Header Menu Not Centering
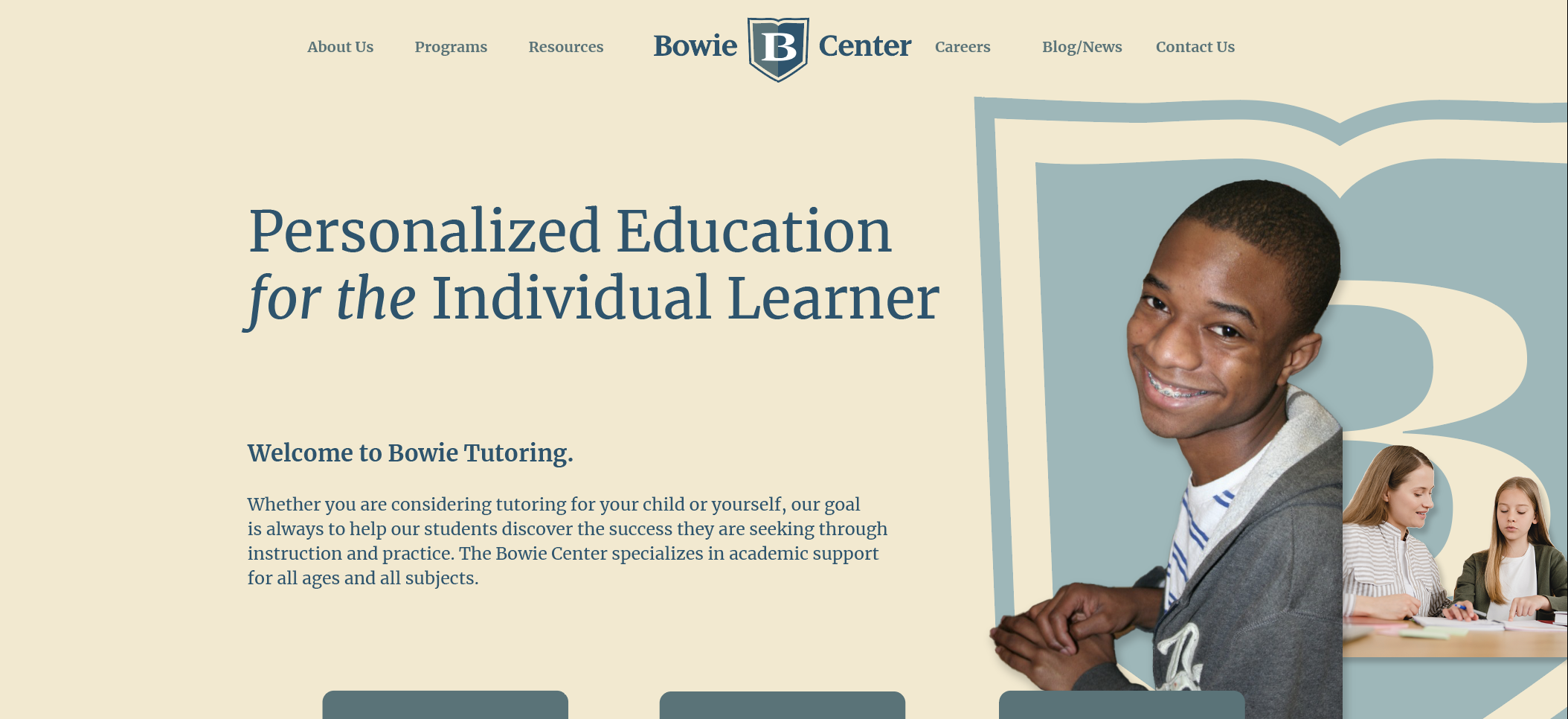
Even though I've chosen "Split Menu" in the BeTheme header theme options, the menu continues to be aligned left of the logo which is centered. Attached is what I would like my header to look like, and following is a link to the current state: https://bowietutoring.perduecreative.com/
I have spent way too much time trying to figure out something that seems like it would be very easy. Please help!

Comments
Hi,
Please use the following CSS code:
#Top_bar .top_bar_left #menu-main-navigation{ text-align: right; } #Top_bar .top_bar_left #menu-main-menu-right{ text-align: left; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards