Mobile slider issue
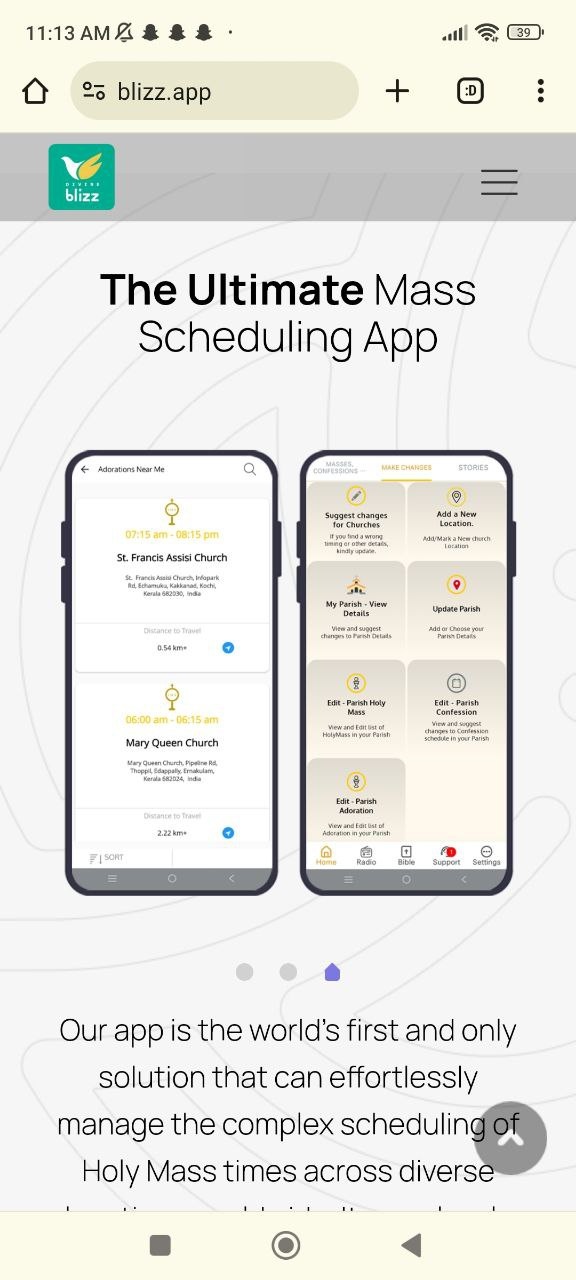
On my website, in mobile view, there is a slider section. When we slide from the top, the slider works properly, but when sliding from the bottom, it doesn't work correctly. I have attached a screenshot of the section. Other sections' sliders are working properly.

Comments
Hi,
Sorry, but I do not know what you refer to.
Can you record a video showing your problem, please?
Thanks
In this screen recording, can you see my Assistive Touch icon? When I scroll to the top of the slider, it works, but when I scroll to the bottom, it doesn't work.
https://www.canva.com/design/DAGKnbP_jOs/pYi1Y5E9VYNA9kn9ew0DAg/watch?utm_content=DAGKnbP_jOs&utm_campaign=designshare&utm_medium=link&utm_source=editor
Thank you for the explanation.
It is because the content that is after the slider overlaps the slider.
And it occurs because you set up a custom height for the slider:
Without it the whole slider area is scrollable:
I suggest checking the following video tutorial about responsive editing:
https://support.muffingroup.com/video-tutorials/responsive-editing-in-bebuilder/
Best regards