divider/label - responsive problem
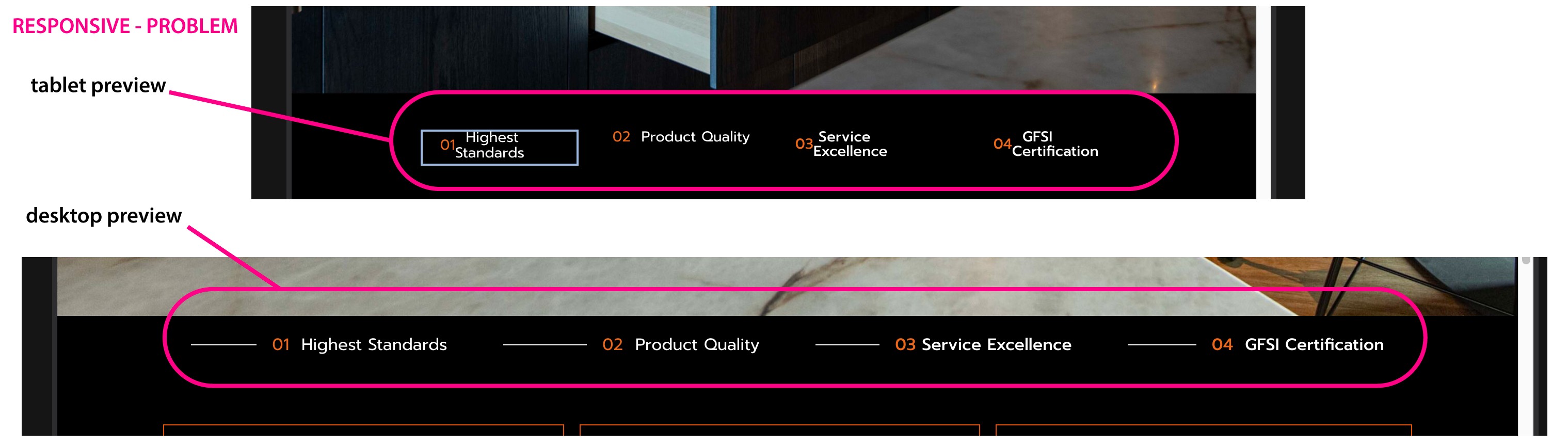
This is a problem I face with the divider responsivenes.
element: divider
addon: label
label : <span style="color:#ec6718;">01</span> Highest Standards
On all devices it works well (desktop, laptop, mobile) besides tablet (which is the size of most new iphones nowadays) where I get this problem.
I have tried all possible solutions with no luck. Any ideas?

Comments
Hi,
what you can do is decrease font size on tablets. There is no other way to make it look good on tablets as there is not enough space on such small screens.