Align Revolution Slider content with the rest of the website width / paddings / margin
Hi,
I always find difficult to align Revolution Slider content to the rest of the page.
I'm using the same 70px padding left and right in the whole page in Elementor and BeTheme website width is set to 1080px as per a prebuilt website I chose.
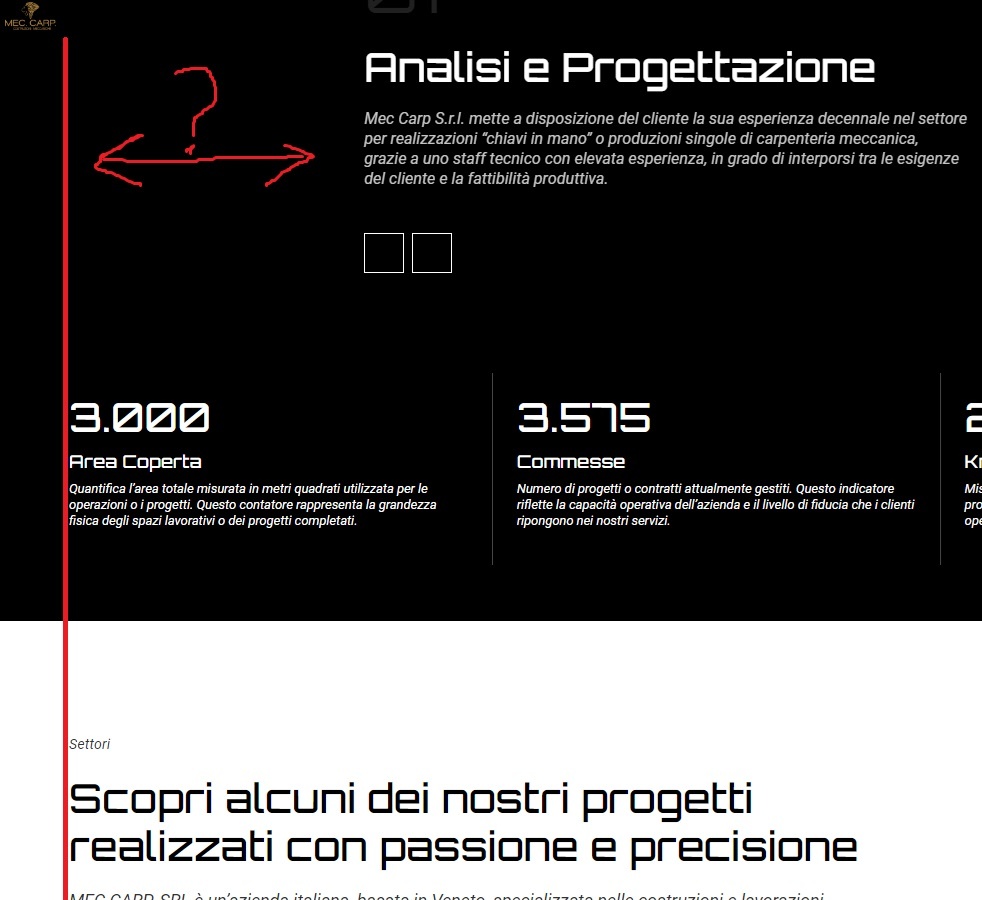
On larger screens/browser windows:
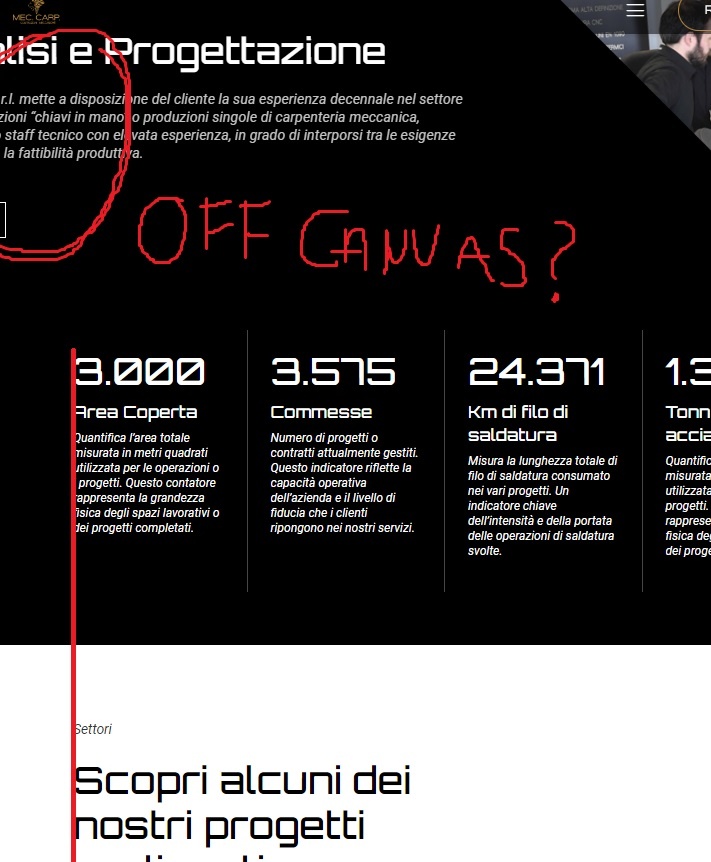
On smaller screens/windows:


Comments
Hi,
Please see the following video tutorial:
https://www.youtube.com/watch?v=IPaUF8UEdz8
Best regards