Menu Burger Alignment Issues
Hi,
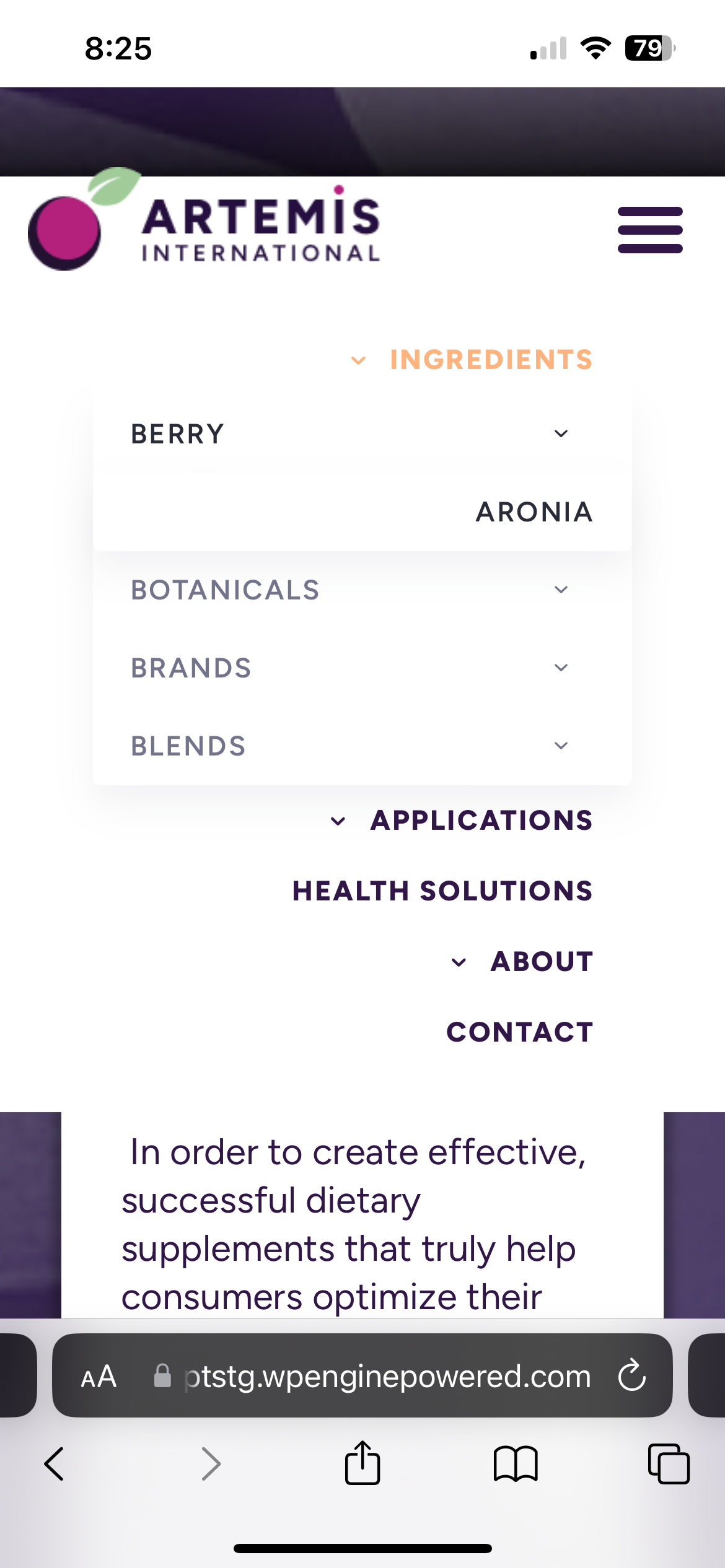
I am trying to create a burger menu, but am running into formatting issues. I would like all 3 levels of the dropdown menu to be right aligned - but as you can see, the middle menu (Berry, Botanicals, Brands, Blends) is left aligned. This is despite every alignment variable in the styles being set to "right." Can you please help me figure out why this is happening?
Also, the submenu has a border radius and shadow, I can't figure out where that styling is coming from. I don't want either of these. Is it possible this is leftover hardcoded from the theme / website I built this off of? https://floatingptstg.wpenginepowered.com/
Thanks for taking a look. I have made sure my login credentials are up to date with the support staff.
Best,
Hillary

Comments
Hi,
1) Use the following CSS code:
.mfn-header-menu .mfn-menu-li .mfn-submenu .mfn-menu-link{ display: flex; } .mfn-header-menu .mfn-menu-li .mfn-submenu .mfn-menu-link .mfn-menu-sub-subicon{ order: 1; } .mfn-header-menu .mfn-menu-li .mfn-submenu .mfn-menu-link .mfn-menu-label-wrapper{ order: 2; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
2) Please edit your header template, open Menu Burger element settings, and under Style -> Submenu, set the border-radius there:
Best regards
Thank you. This code fixed the alignment issue, but I still want to remove the drop shadow from the submenu.
I believe this will also require custom CSS, because shadow isn't a style variable for submenus.
Can you advise?
Try this:
.mfn-header-tmpl-menu-sidebar-wrapper .mfn-header-menu .mfn-submenu{ box-shadow: none; }Best regards