Layout Order validation
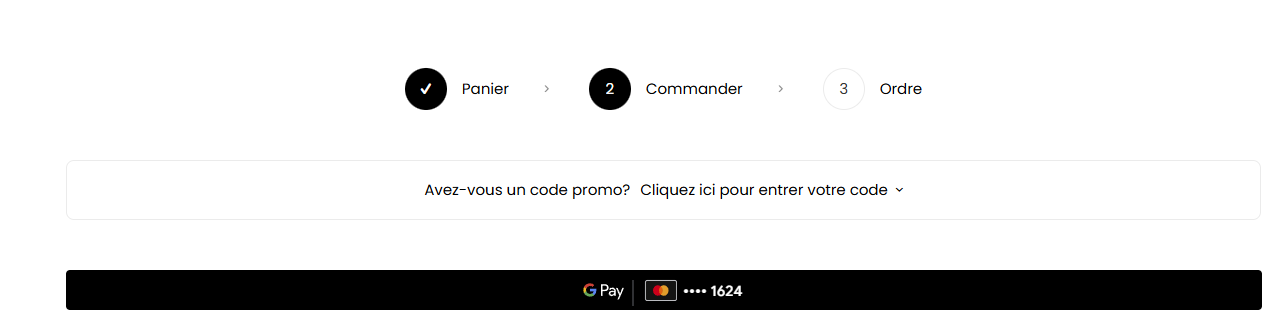
Bonjour, je ne sais pas pourquoi, mais la mise en page de la page de validation de commande est détruite. Habituellement, on voit un résumé des achats à droite et les clients saisissent leurs informations à gauche. Mais là, tout est superposé
https://www.lescolores.ca/commander/
And I was wondering if it was possible to modify the order steps and if yes, where?

Comments
Hi,
We provide support in English only.
Please rewrite your message in English.
Thanks
Hello, I don't know why, but the layout of the order validation page is destroyed. Usually, we see a summary of purchases on the right and customers enter their information on the left. But here, everything is superimposed
https://www.lescolores.ca/commander/
And I was wondering if it was possible to modify the order steps and if so, where?
Please use the following CSS code and check if the problem persists:
.woocommerce-checkout #wcpay-express-checkout-button-separator{ display: none; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
There is an error when I enter the code
And it doesn't change anything, nothing changes
There is an error because you can't add space between class (.) and its name.
I still have the problem
You still have empty spaces. Checked the css we gave you as it doesn't look the same.
I copied it and then pasted it... And then I removed the space
If you have copied it, you shouldn't have any spaces in css declaration.