Sidebar and Colors
Hi,
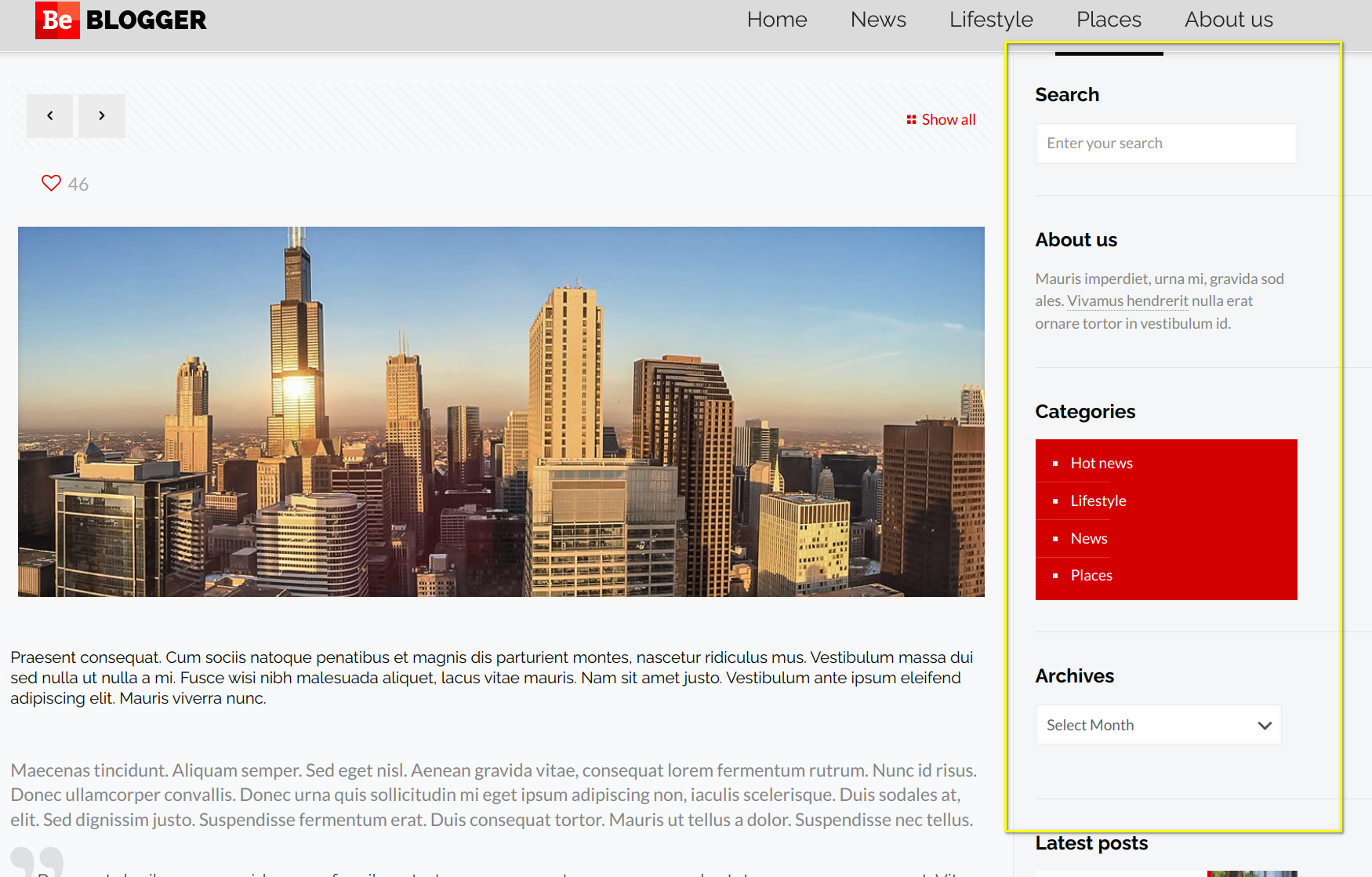
how can i achieve a sidebar like this on all of my blog posts?
I added a sidebar in the theme options and included a menu in the widgets, but they are poorly customizable and lack flexibility.
https://themes.muffingroup.com/be/blogger2/10-2/
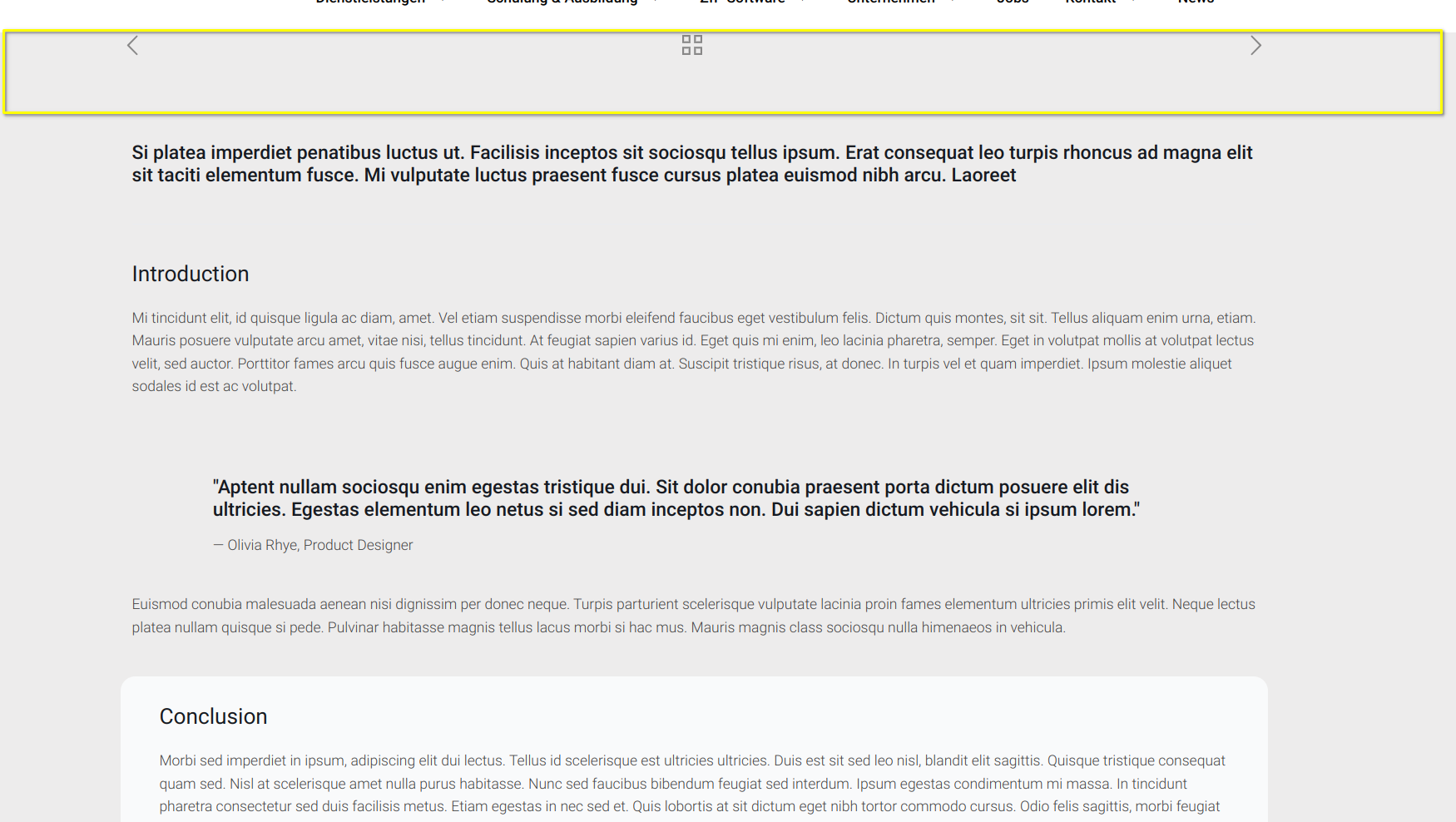
And how can I remove this entire row from a blog post?
I can not find any option? Only via CSS?
Thank you,
Chris


Comments
Hello,
1) Please see the following video tutorial:
https://support.muffingroup.com/video-tutorials/how-to-create-sidebars-and-manage-them/
2) Go to Betheme -> Theme options -> Global -> Navigation & Share, uncheck header arrows, and show all posts options.
Best regards
Thank you, the header arrows are gone.
But i still have this gap between the header and the first row. I already have hidden: Subheader, Subheader and Subheader.
On normal pages (not posts) i don't have this gap.
Is there no way to customize the sidebar widgets further, beyond the very limited options?
1) Removing this gap requires writing a custom CSS code. I can help you with that, but I will need a link to your website.
2) Custom CSS code is also required for further customization of sidebar.
Best regards
1) Use this CSS code:
.single-post .section-post-header{ display: none; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
2) You did not provide any details how you want to customize your sidebar. Also, please tell me where I should look for this sidebar.
Best regards
thanks, i'll try to style the sidebar menu.