Change Button styl and related Portfolio style
Hello and thank you for your good service.
Can you help me again? Where can i change the button style in the related objects under single portfolio page?
And where can i change the related singe portfolio view with den dimensions of the pictures?

Comments
I am having the same issue.
Hi,
All buttons take their styles from Betheme -> Theme options -> Global -> Buttons.
If you want to change the styles only there it would require writing a custom CSS code.
Best regards
Ok. Thank you very much. The buttons have worked now.
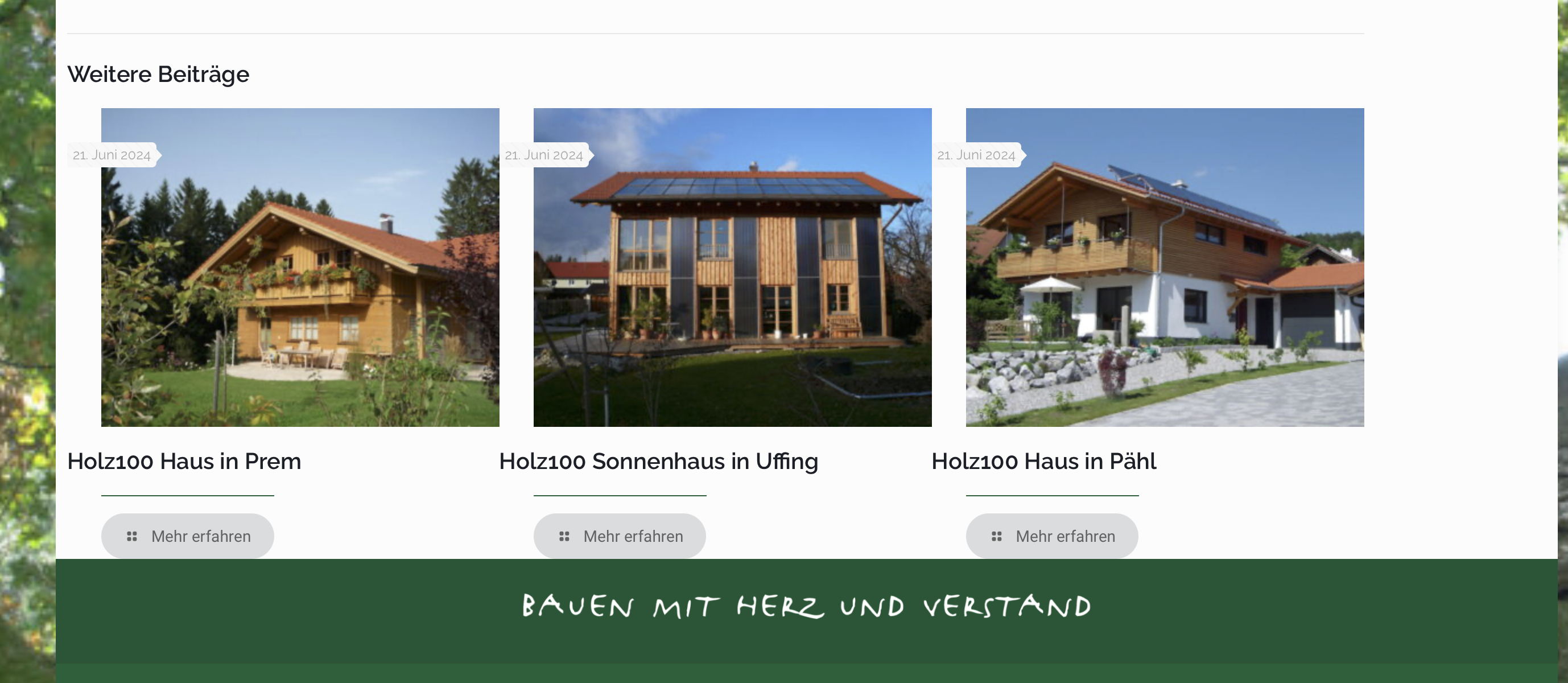
How can I change the display of the related object at the bottom of the page? Two smaller objects and three larger objects are displayed there on the single portfolio pages. I find that strange. Why not the same number or size everywhere?
I would also like to have a space between the button and the footer area.
Sorry, but I quite do not understand what you refer to.
Can you attach a screenshot showing that, please?
Thanks
Ok.
First: Why i have on this page 3 objects in this size and on the other page 2 objects with a other size?
Next: How can i change the gap between the objects button and the footer area.
1) I apologize, but I still do not know what objects you refer to and your goal. Please explain that with as many details and examples as you can.
2) Please use the following CSS code:
.section-post-related{ padding-bottom: 100px; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards