Issue with Blog Post Template in BeBuilder
Dear BeTheme Support Team,
I've been writing blogs on my website using the WordPress editor but I now prefer to switch to BeBuilder to design them. However, I'm encountering issues while trying to transition my blog post creation process to BeBuilder.
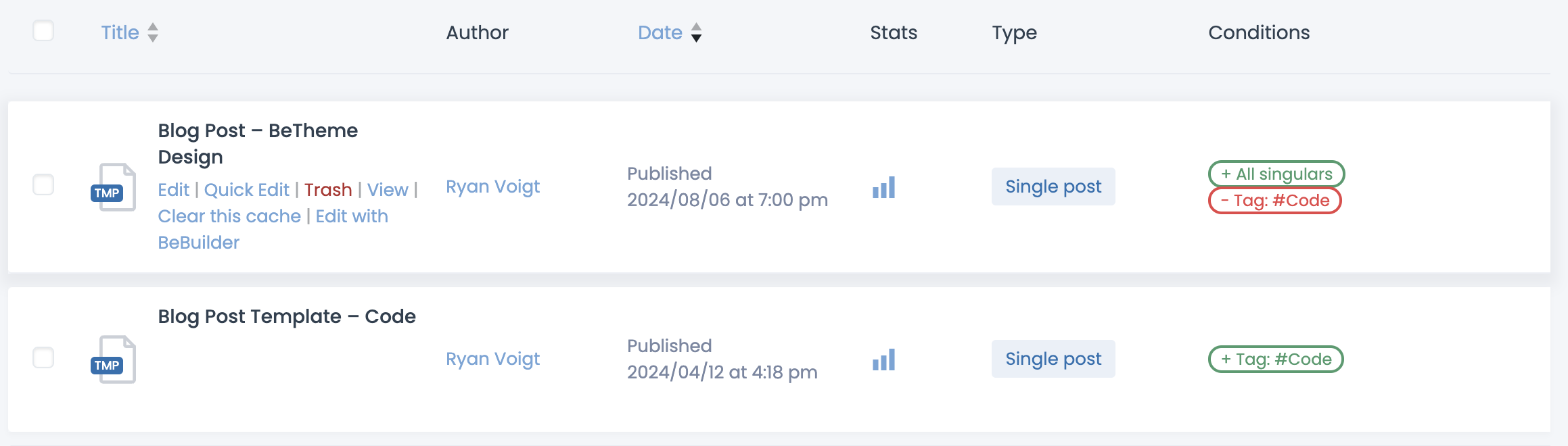
Currently, I have two blog templates: "Blog Post Template - Code" and "Blog Post - BeTheme Design". Previously, I've been using "Blog Post Template - Code", and assigning tag #Code, for all blogs in WordPress Builder, designing them with HTML/CSS.
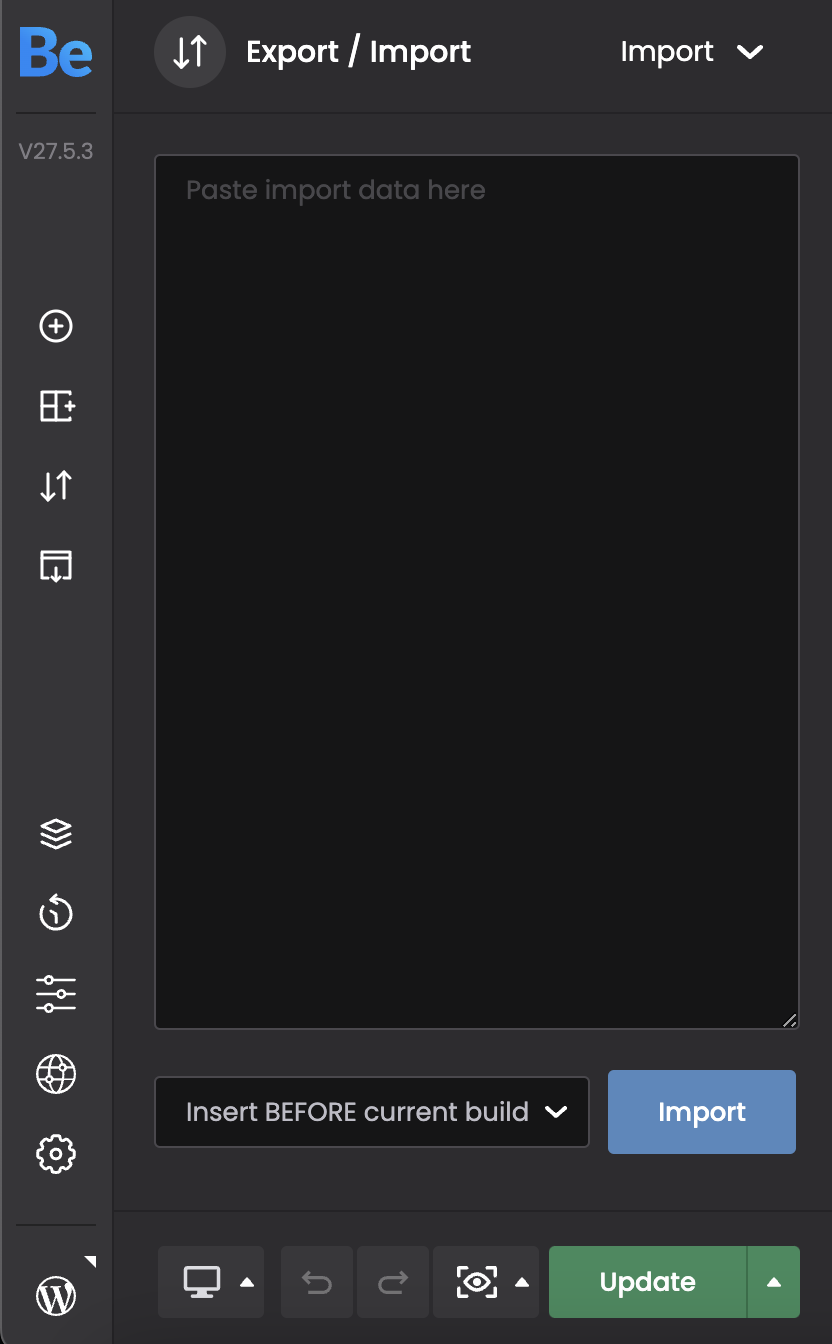
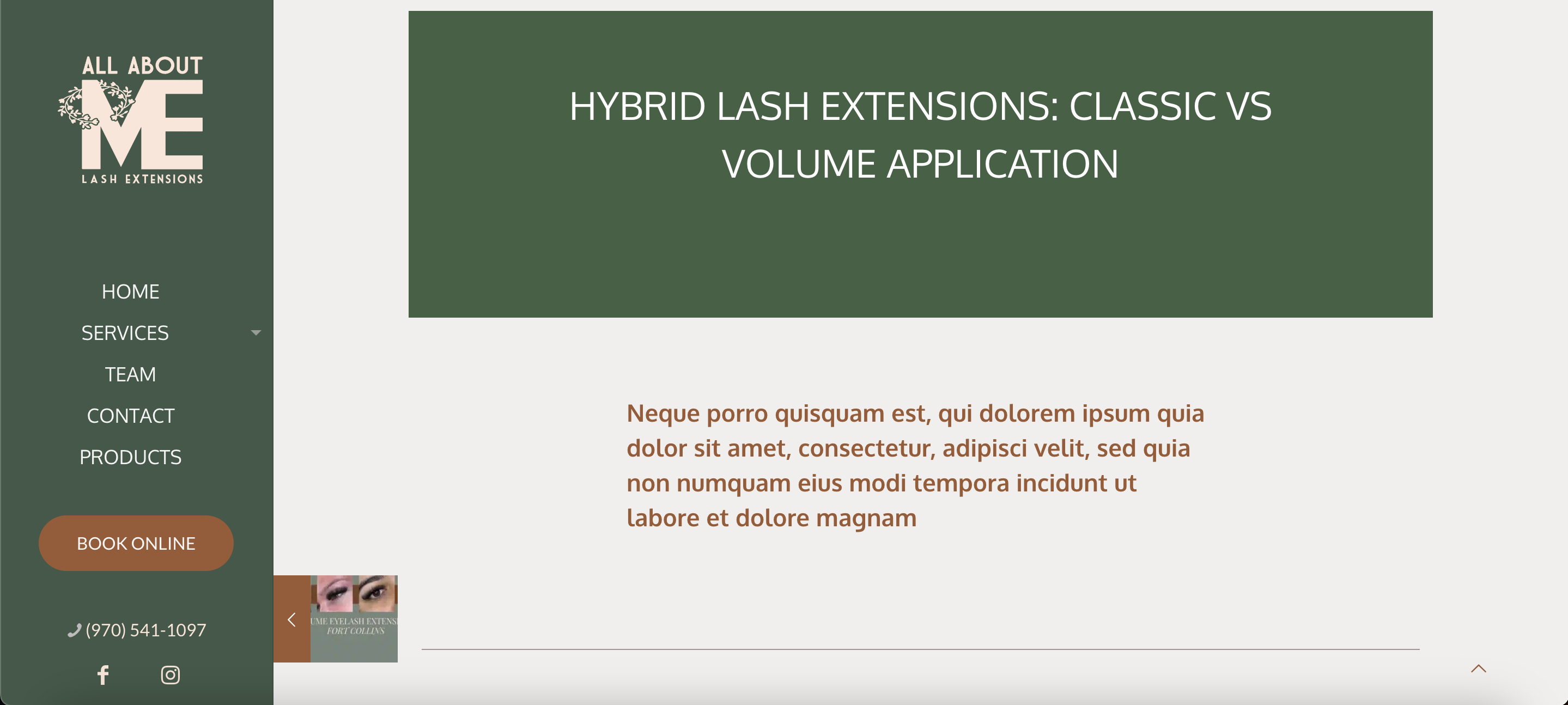
Now, I want to use BeBuilder for future blogs with the "Blog Post - BeTheme Design" template. I designed my most recent blog (https://allaboutmellc.com/hybrid-lash-extensions/) using this "Blog Post - BeTheme Design" template. I was unable to figure out how to use this template in BeBuilder, so I used the Export/Import feature on the left sidebar.
The main problems I'm facing are:
- When I create a new post and select the "Blog Post - BeTheme Design" template from the WordPress Builder, it doesn't appear when I open the post in BeBuilder.
- For my post at https://allaboutmellc.com/hybrid-lash-extensions/, the live version shows the imported template rather than the changes I made in BeBuilder.
Live version of Blog Post
Same Blog Post in the BeBuilder
Could you please provide step-by-step instructions on:
- How to properly set up and use the "Blog Post - BeTheme Design" template inside BeBuilder vs WordPress Editor?
- How to ensure that new posts created with this template display correctly on the live site?
- Is there a more efficient way to use custom templates in BeBuilder than the Export/Import feature?
I've attempted clearing cache and disabling it for specific pages, but the issues persist. Your guidance would be greatly appreciated.
Thank you for your assistance.




Comments
Hi,
Create a single post template just like any other template, for example, a single product template.
Add to template any content you need but the most crucial is Post content element. This element is responsible for displaying post content and within it you choose if you want to display BeBuilder content or Default (WP editor or Elementor).
For the rest of the template, you decide what and where to add. Example:
When you edit a post, only its content is relevant because on the live page it will be displayed within the template:
Best regards