Show woocommerce filters on another page that is not a store
Hello!
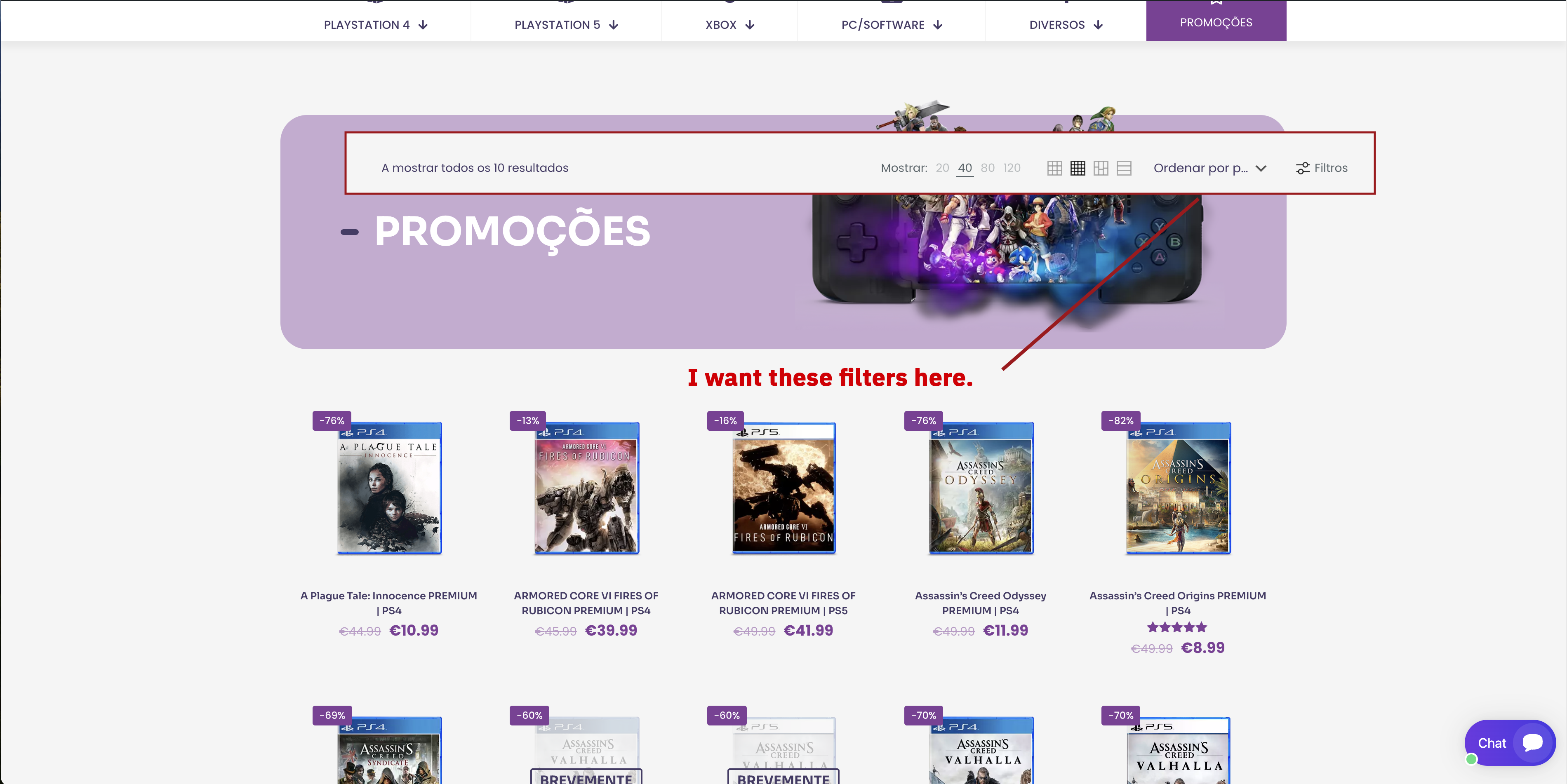
I have a page that shows the products I have on sale on the website, but as it's not a standard Woocommerce page it doesn't show the filters (like the ones in the screenshot).
Is there any way (via code or plugin) to add these filters to the pages considered normal on the website, without them belonging to Woocommerce?

Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Of course, the link to the website is here: https://ps5digital.pt/
This is one of the pages where I want to put the filters: https://ps5digital.pt/promocoes/
Please go to Betheme -> Theme options -> Shop -> Products list, and ensure that you have filters active there.
Best regards
Yes, all the options are active. But the page where I want to place the filters is not a standard woocommerce page. It's a normal page with a Row where there's a catalogue of games, as shown in the screenshot.
This element should take its settings from theme options.
Anyway, you can show the filters there with the following CSS code:
.mcb-item-shop-inner .woocommerce .mfn-woo-filters-wrapper{ display: block; }Best regards
Thank you! Can you add the filters too, like I have on this page?
And can you change the colour of the word ‘Filtros’ to make it stand out more?
1) Filters are reserved for SHOP page so far. Shop page has built-in ajax filtering. Filters can loop woocommerce shop page only and not regular pages. However, your promotion page base on default WP shortcode [products] which doesn't have filtering option.
2) You can change it with custom css only:
.shop-filters a.open-filters.mfn-off-canvas-switcher { color: red; } shop-filters a.open-filters.mfn-off-canvas-switcher svg .path { stroke: red !important; }