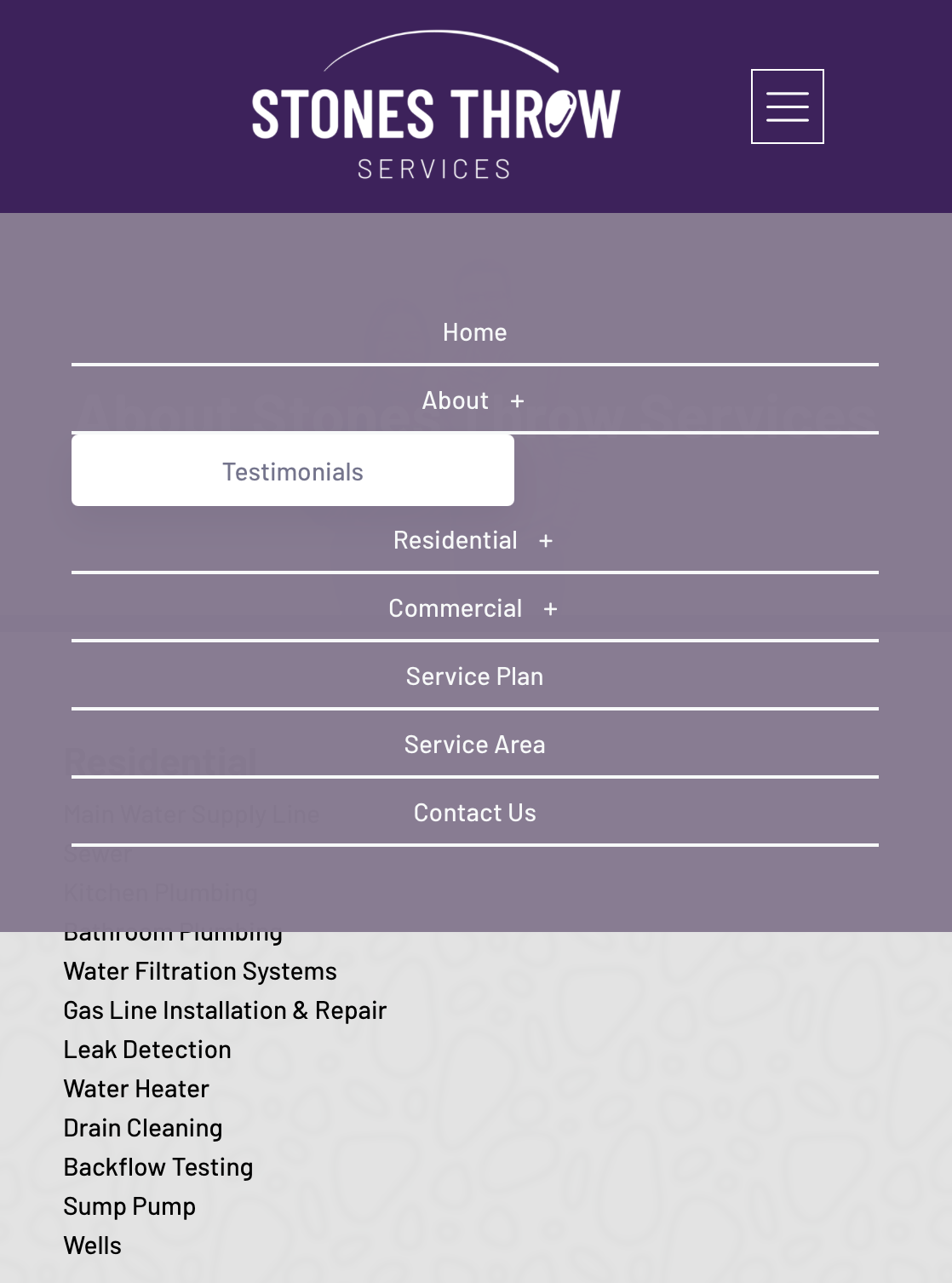
Center Submenu in Responsive Mode
Hey Phil! I can't find any settings in this template builder to center the submenu items, only to enter the text WITHIN that container, not the container itself. It looks quite ugly as it stands right now, please advise.
Thanks!

Comments
Hi,
You have a Cooming Soon page enabled:
Can you disable it for a while?
Best regards
Disabled. Please advise.
Please go to Betheme -> Theme options -> Custom CSS & JS -> CSS, and remove the following CSS code:
And add this CSS code:
.mfn-header-tmpl .mfn-header-menu .mfn-submenu{ background-color: transparent; box-shadow: unset; } .mfn-header-tmpl .mfn-header-menu .mfn-submenu li a{ color: #fff; }Best regards
That doesn't work well. Now the submenu on nonresponsive is 2 lines (made 260 to be one line) and now there's no background, either. Please advise.
Please replace the code I have sent you with the following one:
@media only screen and (max-width:767px){ .mfn-header-tmpl .mfn-header-menu .mfn-submenu{ background-color: transparent; box-shadow: unset; } .mfn-header-tmpl .mfn-header-menu .mfn-submenu li a{ color: #fff; } }Best regards