How can I change Custom heading height on whole site?
Hello,
I am using mix of builders on site, and on most pages I use WPBakery Custom Heading element. I wish have his height more narrow on whole site, but can´t found way, how simply can do it narrowed? On computer desktop view.
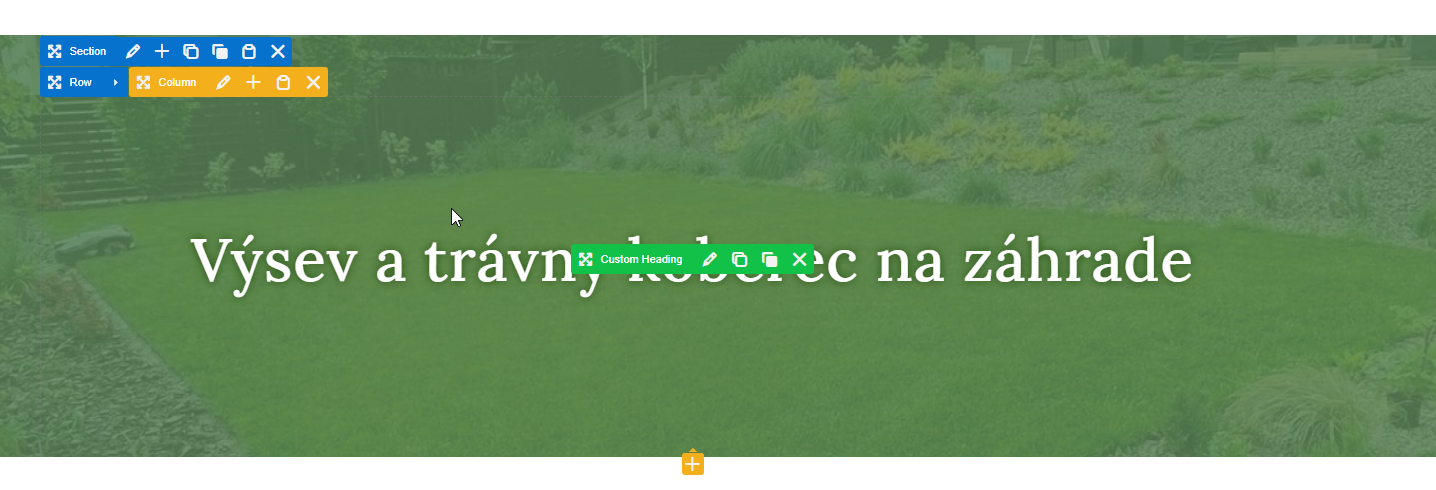
For example this height:
I need the same height as is on the page:
(there is used Subheader from BeBuilder) and is narrow as on another pages
I need have all this heading sections the same on whole site - and all must have the same responsive behaviours
Can you help me declare css or navigate me in beTheme options for set-up this?



Comments
Hi,
The following style is responsible for the height:
It comes from your child theme. You must edit the child theme styles file and reduce the padding declared there.
Best regards