Filters with Off-canvas on mobile while keeping section with sidebar on desktop
Dear support,
We need to achieve the following simultaneously:
- to hide the filter options on Shop page on mobile
- to keep the sidebar that we added as a column via BeBuilder
I already found this post, so it's clear how to hide the filters on mobile.
But the issue is that for desktop devices we still have to show the sidebar added as a column in BeBuilder. Global sidebar doesn't work for us, because we need it to be shown under the first block - not to the left of it. Below are two images for visual explanation.
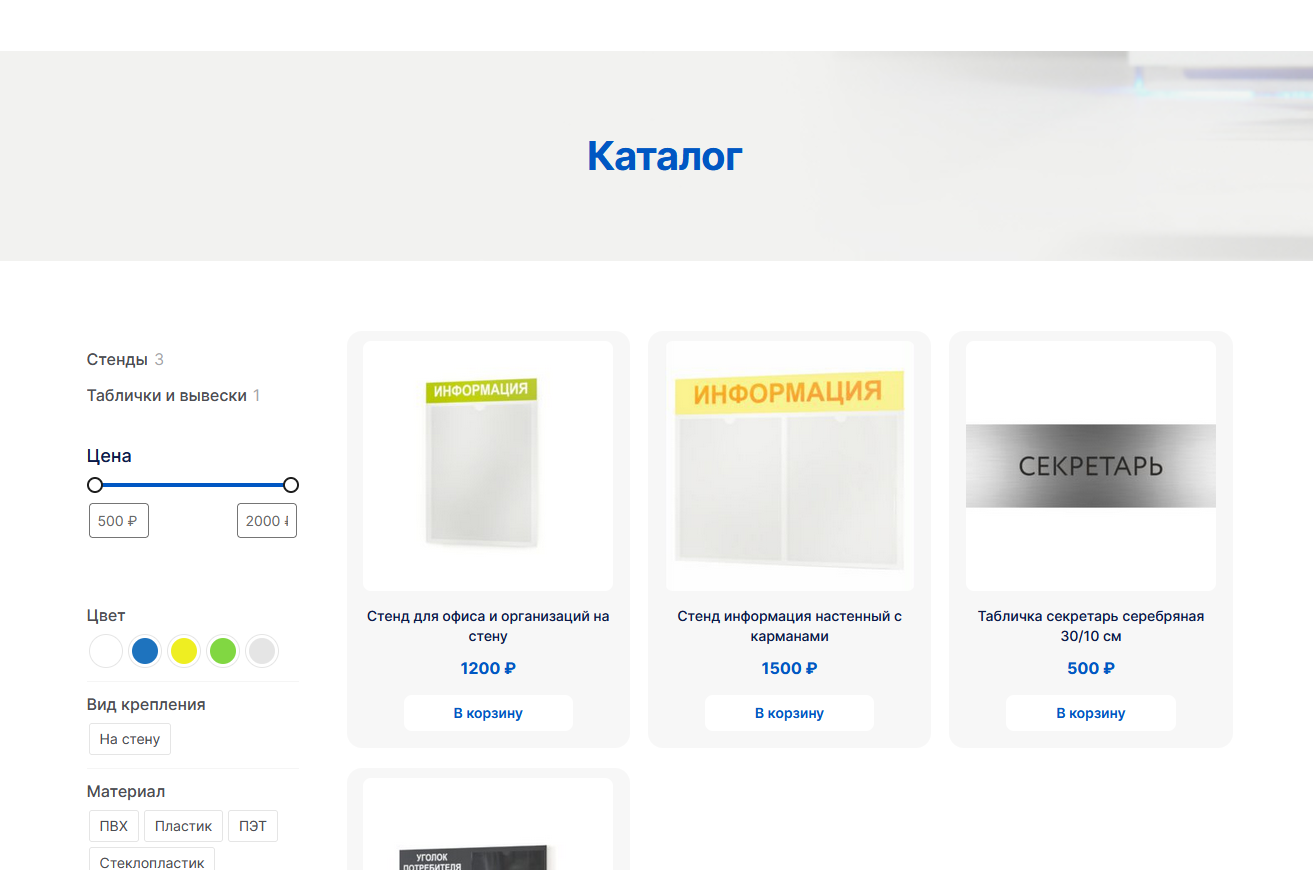
Here's what we need to achieve on desktop (while keeping "Off-canvas sidebar" for mobile, i.e. we have to hide this desktop sidebar somehow):
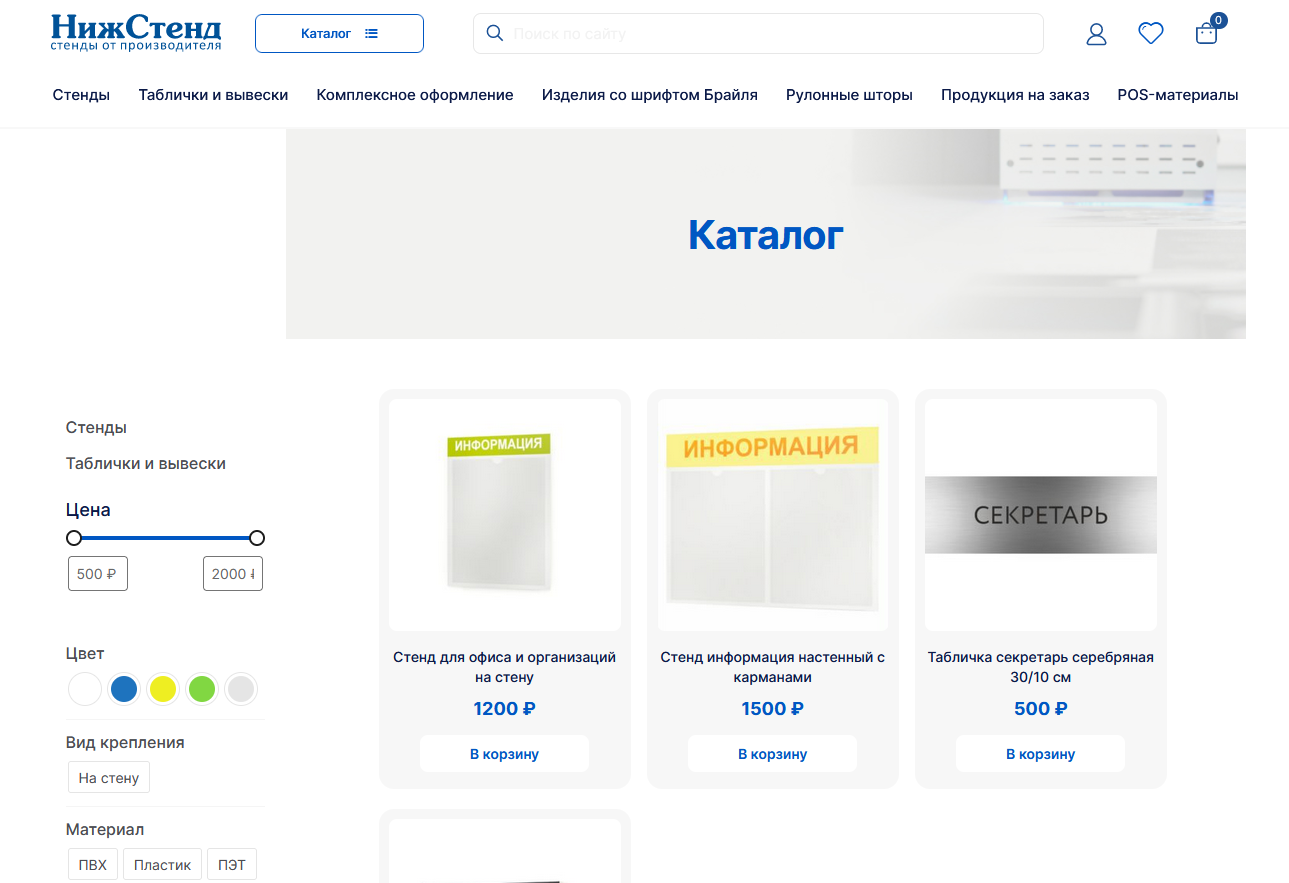
And this is what we get if we use global sidebar:
So, could you please help with the CSS code or maybe some other ways how we can get this?
Thanks a lot in advance!
Best regards,
Artem


Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
When you do it, activate the sidebar in the shop options (keeping an element active), and I will prepare a custom CSS code for you.
Thanks