How to set elements that will not change due to the resolution of the display?
How to solve this series of problems? Because changes in resolution will cause chaos in the layout of all elements
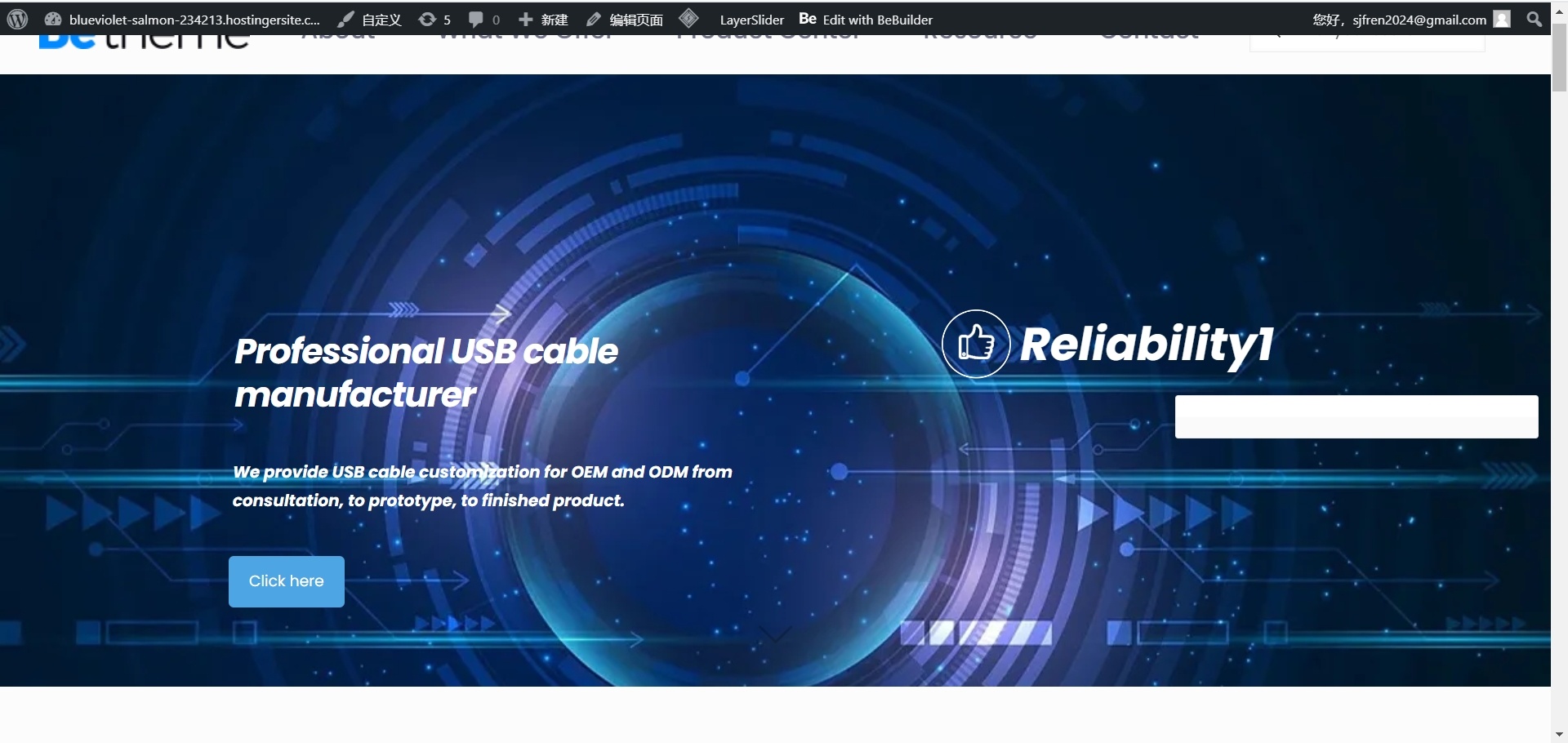
this resolution is:1920*1080
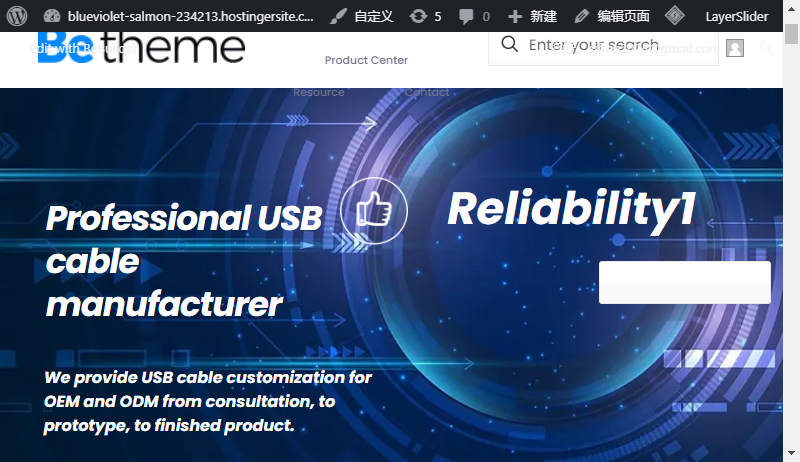
this resolution is:800*600
this webiste:https://blueviolet-salmon-234213.hostingersite.com/


Comments
this 800*600
Hi,
You must adjust your display for other devices. See the following video tutorial:
https://support.muffingroup.com/video-tutorials/responsive-editing-in-bebuilder/
Best regards
Different monitors rather than different devices, we are mainly targeting computer customers
There is no option to set the display for any resolution you want.
In BeBuilder, you have breakpoints:
So, if you want to adjust the display for the screen with a width lower than 800px, you must adjust the Tablet view, etc.
Best regards