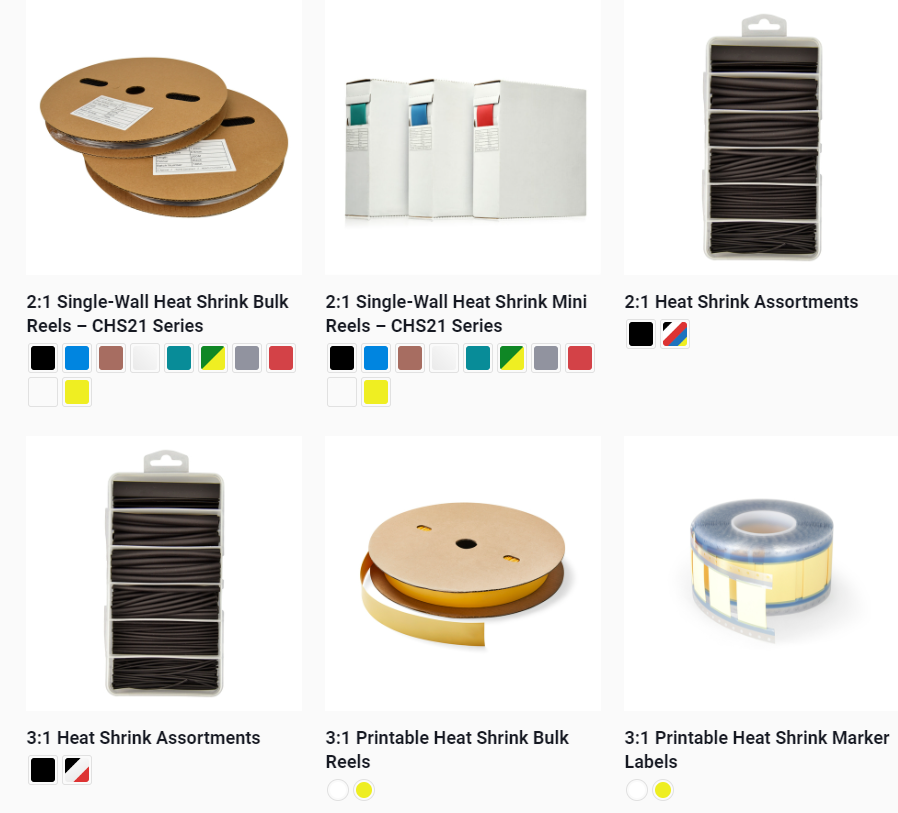
And in addition to the single product page - they should be the same size and shape in the category view too:
Would this be possible to somehow edit the size and shape of the variation image selectors so they are all uniform and same shape / size?
Thank you!



Comments
Hi,
first of all, please send link to product page where you got these variations as without link it's impossible to say if it's possible or not.
Hi,
Please see examples below. I'm using the BeTheme attribute colour/image options currently as they come with Woo variations.
https://ctie.com/product/31-adhesive-lined-heat-shrink/ (Colour variations - small circles - the shape and size we'd like for the squares / images to be)
https://ctie.com/product/21-heat-shrink-bulk-reels/ (Image swatch - large squares)
https://ctie.com/category/21-ratio-heat-shrink/ (category view showing a mix of both)
Thanks
To make images same look as color, you need to use the following custom css:
.woocommerce .mfn-variations-wrapper .mfn-vr ul.mfn-vr-options.mfn-vr-image li a { height: 34px; border-radius: 100%; } .woocommerce .mfn-variations-wrapper .mfn-vr ul.mfn-vr-options.mfn-vr-image li a img { border-radius: 100%; } .woocommerce .mfn-variations-wrapper-loop .mfn-vr ul.mfn-vr-options.mfn-vr-image li a { border-radius: 100px; } .woocommerce .mfn-variations-wrapper-loop .mfn-vr ul.mfn-vr-options.mfn-vr-image li a img { border-radius: 100%; }