CSS issue with secondary menu
We have created a secondary menu and when you hover above it, a white background appears and the textl link is black,
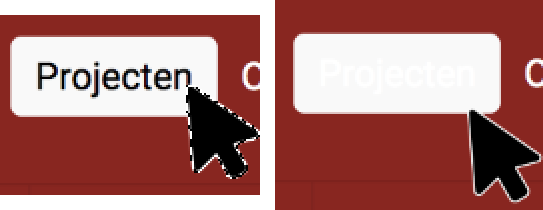
but as soon when your cursor is not exactly above the text link, or the menu has sub links underneath and your cursor goes above those, the main text link turns to color white, and it need to stay black - you also cannot see the white text link on a white background.
See attched screenshot.
I have submitted the url of the website through PM at codecanyon, referring to this post

Comments
Hi,
Your website is password-protected, but you did not send login credentials through the contact form.
Please send another message with the username and password.
Thanks
Sorry 'bout that, I had it opened but somebody closed it again, I have sent the reuired login details through pm at code canyon
I received your credentials, and they work, but I do not know where I should look to find this button from your screenshot.
Can you tell me where it is located?
Thanks
On the landingspage, pleae select the left link in blue-ish image, then the correct site will open.
Yes, I opened this one, but I do not see the button from your screenshot there.
Best regards
You need to hover above the top right text menu (above the contact button), then buttons appear as hover effect with the text links.
Thanks for the explanation. I have noticed it now.
One of your Custom CSS codes causes it.
Please go to Betheme -> Theme options -> Custom CSS & JS -> CSS, and remove your custom CSS one by one to find the root cause.
Best regards
OK, thanks so far, will try to see if that will solve it.
When I remove the added css code it is in it's original coloring but I need the text links to be white and at the moment the hover effect kicks in (button showing), the text should be black instead of white;
furthermore the submenu should be left aligned (and black colored as well).
Tried everything I could think of but can't get this done.
You can set it up in the Style tab of the menu element in the Header Template.
Best regards
Hi there, we're not using a header template and at the moment I set the website to use a header, the design is gone.
You have access to the backoffice, can you make the change? Maybe I just don't understand.
And please be so kind to remove the screenshot. :-)
Sorry, I overlooked that it is not header template, and sorry for posting the screenshot.
Try the following CSS code:
#Top_bar .secondary-menu > li:hover > a{ color: #000!important; }Best regards
No worries man! :-)
Thanks for the code, that does help but i still need the text links normal state color white instead of the grey it is now.
Here you go:
#Top_bar .secondary-menu > li > a{ color: #fff!important; }Best regards
Thanks again! That makes sense, I kind of lost track :-)
I am glad I could help.
Best regards